급하게 리액트로 프론트 UI 만들기
하나부터 열까지 다 내 스타일대로 작업하면 좋겠지만
프론트라고는 HTML 태그, CSS 깔짝인 거 밖에 없는 내가
혼자 힘으로 웹앱 페이지를 전부 디자인하기에는
시간이 부족하다고 판단했다.
찾아보니 리액트도 이미 많은 사람들이
템플릿을 만들어 놓은 것이 있어서
마음에 드는 템플릿을 활용해
단시간에 있어보이는 웹페이지를 만들어보기로 했다.
지금이야 급해서 기본기를 안 다지고 바로 넘어가지만
시간 날 때마다 기본기 공사를 틈틈이 해둬야 한다.
템플릿과 라이브러리 차이
템플릿은 시작점이나 기본 구조를 제공하는 코드 묶음
라이브러리는 리액트와 함께 사용할 수 있는 도구나 기능 집합을 제공하는 코드 묶음
템플릿이고 나발이고 아예 사용법을 모르니 유튜브에서 사용방법을 찾아봤다. 우선 MUI 강좌로 컴포넌트 사용법부터 맛보기로 했다.
생활코딩 MUI 강좌
개요
1. Component를 여러가지 만든다.
2. Layout으로 Component를 정리한다.
3. Component간의 Interaction을 정리한다.
JS part
모르는 JS 문법 정리
header
nav - 다른 부분과 이어지는 링크를 게시할 때 사용하는 태그, 일반적으로 메뉴, 목차, 인덱스 등이 있다.
ol - 순서가 있는 목록을 나열할 때 사용하는 태그
article - 문서, 사이트와 완전히 독립적으로 구성할 수 있는 요소를 정의할 때 사용한다.
br - 줄 바꿈 태그
MUI 설치
리액트 샘플 코드를 만들고
MUI에서 컴포넌트를 가져와 보자.
npm install @mui/material @emotion/react @emotion/styled경고 문구가 이것저것 나오길래 뭘 더 설치해야 하나 싶었지만
버전확인 코드로 정상적으로 설치된 것을 확인했다.
버전 확인 코드
npm list @mui/material
컴포넌트 가져오기
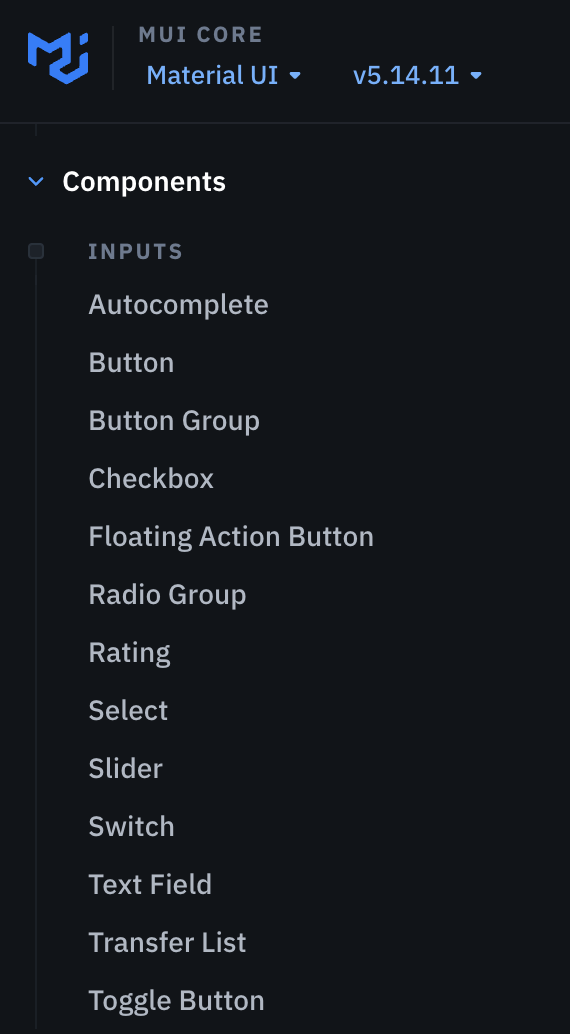
설치가 끝났다면 MUI 공식 사이트로 가서 Component 탭을 확인해보자.
사용할 수 있는 컴포넌트가 잔뜩 있다.
우선 버튼 컴포넌트를 사용해본다.


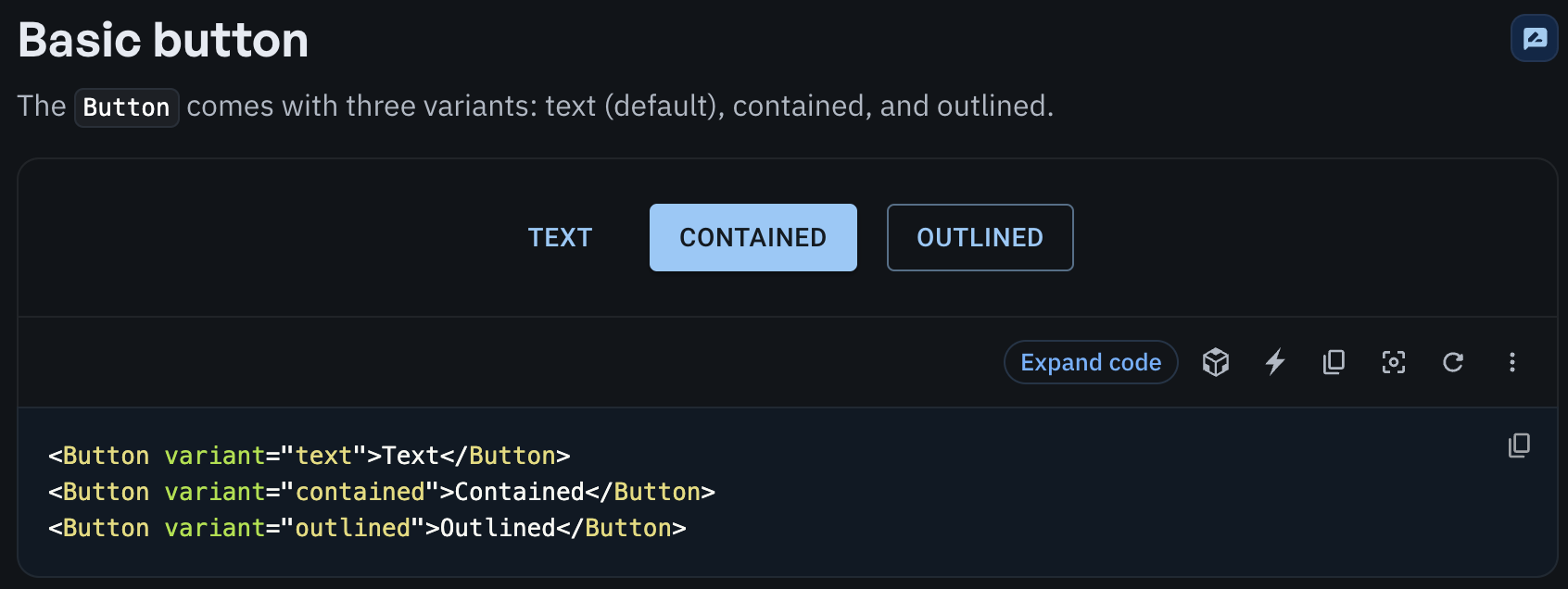
버튼 항목에 들어가보면 버튼 이미지의 샘플 이미지와 간략한 코드를 제공한다.
풀 코드로 오픈해서 확인할 수도 있다.
따로 개발환경 없이도 stackblitz에서 어떻게 실행되는지도 확인해볼 수 있다.
사용하려는 컴포넌트를 import하면 자동으로 버튼에 적용되는 걸 확인할 수 있다.
fix
갑자기 localhost와 연결이 끊어져서 웹 로딩이 안된다.
react script 버전이 낮아서 같은 에러 발생했다는 블로그 참고해서 fix해봤다.
[[https://naraewool.tistory.com/350

재설치 코드
npm uninstall react-scripts
npm install react-scriptsnpm install --save-dev @jridgewell/sourcemap-codec이거 하니까 다시 로딩 잘된다!
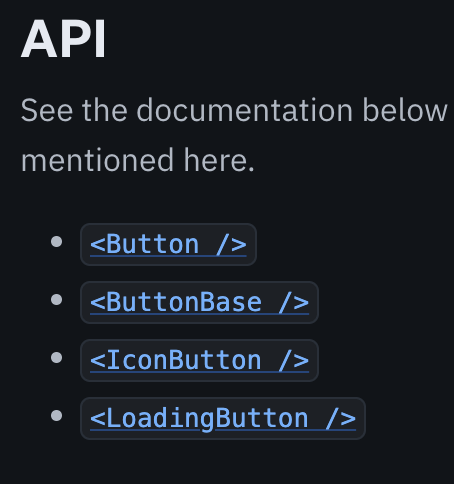
Button 페이지를 제일 마지막까지 내려보면

API 링크가 나온다
여기 링크를 타고 들어가면
사용할 수 있는 props로 어떤 종류가 있는지 확인할 수 있다.
여러가지 버튼을 사용하고 싶을 땐 어떻게 하냐
ButtonGroup을 사용한다

버튼이 잘 묶였다.
이제 더미 텍스트를 가져와서 사용해보자.
더미텍스트를 그냥 입력하면 글이 화면을 가득 채워 읽기 불편하다.
이렇게 화면이 클 때 가운데로 고정되게 하는 UI로는 대표적으로 네이버가 있다.
이렇게 정리하는 기능들을 모아 Layout이라고 부른다.
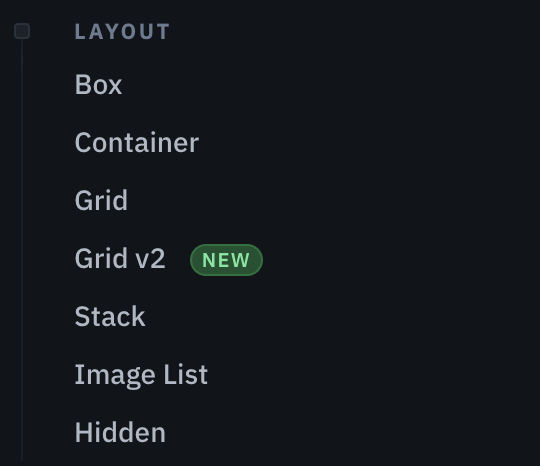
Layout

작게 써있는게 카테고리
Container를 써보자
Container
여기서
Fluid는 화면 전체를
Fixed는 화면 일부만을 컨테이너로 가둘 수 있다.
import Container from '@mui/material/Container';
<Container fixed>
// 가두고 싶은 내용
</Container>Container로 가두면 반응형 웹페이지를 처음 만들어낸 것이다.
Grid
그리드로 감싸면
컴포넌트 비율을 수평으로 나눌 수 있다.
기본적으로 화면을 12등분하고
초과하면 자동으로 다음 행으로 넘어간다.

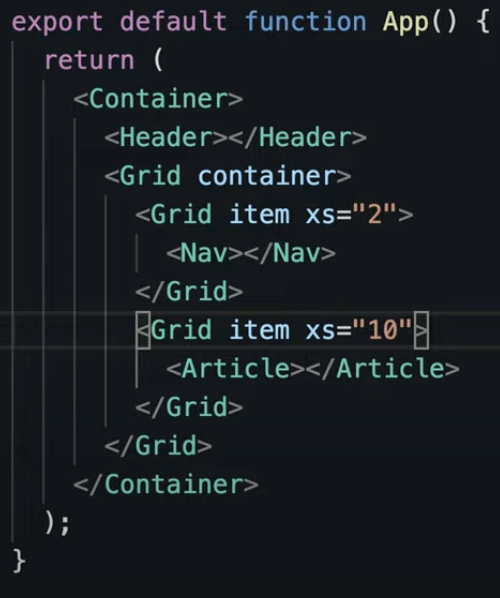
이런식으로 Grid container로 감싸고
Grid item으로 한 번 더 감싸서
컴포넌트 구성 값을 12로 맞추어 사용한다.
Dialog
컴포넌트를 통해 다른 컴포넌트로 넘어가기
24분짜리 강의를 직접 실습하고 정리까지 하면서 하려니까 정신 사납고 진행이 더딘 것 같다.
모든 MUI 컴포넌트를 자유자재로 사용하는 것도 꽤나 시간이 걸릴 것 같다.
