Inline/Block
What is Inline/Block?
- HTML element는 block요소와 inline요소로 나뉜다.
- Block요소의 가장 큰 특징은 옆(좌우측)에 다른 요소를 붙여넣을 수 없다는 것!
- Block 속성의 태그는 기본적으로 너비 100%(width:100%)속성을 가지고 있다.
- 따라서 자연스럽게 줄 넘김이 된다.
- block 엘리먼트는 inline 엘리먼트와 달리
width, height, margin, padding속성이 모두 반영이 된다.
- Inline요소는 block과 반대되는 성질을 가진다.
- Inline요소는 요소끼리 한 줄에, 바로 옆에 위치할 수 있다.
- Inline요소는 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치된다.
- Inline요소는 해당 태그가 마크업하는 내용의 크기만큼만 공간을 차지하도록 되어 있다.
* 따라서width, height속성을 지정해도 무시되며margin, padding속성은 좌우 간격만 반영이 된다.(상하 간격은 반영되지 않는다.)
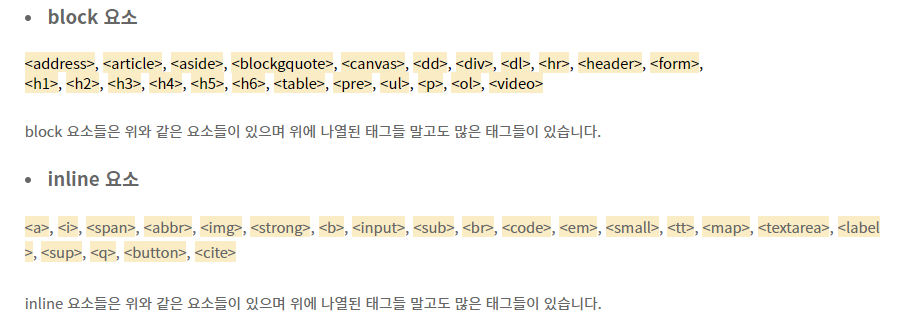
- Block요소와 Inline요소를 구성하는 태그들은 다음과 같다.

Inline-block
- inline-block은 말 그대로 inline의 특징과 block의 특징을 모두 가진 요소이다.
- 줄바꿈이 일어나지 않는다.
- inline 요소에서 불가능하던
width와 height속성 지정 및margin과 padding속성의 상하 간격 지정이 가능하다 width, height를 지정하지 않을경우, inline과 같이 태그가 할당하는 내용만큼 공간을 차지한다.
- 대표적인 inline-block 엘리먼트로
<button>이나<input>,<select>태그 등을 들 수 있다.
Display
우리는 CSS의 Display속성을 이용하여 HTML태그의 inline, block성질을 바꿀 수 있다!!
.inline-p { display: inline-block; }
- 다음 코드는 block성질을 가진
<p>태그를 inline성질을 가진 태그로 변환시킨다. - 반대로 inline 성질을 가진 태그를 block성질으로 바꿀 수 있다.
.block-span { display: block; }
- 위의 CSS로
<span>은<p>태그와 똑같은 block성질을 가지게 되었다.
position
position 속성은 태그를 어떻게 위치시킬지 정의하며, 아래의 5가지 값을 가진다.
-
static: 기본값, 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정해 줄 수 없다.- 기본값이기 때문에 거의 쓰이지 않는다.
-
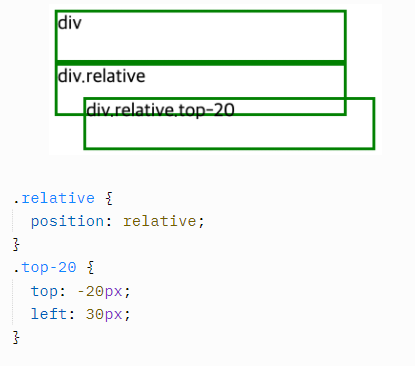
relative: 원래 있던 위치를 기준으로 좌표를 지정relative자체로는 특별한 의미가 있지 않다.top, right, bottom, left는 position이라는 프로퍼티가 있을 때만 적용되는 프로퍼티이다.

- 마이너스 값을 주면 아래로 떨어지지 않고 위로 올라간다. 즉 마이너스 값은 해당 명령의 반대로 움직인다.
-
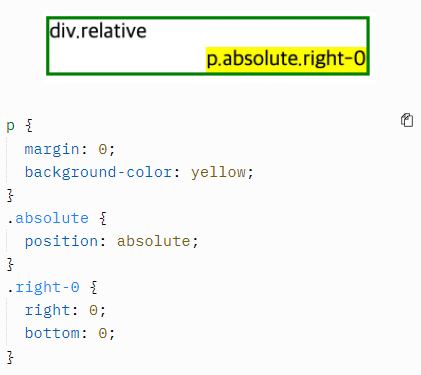
absolute: 절대좌표와 함께 위치를 지정해준다.- 부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 된다.

- p 태그는 block-element이기 때문에 가로크기가 부모너비만큼 차지해야하는데, inline-element처럼 내용의 크기만큼 너비를 가진다.
즉 absolute값을 갖게 되면 내용의 크기만큼만 가로크기가 된다.
- 부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 된다.
fixed: 스크롤과 상관없이 항상 문서 최 좌측상단을 기준으로 좌표를 고정한다.- bottom, right과 같은 위치 속성(좌표)에 따라 고정된 위치를 정할 수 있다.
