
🚀 oEmbed
웹 사이트에 유튜브와 인스타와 같은 SNS사이트 등에서 제공하는 컨텐츠를 공유하기 위해서는 iframe 으로 이루어진 소스 코드를 넣어주는 방법을 사용합니다. 하지만 대부분의 SNS 사이트는 보안상의 이유로 위와 같은 방법을 허용하지 않습니다.
이를 해결하기 위해 각 사이트가 제공하는 소스 코드의 양식에 맞게 작성하는 방법으로 컨텐츠를 공유할 수 있습니다. 다만 이러한 방법은 소스 코드의 양식이 변경된다면 모두 수정해주어야 하고, 무엇보다 수 많은 사이트들의 양식은 모두 다르므로 해당 방법 또한 좋은 해결책은 아닙니다.
이를 해결하기 위해 생겨난 것이 oEmbed로써, oEmbed는 동영상 또는 사진 등등의 데이터가 있는 사이트에 요청을 통해 내장된 컨텐츠를 보여줄 수 있게 하는 간단한 방법입니다.
oEmbed는 다른 사이트의 URL을 내장된 표현을 가능하게 하는 Format 입니다.
유저가 Resource 에 해당하는 링크를 입력할 때, 웹사이트들이 Resource를 직접 파싱하지 않고, 내장된 컨텐츠(사진과 비디오같은)를 보여줄 수 있게 하는 간단한 API 입니다.
oEmbed 사용하기
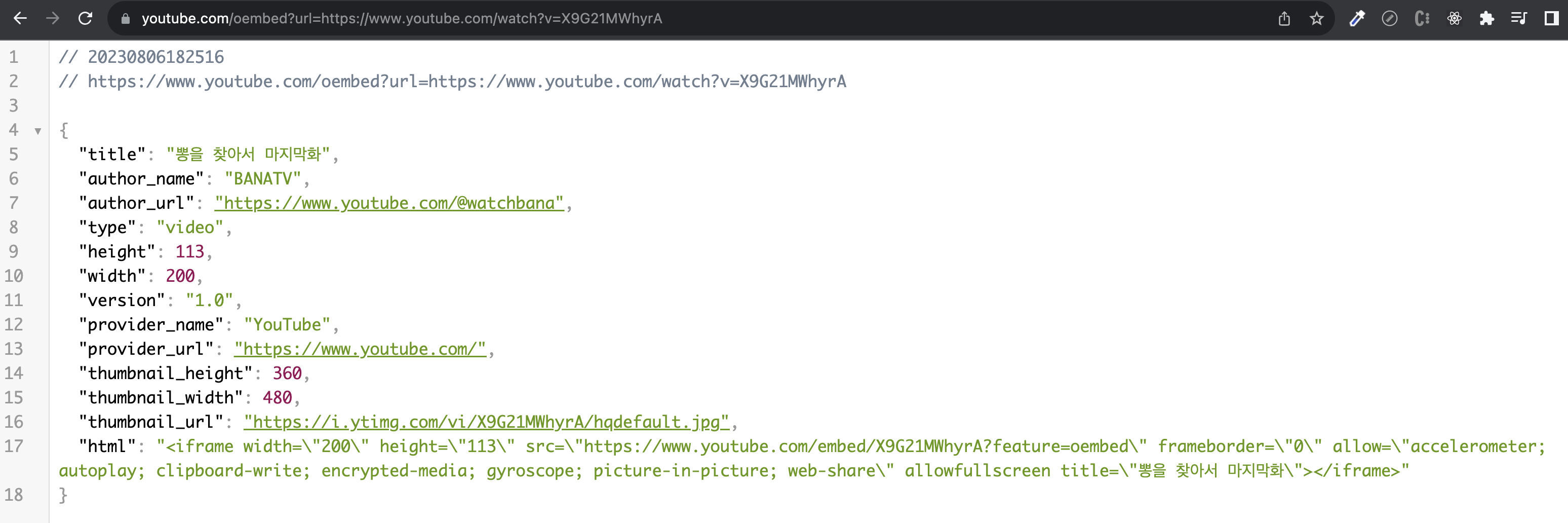
// YouTube
https://www.youtube.com/oembed?url=${url}oEmbed 사이트에서 제공하는 providers.json 을 참조하여 provider 들의 oEmbed API EndPoint 를 알 수 있습니다. 일반적으로 API endpoint 형식은 "도메인/oembed" 형식으로 합니다.

이를 통해 받은 응답은 위와 같은 포맷으로 전달 받을 수 있다. 이는 대체로 oEmbed Provider달라도 포맷의 형태가 비슷하고 JSON 형태로 응답을 받을 수 있으니 데이터를 핸들링 할 수 있습니다.
결과
import { useEffect, useState } from "react";
const useArchiveLink = (url: string, site: string) => {
const [thumbnail, setThumbnail] = useState<string | undefined>();
const [isLoading, setIsLoading] = useState(true);
const getThumbnail = async () => {
switch (site) {
case "YOUTUBE":
const youtubeUrl = "https://www.youtube.com/oembed?url=";
const youtubeResponse = await fetch(`${youtubeUrl}${url}`);
const youtubeJson = await youtubeResponse.json();
setThumbnail(youtubeJson.thumbnail_url);
break;
case "INSTAGRAM":
const InstagramUrl = "https://api.instagram.com/oembed?url=";
const InstagramResponse = await fetch(`${InstagramUrl}${url}`);
const InstagramJson = await InstagramResponse.json();
setThumbnail(InstagramJson.thumbnail_url);
break;
case "TICKTOK":
const ticktokUrl = "https://www.tiktok.com/oembed?url=";
const ticktokResponse = await fetch(`${ticktokUrl}${url}`);
const ticktokJson = await ticktokResponse.json();
setThumbnail(ticktokJson.thumbnail_url);
break;
default:
setThumbnail("default");
break;
}
};
useEffect(() => {
getThumbnail();
}, []);
useEffect(() => {
if (thumbnail) {
setIsLoading(false);
}
}, [thumbnail]);
return { thumbnail, isLoading };
};
export default useArchiveLink;위의 코드에서 보듯이 공유하고자 하는 컨텐츠의 url만을 가지고도 oEmbed를 활용하면thumbnail url을 받을 수 있습니다.

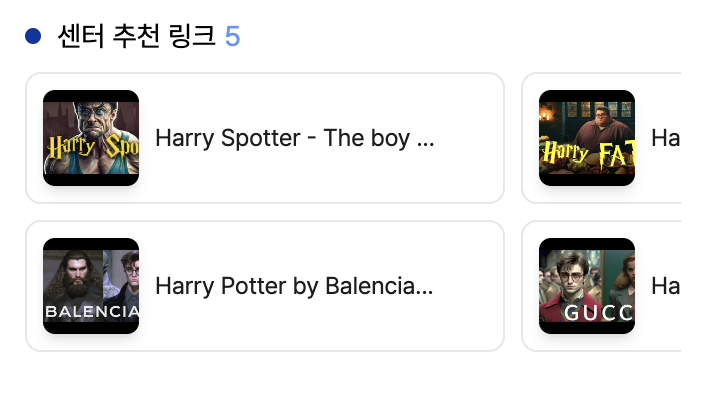
thumbnail url 데이터를 헨들링하여 웹 사이트에 표시했습니다.
📝 후기
처음에는 youtube, ticktok, instagram 3곳의 프로바이더를 서포트해야 했는데, 각기 다른 API 요청을 받고 각기 다른 형태의 응답을 주어 로직이 복잡해졌습니다. 또한 각각의 프로바이더는 모두 해당 사이트의 API 키값이 별도로 필요해 키를 제공받기 위해 해당 사이트마다 개발자 아이디를 만드는 등 번거로운 작업이 필요했습니다. 그러다가 멘토님이 알려주신 oEmbed를 통해 데이터를 받아왔는데 처음에는 해당 사이트들이 정식으로 제공하는 API가 아니라 의아하다고 생각했지만 oEmbed 포멧의 프로바이더가 되기 위해서는 해당 사이트들의 참여가 필요기에 해당 방식이 훨씬 유용하고 현실적인 방법이라는 생각이 들었습니다.
🧾 Reference
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
#프로젝트캠프 #프로젝트캠프후기 #유데미 #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #IT개발캠프 #개발자부트캠프 #리액트 #react #부트캠프 #리액트캠프