정수의 숫자를 인자로 받아서 뒤집힌 숫자를 return 하는 함수를 작성하는 문제가 있다.
단, 매개변수의 숫자는 음수 (ex, -1234)일 수도 있고 이 경우 (-4321)을 리턴한다.
0일 경우 0을 리턴해야 한다.
제일 처음 떠오른 해결책은 for문과 배열을 이용해 각 원소를 새로운 배열에 unshift() 해주는 것이었지만, Javascript ES6의 다양한 Array 메소드들을 활용해 풀어보기로 했다.
// 풀이
const reverse = x => {
let result = x.toString().split("").reverse().reduce((acc, cur) => {
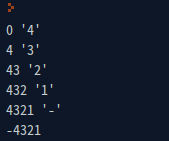
console.log(acc, cur)
if (cur === "-")
return acc *= -1;
else
return Number(acc + cur);
}, 0);
return result;
}
console.log(reverse(-1234));
reverse() 대신 배열의 오른쪽부터 원소를 탐색하는 reduceRight() 메소드를 활용하면 뒤집힌 숫자를 얻기 위해 reverse()를 사용할 필요가 없다.
// 풀이
const reverse = x => {
let result = x.toString().split("").reduceRight((acc, cur) => {
console.log(acc, cur)
if (cur === "-")
return acc *= -1;
else
return Number(acc + cur);
}, 0);
return result;
}
console.log(reverse(-1234));

멋있으시네요