
📍 JavaScript란?

JavaScript는 HTML, CSS와 함께 웹을 구성하는 요소 중 하나로 웹 브라우저에서 동작하는 유일한 프로그래밍 언어입니다. HTML 콘텐츠를 변경하기 위해 DOM을 사용합니다.
DOM(Document Object Model) : HTML, XML문서의 프로그래밍 인터페이스이며, 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공합니다.
JavaScript 적용 방법
JavaScript는 HTML 파일의 < head >, < body >에 배치하거나 외부파일로 적용할 수 있습니다.
외부 JavaScript파일로 적용을 시키면 여러 장점이 존재합니다. HTML과 코드를 분리시켜 JavaScript를 더 쉽게 읽고 유지관리할 수 있으며 특히 웹 브라우저가 서버에서 웹 페이지나 리소스를 요청할 때, 해당 리소스를 받아와 캐시에 저장하여 캐시된 JavaScript파일을 이용해 페이지 로드 속도를 높일 수 있습니다.
웹 캐시는 사용작가 웹 페이지를 방문할 때 웹 브라우저에 의해 자동으로 처리되며, 네트워크 대역폭을 줄이고 웹 페이지의 로딩 속도를 향상시키는데 도움을 줍니다.
변수와 상수
- 변수(variable) : 데이터 값을 넣을 수 있는 저장소이며, 바뀔 수 있는 값을 의미합니다.
- 상수(constant) : 값이 변하지 않는 변수를 의미합니다.
ES6 이전에는 데이터의 재할당 및 재선언이 가능한 var을 사용하였지만, ES6 이후에는 재선언을 불가하지만 재할당이 가능한 let(변수), 재선언과 재할당이 둘다 불가능한 const(상수)를 사용합니다.
JavaScript 데이터 유형
- Boolean : 논리 요소를 나타내며 true와 false 두 가지의 값을 가질 수 있습니다.
- Null : 어떤 값이 의도적으로 비어있음을 표현합니다.
- Undefined : 값을 할당하지 않은 변수는 undefined 값을 가집니다.
- Number : 일반적인 숫자의 표현입니다.
- String : 텍스트 데이터를 표현합니다.
그 외에도 Nan, BigInt, Symbol 등이 존재합니다.
JavaScript 함수
JavaScript 함수는 특정 작업을 수행하도록 설계된 코드 블록입니다. JavaScript 함수는 "무언가"가 함수를 호출할 때 실행됩니다.
function name(parameter1, parameter2) {
// code to executed
}- JavaScript 함수는 function 키워드, 이름, 괄호로 정의됩니다.
- 함수 이름에는 문자, 숫자, 밑줄 및 달러 기호(변수와 동일한 규칙)가 포함될 수 있습니다.
- 괄호는 쉼표로 구분된 매개변수 이름을 포함할 수 있습니다.(parameter1, parameter2...)
- 함수에 의해 실행될 코드는 중괄호 안에 배치됩니다.
JavaScript 객체
객체란(object) 이름(name)과 값(value)으로 구성된 프로퍼티(property)의 정렬되지 않은 집합입니다. 프로퍼티의 값으로 함수가 올 수도 있는데, 이러한 프로퍼티를 메소드(method)라고 합니다.
const person = {
firstName: "John",
lastName: "Doe",
id: 1,
fullName: fuction() {
return this.firstName + " " + this.lastName;
}
}this 는 비엄격 모드에서 항상 객체를 참조하며, 엄격 모드에서는 어떠한 값이든 될 수 있습니다.
JavaScript 배열
배열(array)은 이름(name)과 인덱스로(index) 참조되는 정렬된 값의 집합으로 정의됩니다. 배열을 구성하는 각각의 값을 배열 요소(element)라고 하며, 배열에서의 위치를 가리키는 숫자를 인덱스(index)라고 합니다.
const cars = [ "Saab", "Volvo", "BMW" ]🚀 팀 실습
계산기 만들기
- cal.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>계산기</title>
<style>
.cal {
width: 200px;
list-style: none;
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
}
.btn,
.result-box {
text-align: center;
height: 40px;
line-height: 40px;
border-radius: 10px;
background-color: rgba(0, 0, 0, 0.05);
}
.btn:hover {
background-color: rgba(0, 0, 0, 0.08);
}
.result-box,
.clear-btn {
grid-column: 1/4;
}
.result-box {
padding: 0px 10px;
text-align: start;
background-color: #fff;
border: 1px solid rgba(0, 0, 0, 0.2);
}
</style>
</head>
<body>
<div class="cal">
<div class="number-btn btn">1</div>
<div class="number-btn btn">2</div>
<div class="number-btn btn">3</div>
<div class="number-btn btn">4</div>
<div class="number-btn btn">5</div>
<div class="number-btn btn">6</div>
<div class="number-btn btn">7</div>
<div class="number-btn btn">8</div>
<div class="number-btn btn">9</div>
<div class="number-btn btn">0</div>
<div class="element-btn btn">+</div>
<div class="element-btn btn">-</div>
<div class="element-btn btn">*</div>
<div class="element-btn btn">/</div>
<div class="result-btn btn">=</div>
<div class="result-box"></div>
<div class="clear-btn btn">clear</div>
</div>
<script>
const cals = document.querySelectorAll(".number-btn");
const resultBox = document.querySelector(".result-box");
const elementBtns = document.querySelectorAll(".element-btn");
const resultBtn = document.querySelector(".result-btn");
const clearBtn = document.querySelector(".clear-btn");
let number = "";
let element;
let firstNumber;
let secondNumber;
let result = "";
const write = (event) => {
const {
target: { innerHTML },
} = event;
number = number + innerHTML;
resultBox.innerHTML = number;
};
const setElement = (event) => {
const {
target: { innerHTML },
} = event;
firstNumber = number;
element = innerHTML;
number = "";
};
const getResult = () => {
secondNumber = number;
if (element === "+") {
result = +firstNumber + +secondNumber;
} else if (element === "-") {
result = +firstNumber - +secondNumber;
} else if (element === "*") {
result = +firstNumber * +secondNumber;
} else if (element === "/") {
result = +firstNumber / +secondNumber;
}
resultBox.innerHTML = result;
number = "";
firstNumber = "";
secondNumber = "";
result = "";
};
const setClear = () => {
number = "";
firstNumber = "";
secondNumber = "";
element = "";
resultBox.innerHTML = "";
};
cals.forEach((cal) => cal.addEventListener("click", write));
elementBtns.forEach((btn) => btn.addEventListener("click", setElement));
resultBtn.addEventListener("click", getResult);
clearBtn.addEventListener("click", setClear);
</script>
</body>
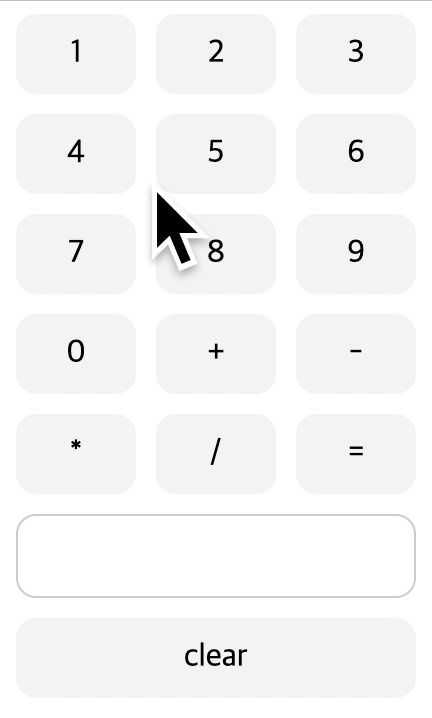
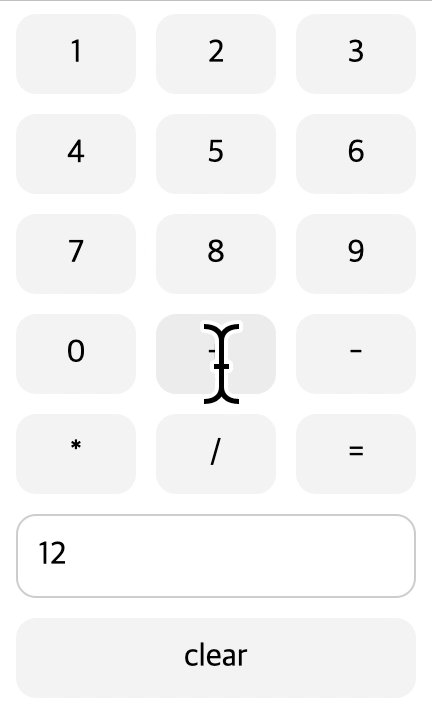
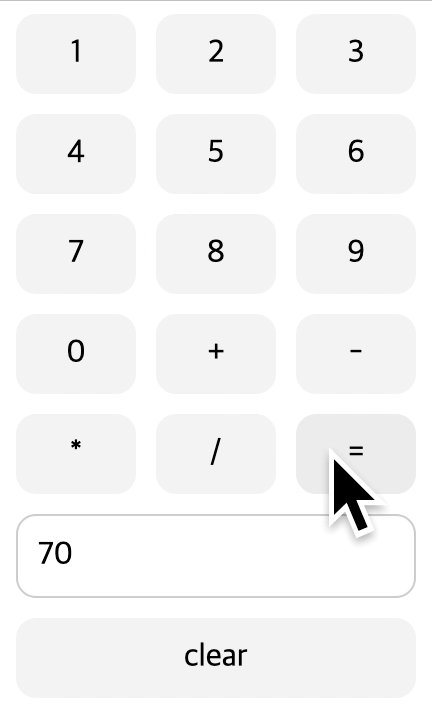
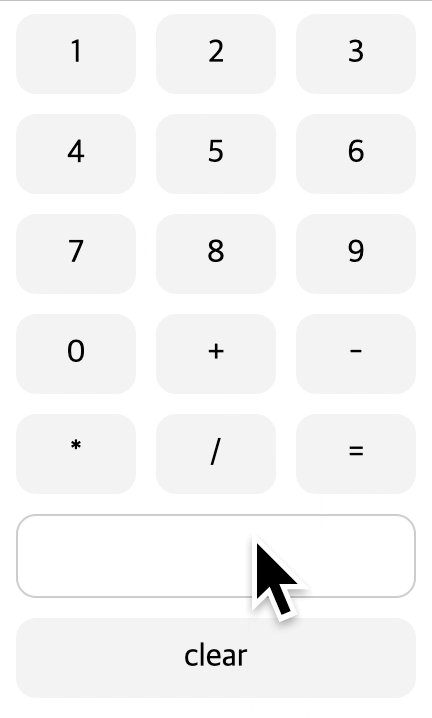
</html>JavaScript로 만든 계산기입니다. 선택한 숫자 및 사칙연산을 담은 변수를 설정하여 해당 버튼을 click시 변수를 저장하고 조건문을 사용하여 사칙연산을 구분해 결과값을 구하는 방법을 사용하였습니다.
계산기 만들기 결과

시계 만들기
- clock.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Clock</title>
</head>
<body>
<h1 id="clock"></h1>
<script>
const setTime = () => {
const clock = document.querySelector("#clock");
const hours = new Date().getHours();
const minutes = new Date().getMinutes();
const seconds = new Date().getSeconds();
const time = `${hours < 10 ? `0${hours}` : hours}:${
minutes < 10 ? `0${minutes}` : minutes
}:${seconds < 10 ? `0${seconds}` : seconds}`;
clock.innerHTML = time;
if (seconds > 50) {
clock.style.color = `rgb(${255 * ((seconds - 50) / 9)},0,0)`;
} else {
clock.style.color = "black";
}
};
setInterval(() => {
setTime();
}, 1000);
setTime();
</script>
</body>
</html>Date객체를 생성하여 현재 시간을 구할 수 있습니다. 또한 setInterval을 사용하여 함수를 주기적으로 실행이 가능합니다. 또한 JacaScript내에서도 CSS를 변경이 가능하여 원하는 디자인으로 변경또한 가능합니다.
시계 만들기 결과

랜덤 이미지 만들기
- random.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Random</title>
</head>
<body>
<img src="./" alt="image" id="image-box" width="300px" />
<div id="image-content"></div>
<script>
const images = [
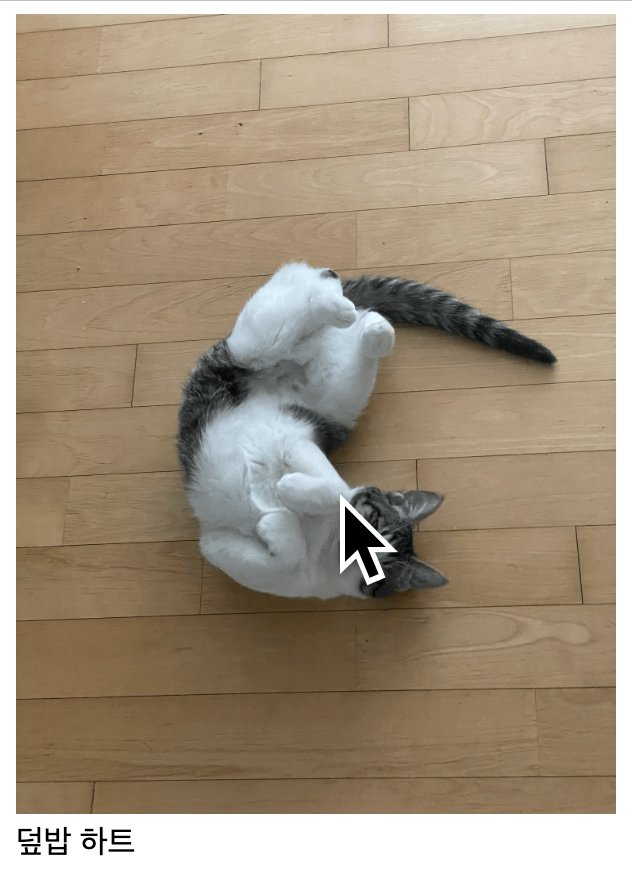
{ name: "image_1", content: "덮밥 하트" },
{ name: "image_2", content: "잠자는 덮밥" },
{ name: "image_3", content: "막 일어난 덮밥" },
{ name: "image_4", content: "어린 덮밥" },
{ name: "image_5", content: "고등어" },
];
const imgBox = document.querySelector("#image-box");
const imgContent = document.querySelector("#image-content");
const randomImg = () => {
const randomNumber = Math.floor(Math.random() * images.length);
imgBox.src = `./images/${images[randomNumber].name}.jpeg`;
imgContent.innerHTML = images[randomNumber].content;
};
imgBox.addEventListener("click", randomImg);
randomImg();
</script>
</body>
</html>Math객체를 사용하여 랜덤된 숫자를 구할 수 있습니다. 다만 0 이상 1 미만의 부동소숫점 의사 난수를 반환하기 때문에 Math객체의 floor을 활용하여 정수로 만들어주었습니다.
랜덤 이미지 만들기 결과

슬라이더 만들기
- slider.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Slider</title>
<style>
.hidden {
display: none;
}
.slider2 {
width: 300px;
overflow: hidden;
}
.slider2__wrapper {
display: flex;
transition: all 1s ease-in-out;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider__wrapper">
<img
src="./images/image_1.jpeg"
alt="image"
class="slider__wrapper__img"
width="300px"
/>
<img
src="./images/image_2.jpeg"
alt="image"
class="slider__wrapper__img hidden"
width="300px"
/>
<img
src="./images/image_3.jpeg"
alt="image"
class="slider__wrapper__img hidden"
width="300px"
/>
<img
src="./images/image_4.jpeg"
alt="image"
class="slider__wrapper__img hidden"
width="300px"
/>
<img
src="./images/image_5.jpeg"
alt="image"
class="slider__wrapper__img hidden"
width="300px"
/>
</div>
<div class="slider__controller">
<button class="slider__controller__left">◀︎</button>
<button class="slider__controller__right">▶︎</button>
</div>
</div>
<div class="slider2">
<div class="slider2__wrapper">
<img
src="./images/image_1.jpeg"
alt="image"
class="slider__wrapper__img"
width="300px"
/>
<img
src="./images/image_2.jpeg"
alt="image"
class="slider__wrapper__img"
width="300px"
/>
<img
src="./images/image_3.jpeg"
alt="image"
class="slider__wrapper__img"
width="300px"
/>
<img
src="./images/image_4.jpeg"
alt="image"
class="slider__wrapper__img"
width="300px"
/>
<img
src="./images/image_5.jpeg"
alt="image"
class="slider__wrapper__img"
width="300px"
/>
</div>
<div class="slider2__controller">
<button class="slider2__controller__left">◀︎</button>
<button class="slider2__controller__right">▶︎</button>
</div>
</div>
<script>
const slider = document.querySelector(".slider");
const sliderWrapper = slider.querySelector(".slider__wrapper");
const sliderController = slider.querySelector(".slider__controller");
const sliderImgs = sliderWrapper.querySelectorAll("img");
const leftBtn = sliderController.querySelector(
".slider__controller__left"
);
const rightBtn = sliderController.querySelector(
".slider__controller__right"
);
let order = 0;
const onLeft = () => {
if (order === 0) {
order = sliderImgs.length - 1;
sliderImgs[0].classList.add("hidden");
} else {
order = order - 1;
sliderImgs[order + 1].classList.add("hidden");
}
sliderImgs[order].classList.remove("hidden");
};
const onRight = () => {
if (order === sliderImgs.length - 1) {
order = 0;
sliderImgs[sliderImgs.length - 1].classList.add("hidden");
} else {
order = order + 1;
sliderImgs[order - 1].classList.add("hidden");
}
sliderImgs[order].classList.remove("hidden");
};
leftBtn.addEventListener("click", onLeft);
rightBtn.addEventListener("click", onRight);
const slider2 = document.querySelector(".slider2");
const sliderWrapper2 = slider2.querySelector(".slider2__wrapper");
const sliderController2 = slider2.querySelector(".slider2__controller");
const sliderImgs2 = sliderWrapper2.querySelectorAll("img");
const leftBtn2 = sliderController2.querySelector(
".slider2__controller__left"
);
const rightBtn2 = sliderController2.querySelector(
".slider2__controller__right"
);
let order2 = 0;
const onLeft2 = () => {
if (order2 === 0) {
order2 = sliderImgs2.length - 1;
sliderWrapper2.style.transform = `translateX(-${
100 * (sliderImgs2.length - 1)
}%)`;
} else {
order2 = order2 - 1;
sliderWrapper2.style.transform = `translateX(-${100 * order2}%)`;
}
};
const onRight2 = () => {
console.log(1);
if (order2 === sliderImgs2.length - 1) {
order2 = 0;
sliderWrapper2.style.transform = `translateX(0px)`;
} else {
order2 = order2 + 1;
sliderWrapper2.style.transform = `translateX(-${100 * order2}%)`;
}
};
leftBtn2.addEventListener("click", onLeft2);
rightBtn2.addEventListener("click", onRight2);
</script>
</body>
</html>JavaScript와 CSS를 활용하여 자연스러운 슬라이더를 제작하였습니다.
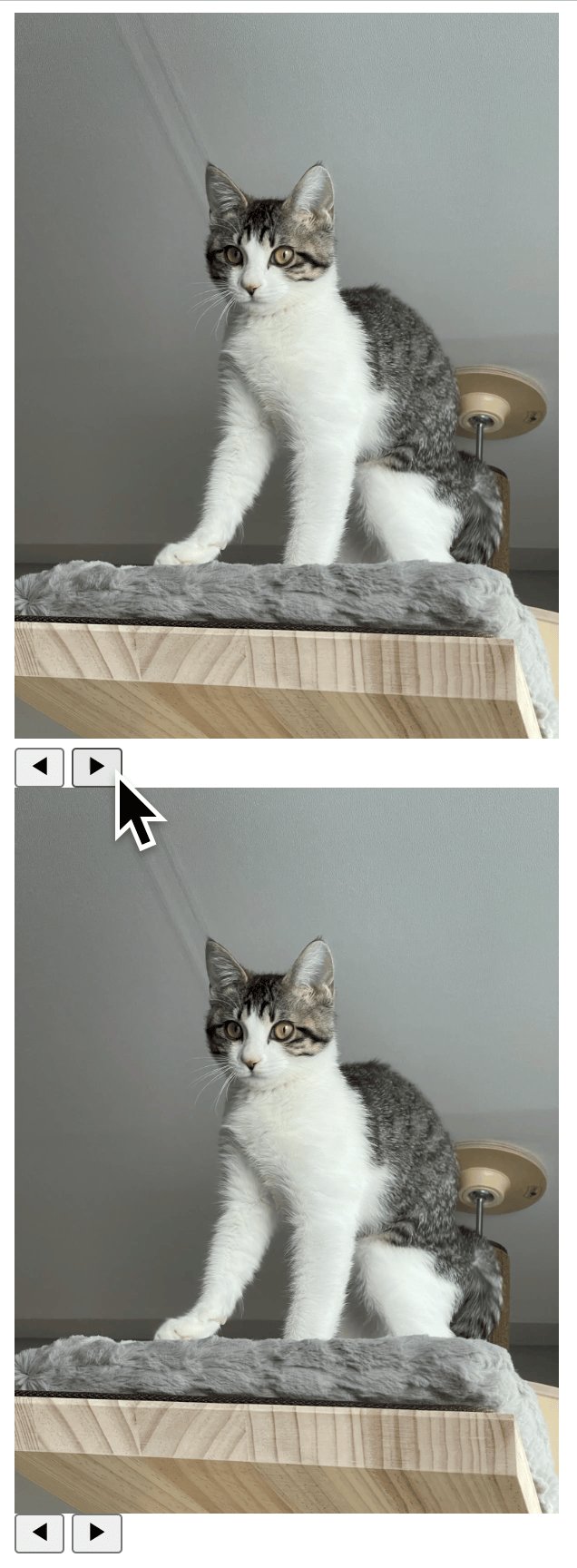
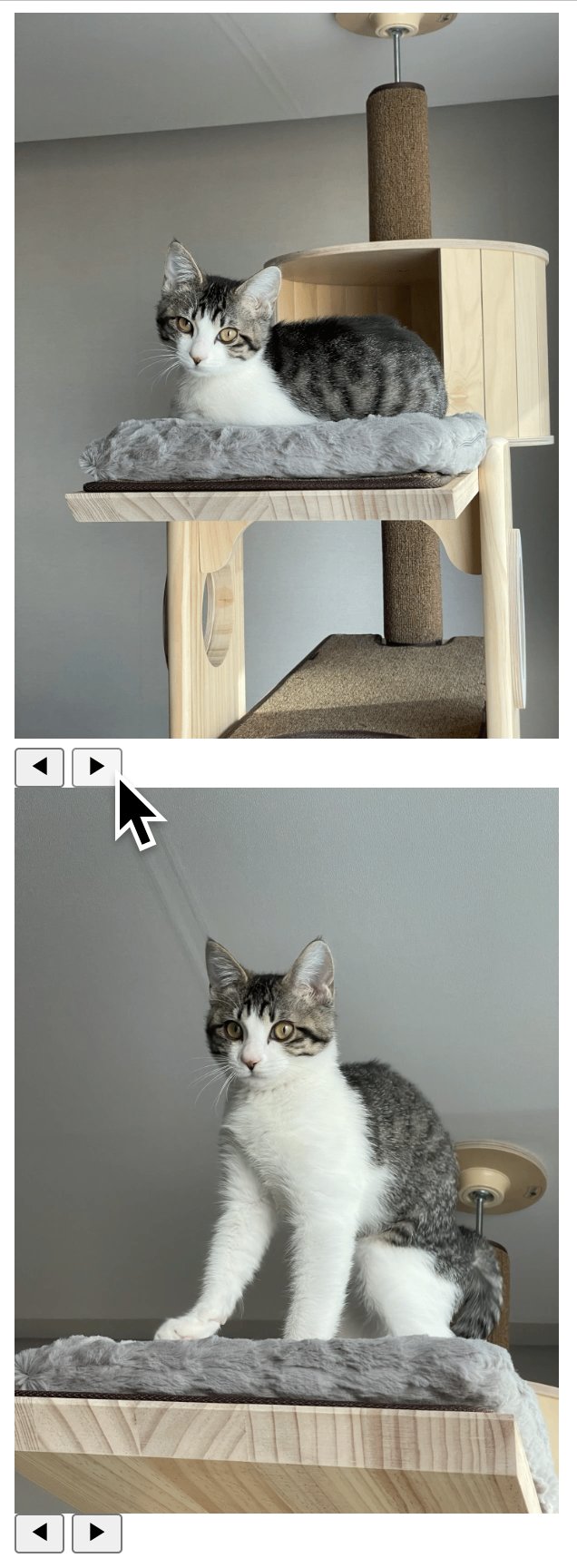
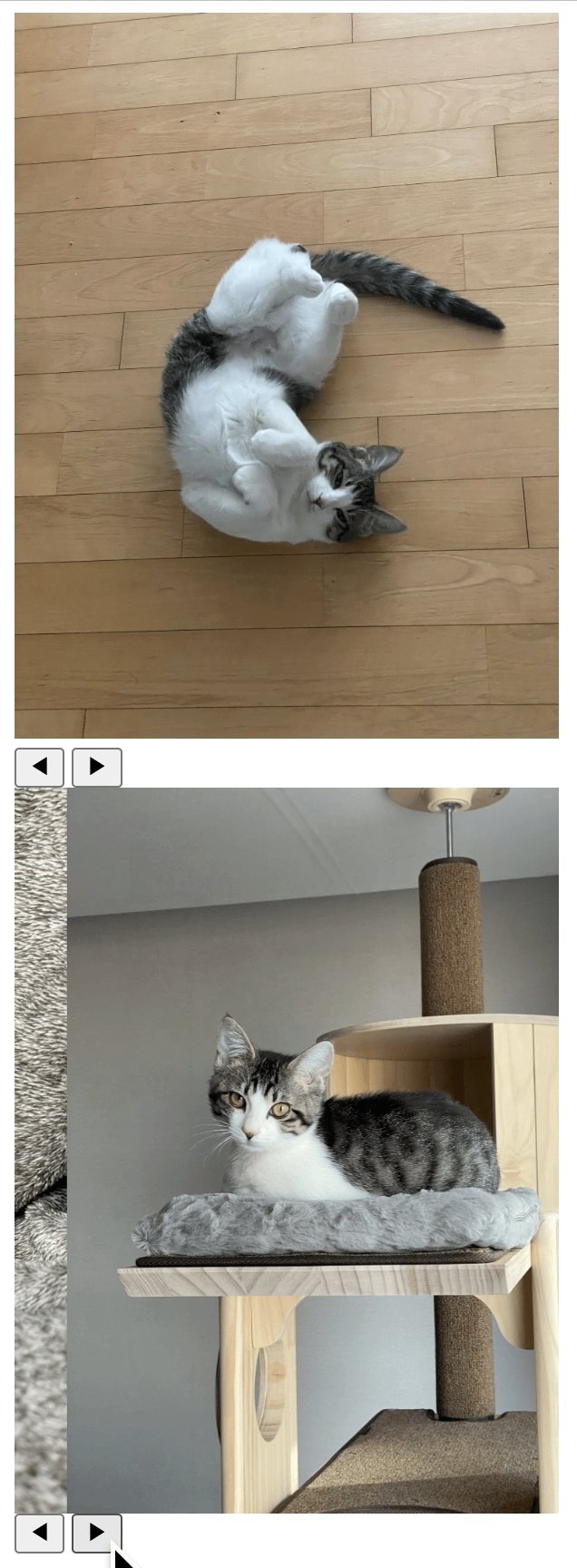
슬라이더 만들기 결과

📝후기
Javascript는 프론트앤드가 갖춰야 할 가장 중요한 기술중 하나라고 생각합니다. Javascript는 효율적으로 사용하기 위한 많은 프레임워크가 존재하지만, 바닐라 Javascript를 충분히 이해하고 사용할 줄 알아야 좋은 개발자가 될 수 있다고 생각했습니다.
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
#프로젝트캠프 #프로젝트캠프후기 #유데미 #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #IT개발캠프 #개발자부트캠프 #리액트 #react #부트캠프 #리액트캠프