
🎨 Tailwind CSS

Tailwind CSS는 Utility-First(미리 세팅된 유틸리티 클래스를 활용하여 HTML 코드 내에서 스타일링) CSS 프레임워크입니다.
<button class="px-4 py-2 rounded-lg shadow-md text-white bg-blue-500">
Click me
</button>Tailwind CSS의 장점
Utility-First 의 편리함과 빠른 개발
Utility-First 컨셉은 Tailwind CSS의 메인 컨셉이자 가장 큰 장점입니다. 이를 이요하면 매우 쉽고 빠르게 원하는 디자인을 개발할 수 있게 됩니다.
Tailwind 미적용
<div className="wrapper">
<div className="item">
</div>
</div>.wrapper {
display: flex;
justify-content: center;
align-items: center;
padding: 15px
}
.item {
border: 1px solid;
border-radious: 50%;
box-shadow: 0 0 1px 1px
{
.item:hover {
background-color: black;
}Tailwind 적용
<div className="flex justify-center items-center p-4">
<div className="border rounded-full shadow-sm hover:bg-black">
</div>
</div>CSS 파일을 별도로 관리할 필요가 없기 때문에 편리하도 빠른 개발이 가능합니다. 또한 원하는 태그의 스타일을 변경하기 위해 클래스명을 검색해가며 일일이 필요한 CSS 코드를 찾을 수고도 사라집니다.
마크업을 하다 보면 반드시 겪게 되는 고퉁 중에 하나는 랩핑하는 태그의 클래스명을 고민하는 일이 있습니다. BEM, OOCSS 등의 방법론이 나올 정도로 클래스명 짓는 일은 까다롭습니다. 어렵사리 규칙을 잘 정해도 그리 효율적이지도 않은 경우가 많습니다. Tailwind CSS를 사용하면 랩핑 태그의 클래스명을 사용할 일이 거의 없으므로 container, wrapper, inner-wrapper와 같은 클래스명을 고민하지 않아도 됩니다.
일괄된 디자인과 쉽고 자유로운 커스텀

모든 곳에서 동일한 색상이나 사이즈, 간격 등의 유틸리티 클래스를 사용하므로 일관된 스타일로 구현하기가 수월합니다. 또한 Tailwind CSS는 다른 프레임워크들에 비해 기본 스타일 값을 디테일한 부분까지 쉽게 커스텀이 가능합니다. 커스텀을 할 때 기본 스타일 값을 수정하는 방식이기에 디자인 일관성도 해치지 않습니다. 덕분에 디자인 시스템이나 다크 모드 구현도 간편한편입니다.
Tailwind CSS 사용하기
사용하는 프레임워크나 도구에 따라 설치 방법이 조금씩 다르므로 공식문서를 확인하여야 합니다.
기본적으로 PostCSS 플러그인으로 설치할 것을 권장합니다. PostCSS를 사용할 수 없는 환경인 경우에 다른 방법으로 설치할 수는 있으나 PostCSS를 사용하면 auto prefix와 같이 편리한 기능을 사용할 수 있기 때문에 PostCSS를 사용하기를 추천합니다.
npm으로 Tailwind CSS 설치하기
npm install tailwindcss@latest postcss@latest autoprefixer@latestPostCSS 플러그인에 Tailwind CSS 추가하기
export default {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}설정 파일 생성하기
npx tailwindcss init/** @type {import('tailwindcss').Config} */
export default {
content: ["./index.html", "./src/**/*.{js,ts,jsx,tsx}"],
theme: {
extend: {},
},
plugins: [],
};Tailwind CSS 스타일 추가하기
메인 CSS 파일에 아래 코드를 추가하여 Tailwind CSS 스타일을 추가합니다. @tailwind 디렉티브는 빌드 시에 CSS 코드로 변환됩니다.
@tailwind base;
@tailwind components;
@tailwind utilities;만일 React나 Vue와 같이 CSS 파일을 JavaScript에 직접 임포트할 수 있는 경우에는 아래와 같이 JavaScript 코드에서 직접 임포트할 수도 있습니다.
import "tailwindcss/tailwind.css";기본 설정 커스텀하기
Tailwind CSS는 기본 스타일 값을 쉽게 커스텀할 수 있습니다. 색상이나 특정 스타일, 변수 등 웬만한 것을 커스텀할 수 있고, 원한다면 JavaScript 코드를 활용할 수도 있습니다.
// tailwind.config.js
export default {
content: ['./src/**/*.{html,js}'],
theme: {
colors: {
'blue': '#1fb6ff',
'purple': '#7e5bef',
'pink': '#ff49db',
'orange': '#ff7849',
'green': '#13ce66',
'yellow': '#ffc82c',
'gray-dark': '#273444',
'gray': '#8492a6',
'gray-light': '#d3dce6',
},
fontFamily: {
sans: ['Graphik', 'sans-serif'],
serif: ['Merriweather', 'serif'],
},
extend: {
spacing: {
'8xl': '96rem',
'9xl': '128rem',
},
borderRadius: {
'4xl': '2rem',
}
}
},
}extend 객체 안에 넣어주지 않으면 기본 스타일 값이 덮어써지므로 아래와 같이 extend를 잘 활용하도록 합니다.
Tailwind CSS 활용하기
Utility-First Fundamentals

<button
class="w-56 py-2 px-4 font-semibold rounded-2xl shadow-lg text-white bg-blue-500 hover:bg-blue-700"
>
Hello, Tailwind CSS!
</button>위의 코드와 같이 클래스명을 입력하는 것만으로 스타일링을 할 수 있습니다. 위에서 사용한 각 클래스는 아래와 같은 스타일을 가지게 됩니다.
Handling Hover, Focus, and Other States
<button class="bg-sky-500 hover:bg-sky-700 ...">
Save changes
</button>Pseudo-classes와 같은 선택자도 간단하게 사용이 가능합니다.
Responsive Design
<img class="w-16 md:w-32 lg:w-48" src="...">반응형에 대한 스타일도 쉽게 설정이 가능합니다. 모바일 퍼스트이며 md:xx와 같이 prefix에 설정한 breakpoint 값에 따라 변경됩니다.
모바일 퍼스트(mobile first)란 사용자 경험(UX)을 디자인할 때 모바일일 경우에 최우선으로 초점을 맞춰 디자인하는 것이다.
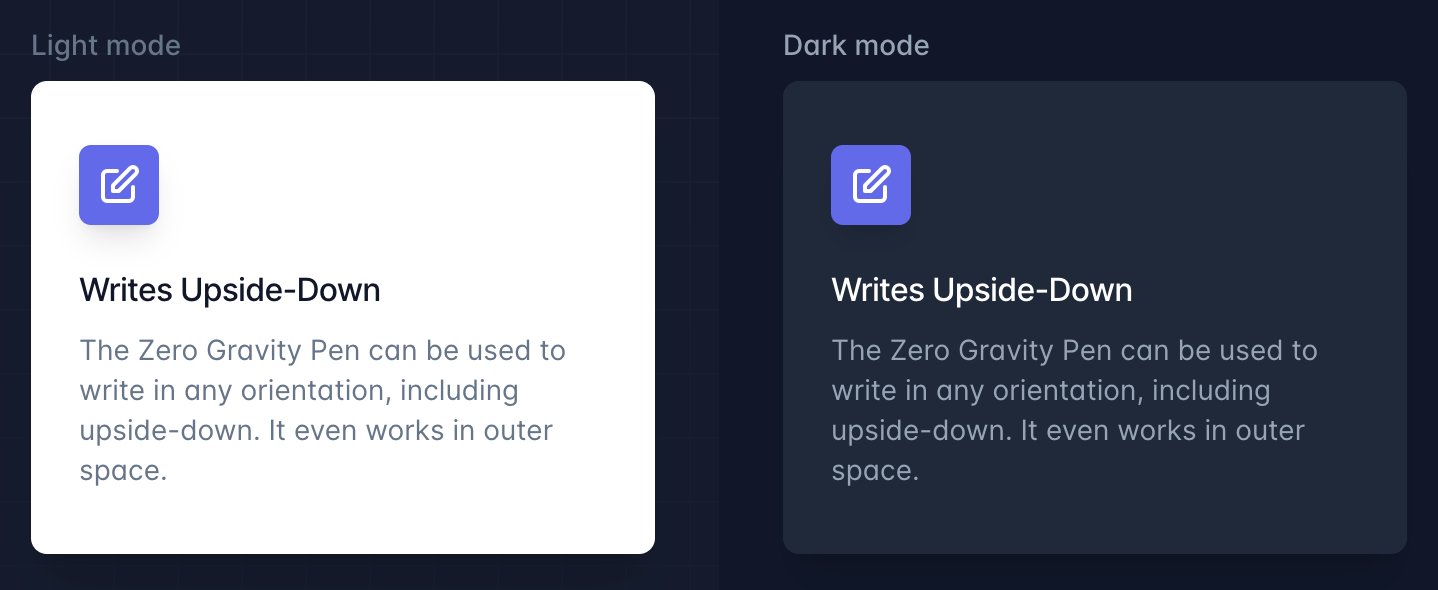
Dark Mode

<div class="bg-white dark:bg-slate-800 rounded-lg px-6 py-8 ring-1 ring-slate-900/5 shadow-xl">
<div>
<span class="inline-flex items-center justify-center p-2 bg-indigo-500 rounded-md shadow-lg">
<svg class="h-6 w-6 text-white" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor" aria-hidden="true"><!-- ... --></svg>
</span>
</div>
<h3 class="text-slate-900 dark:text-white mt-5 text-base font-medium tracking-tight">Writes Upside-Down</h3>
<p class="text-slate-500 dark:text-slate-400 mt-2 text-sm">
The Zero Gravity Pen can be used to write in any orientation, including upside-down. It even works in outer space.
</p>
</div>Adding Custom Styles
tailwind.config.js 파일의 thene 섹션에 정의를 추가하여 커스텀 스타일을 만들 수 있습니다.
module.exports = {
theme: {
screens: {
sm: '480px',
md: '768px',
lg: '976px',
xl: '1440px',
},
colors: {
'blue': '#1fb6ff',
'pink': '#ff49db',
'orange': '#ff7849',
'green': '#13ce66',
'gray-dark': '#273444',
'gray': '#8492a6',
'gray-light': '#d3dce6',
},
fontFamily: {
sans: ['Graphik', 'sans-serif'],
serif: ['Merriweather', 'serif'],
},
extend: {
spacing: {
'128': '32rem',
'144': '36rem',
},
borderRadius: {
'4xl': '2rem',
}
}
}
}임의값을 넣어 커스텀 스타일을 만들 수 있습니다.
<div class="top-[117px]">
<!-- ... -->
</div>성능을 더 높이기 위해 @layer 지시문을 사용하여 Tailwind의 "base", "components" 및 "utilities" 계층에 스타일을 추가할 수도 있습니다.
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
h1 {
@apply text-2xl;
}
h2 {
@apply text-xl;
}
/* ... */
}
@layer components {
.card {
@apply rounded-lg shadow-md;
}
/* ... */
}
@layer utilities {
.content-auto {
content-visibility: auto;
}
}<div class="card">
<!-- ... -->
</div>
<div class="lg:dark:content-auto">
<!-- ... -->
</div>📝 후기
이번 팀 프로젝트에서는 Tailwind CSS를 사용했습니다. 개인 프로젝트에서 잠깐 사용했을때는 편하긴 하지만 커스텀하기 어려울거 같다는 생각이 있었습니다. 하지만 공식문서를 통해 좀더 자세히 살펴보니 스타일을 커스텀하기 쉬울 뿐만 아니라 재사용하기에도 편리해 Tailwind CSS의 장점이 돋보였습니다. 팀 프로젝트에서도 이러한 Tailwind CSS의 특성이 잘 활용해보도록 노력해야겠습니다.
🧾 Reference
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
#프로젝트캠프 #프로젝트캠프후기 #유데미 #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #IT개발캠프 #개발자부트캠프 #리액트 #react #부트캠프 #리액트캠프