TIL DAY 75
.jpg)
오늘 배운 일
✔️ 코드잇에서 jQuery 배우기
-
선택하는 메소드 알아보기
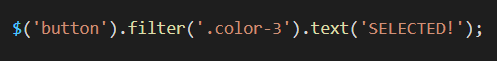
filter
- filter는 ( )안의 조건으로 선택된 요소를 한번 더 걸러준다
- 특정한 태그를 선택할 수 있는 기능을 한다.

위 코드를 보면, 모든 button 태그들 중에 color-3이라는 클래스를 가지고 있는 요소만 추려내서 text를 바꿔주라는 의미를 뜻한다.
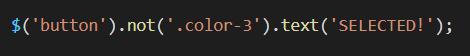
not
- filter의 정반대로 작동하며, 선택된 조건요소 외에 해당되는 것들을 추려서 선택한다.

위 코드를 보면, 모든 button 태그들 중에 color-3이라는 클래스를 가지고 있는 요소만 제외하고 text를 바꿔주라는 것을 의미한다.
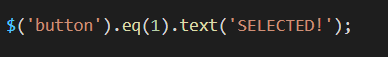
eq
- eq는 선택된 요소들 중에서 n번째 요소 하나만 골라낸다.

위 코드를 보면 모든 button 태그들 중에 두 번째 요소만 골라서 text를 바꿔준다.
주의할 점!
-
eq안의 숫자는 0부터 시작해서, 1은 두 번째 요소를 뜻한다.
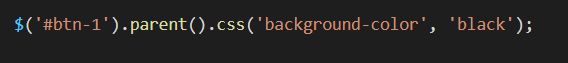
parent
- 부모 요소를 찾아준다.

위 코드를 보면, btn-1의 부모 요소에 css를 적용해준다.
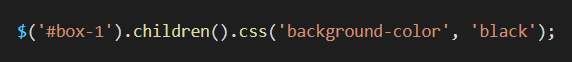
children
- parent의 반대로 작용한다.
- 선택된 요소의 자녀 요소를 모두 골라준다.
- ( ) 안에 조건을 넣을 경우, filter역할도 함께 해준다.

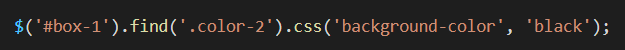
find
-
find는 선택된 요소의 자녀, 자녀의 자녀 등 골라주는 대신, 조건에 맞는 요소만 골라서 찾아준다.
-
한 단계 아래 자녀들만 찾는게 아니라, 자녀의 자녀들까지 찾는다.

위 코드를 자세히보면 box-1의 자녀 요소 중 color-2 클래스가 있는 요소의 css를 적용해준다.
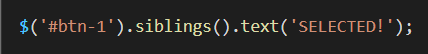
siblings
-
siblings는 선택된 요소의 이웃 요소들을 골라준다.
-
( ) 안에 조건을 넣을 경우, filter역할도 함께 해준다.

위 코드를 잘 보면 btn-1의 모든 이웃 요소에 text를 변경해준다.
끝으로 :
- 오늘은 다양한 선택하기 메스드들에 대해 배우는 시간을 가졌다.
- find를 잘 이용하면 금방 쉽게 한 요소를 찾아서 변경하는 것 될 것 같다.