MUI 어떻게 쓰는지 대강 알았는데
그래서 템플릿으로 웹페이지 딸깍하려면 어떻게 해야되는지 궁금해졌다.
그러던 중 리액트 + AI로 웹사이트 딸깍하는 방법 있지 않을까를 고민하다가 재밌어보이는 걸 발견했다.
builder.io

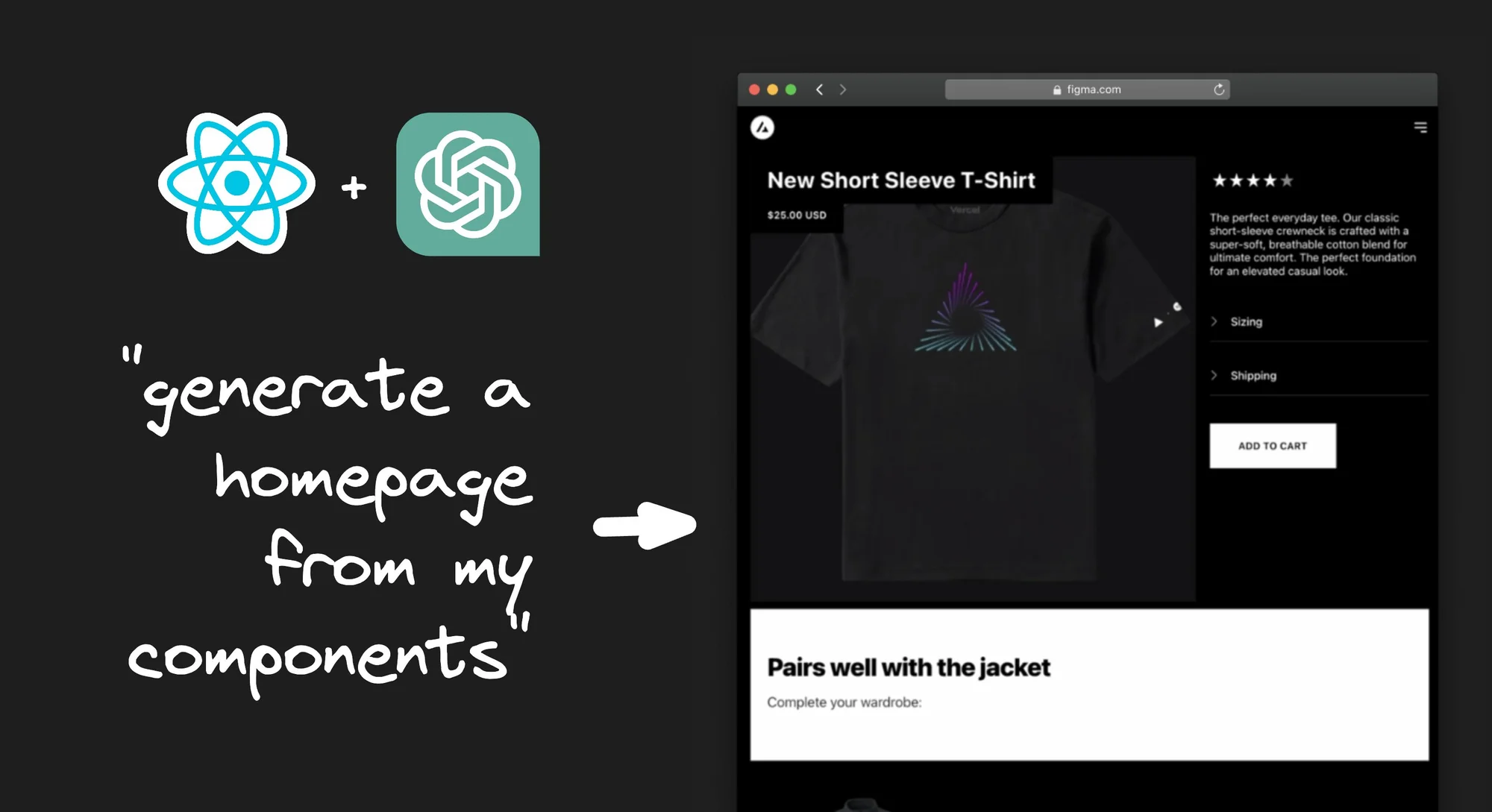
오호라.. 리액트와 챗지피티를 결합해
프롬프트만 입력하면 웹사이트를 만들어주는 사이트가 있는 것 같아서
한 번 이용해보기로 했다.

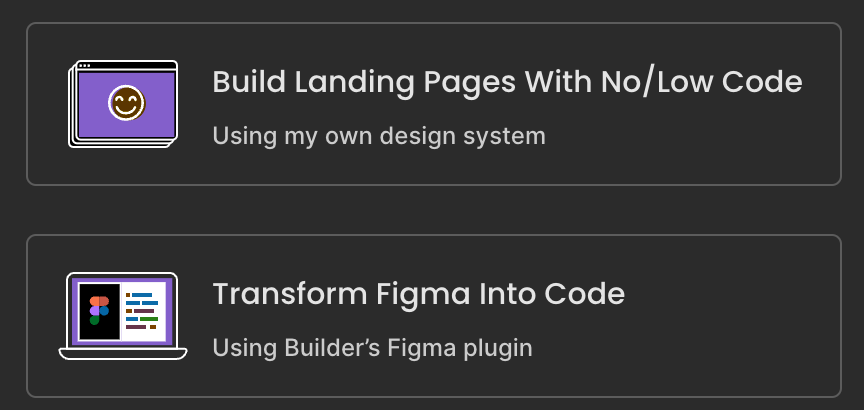
회원가입을 하고 나서 보인 페이지
피그마를 code로 바꿀 수도 있고
적은 코드로도 랜딩 페이지를 만들 수 있다고 한다.
오호라.. 날먹 가능한 것인가?

프롬프트로 입력해서 완성한 코드는 리액트에서도 잘 돌아간다고 적혀있다.

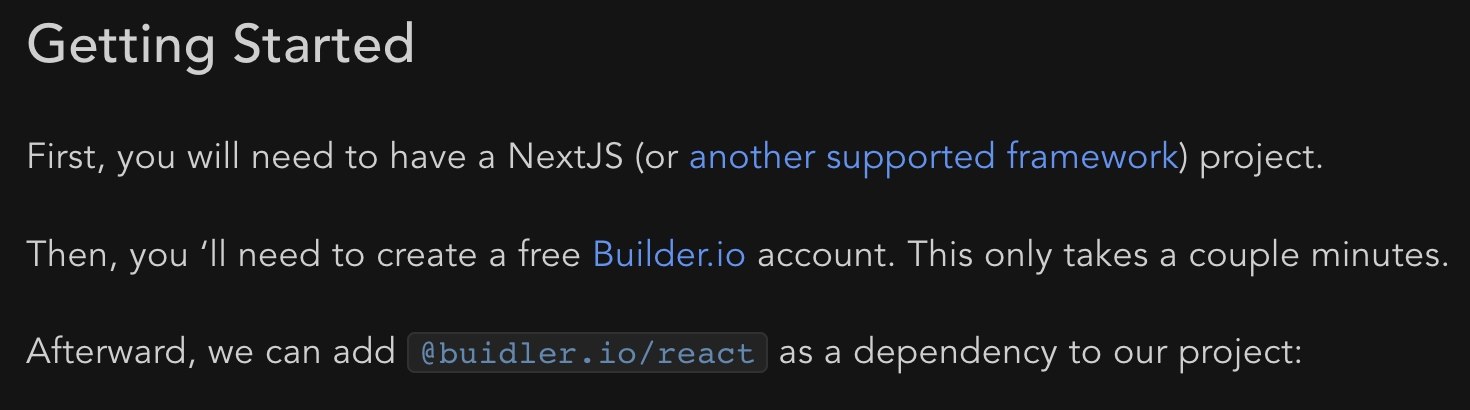
우선 하라는대로 따라가보았다.
사용하는 프레임워크 (NextJS +@)의 터미널에 다음 명령어를 입력한다.
npm install @builder.io/react하다가 든 생각은
builder.io는 피그마의 플러그인이라는 점.
그렇다면 피그마에서 Ai로 만들기도 충분히 가능하지 않을까 하는 생각이 들었다.
헷갈렸던 점
builder.io를 이용한다 vs figma에서 수행한다.
피그마에서 UI를 작업해도 리액트 문법으로 바꿔줄 수 있다.
아 그니까 builder.io도 어쨌든 피그마를 쓰는건데
AI 플러그인은 여러가지가 있는거고
그중에서 웹 사이트 프롬프트로 만들어주는게
builder.io라는 소리구나
찾아보니 피그마를 리액트로 만들어주는 사이트도 있었다.
그러면 AI로 피그마 스타일의 웹사이트만 만들면
리액트로도 얼마든지 바꿔줄 수 있다는 소리.
AI가 만들어주는 웹사이트
위 영상이 꽤나 흥미로웠다.
웹사이트의 와이어 프레임을 뚝딱 만들어주는데
신기한 건 바로 피그마로 내보낼 수 있다는 점.


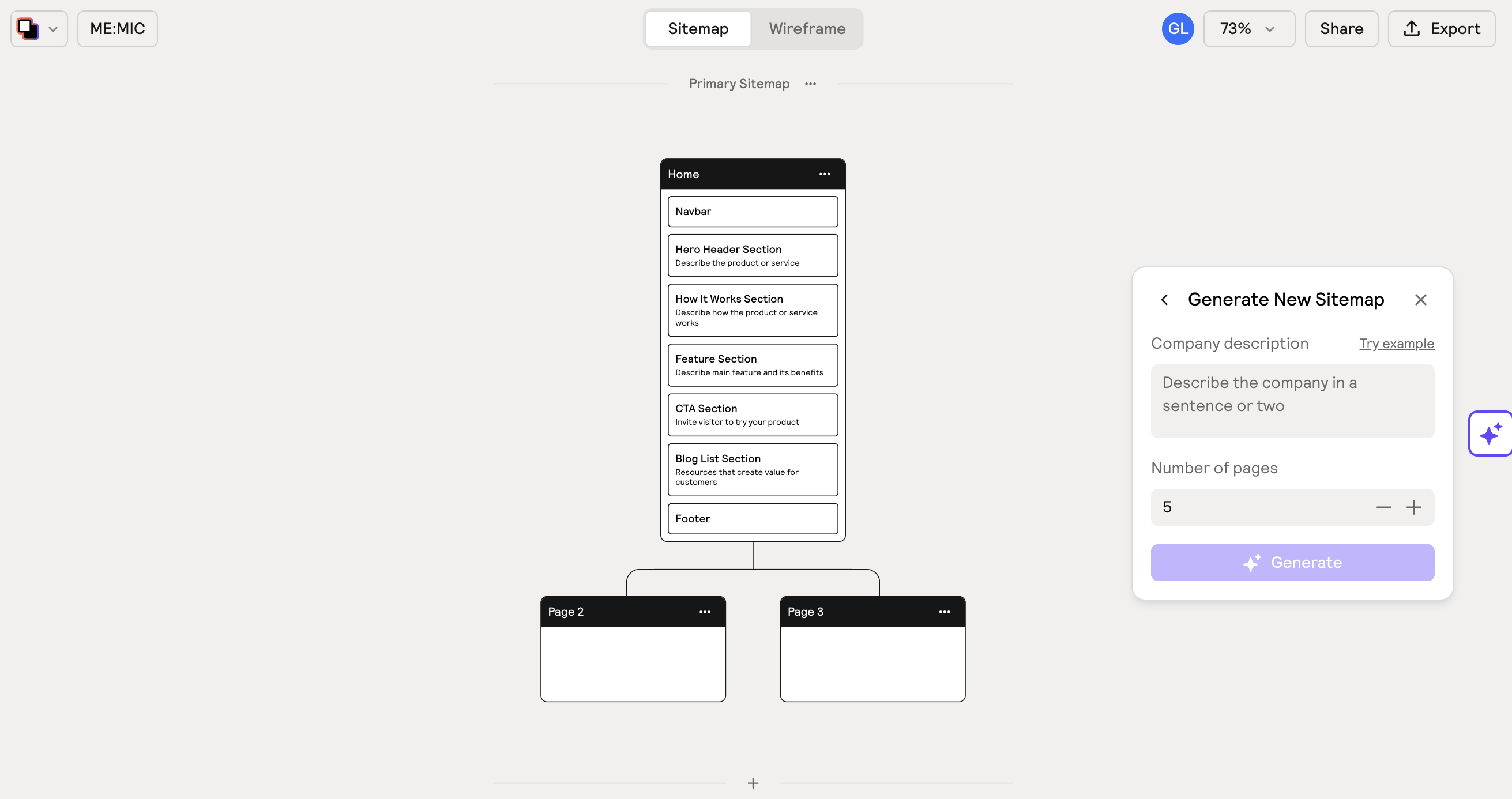
처음 회원가입을 하고 build website로 넘어오면 보이는 페이지.
Introduction guide 영상
개요
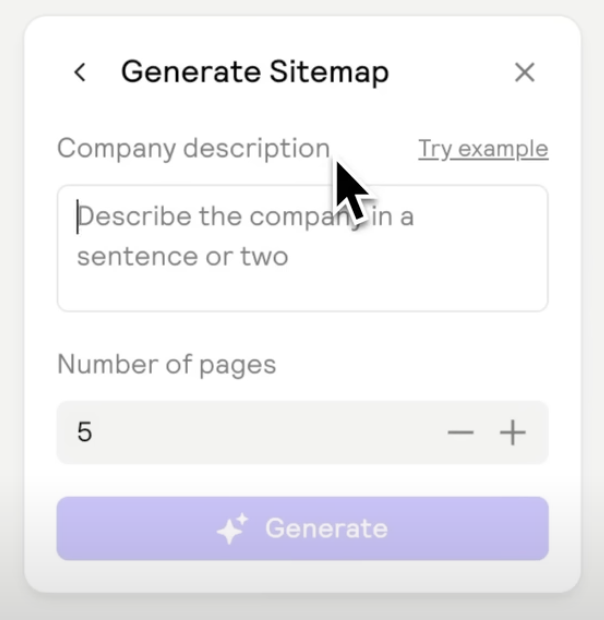
1. Sitemap을 먼저 만들어준다.

-
최대한 많고 구체적인 정보를 Sitemap에 입력한다. 정보가 많을수록 더욱 정교한 Sitemap을 뽑아낸다.
-
Sitemap은 AI로 복제도 가능하고 직접 텍스트를 추가하거나 페이지를 추가하고 생성할 수도 있다. 얼마든지 수정할 수 있다.
-
Sitemap to WireFrame

사이트맵을 만들고 그 옆에 와이어 프레임 버튼을 누르면
사이트맵을 기준으로 여러가지 와이어 프레임을 추천해준다.
와이어 프레임을 만들었지만
무료계정으로는 피그마로 추출하는게 불가능하다.
아 좀 어지러워서 정리 다시하고 또 써야겠다.
기타 서치글
https://maily.so/dailyprompt/posts/d83b725d
https://www.builder.io/blog/ai-figma
Figma to React
https://producthunt.com/
