JS
1.자바스크립트 기본 매개변수

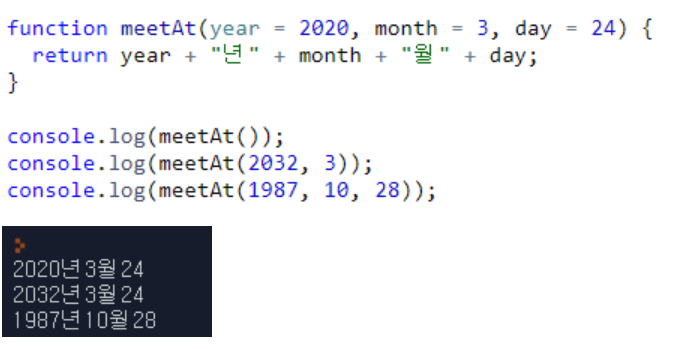
자바와 마찬가지로 자바스크립트(ES6)도 함수에 기본 매개변수를 사용할 수 있다. 함수의 기본 매개변수에 인자로 null 과 파라미터가 전달되지 않을 경우,함수는 기본 매개변수의 값을 사용한다.
2.문장 속 특정 단어 제거하기

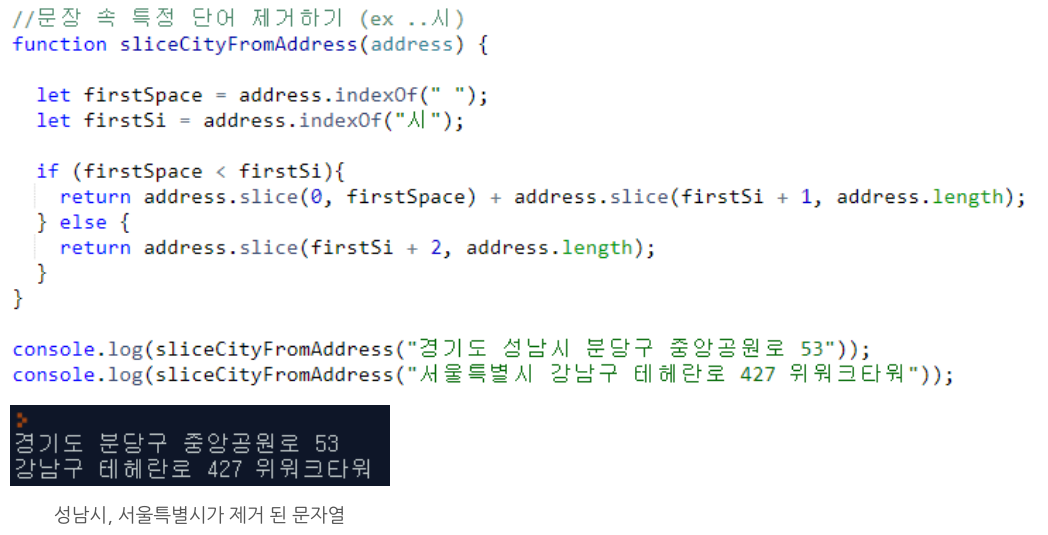
자바스크립트 String의 메소드 중 indexOf() 메소드와 Slice() 메소드가 있다.위 두 메소드를 활용하면 문장 속 특정 단어를 제거가 가능하다.indexOf() 메소드는 문장 중 첫번째로 매개변수가 등장하는 위치를 반환한다.없으면 -1을 반환한다.sl
3.로컬스토리지, 세션스토리지, 쿠키 정리

자동 로그인 -> 로컬스토리지입력 폼 정보 -> 세션스토리지비로그인 장바구니 -> 세션스토리지다시 보지 않음 팝업 창 -> 쿠키 자바스크립트 객체 예시 let object = {}localStorage.A (Key == A)localStorage
4.VSCode tip

alt + shift + left 혹은 right 방향 키를 통해한번에 여러 줄을 선택해 수정이 가능하다. 마우스 커서의 위치에 ctrl d를 누르고 있으면마우스 커서의 위치의 단어가 모두 선택된다.html 태그의 이름을 타입 시 자동 완성 목록을 띄워주고 엔터를 치면
5.자바스크립트 숫자 뒤집기

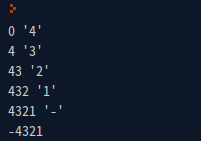
정수의 숫자를 인자로 받아서 뒤집힌 숫자를 return 하는 함수를 작성하는 문제가 있다.단, 매개변수의 숫자는 음수 (ex, -1234)일 수도 있고 이 경우 (-4321)을 리턴한다.0일 경우 0을 리턴해야 한다.제일 처음 떠오른 해결책은 for문과 배열을 이용해
6.자바스크립트 배열 속 과반수 찾기

숫자로 이루어진 배열을 매개변수로 전달받고 배열 속 과반수의 숫자를 반환하는 함수.
7.React start

Angular, Vue --> "MVC" 모델React --> "V" onlyBabel, Webpack = JSX -> Javascript (node 기반) -> CRAnpm install "" --savereturn (<> --> fragment (최상위 레벨은
8.자바스크립트 배열 생성 & 초기화 한번에 하기

따라서, 대표적 객체지향 언어인 자바와 마찬가지로 new Array()가 존재한다.new Array()의 첫번째 매개변수로 배열의 길이를 넘겨서 특정 길이로 배열의 생성은 할 수 있지만,초기값은 undefined로 설정된다.아래와 같이 new Array()의 매개변수에