TIL DAY 76
.jpg)
오늘 배운 일
✔️ 코드잇에서 jQuery 배우기
-
코드 줄이기
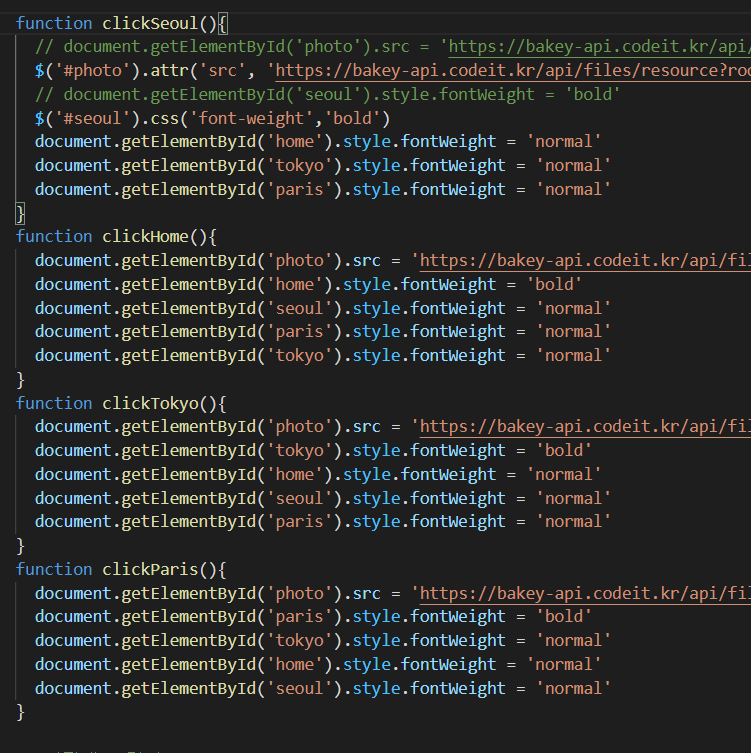
예 )

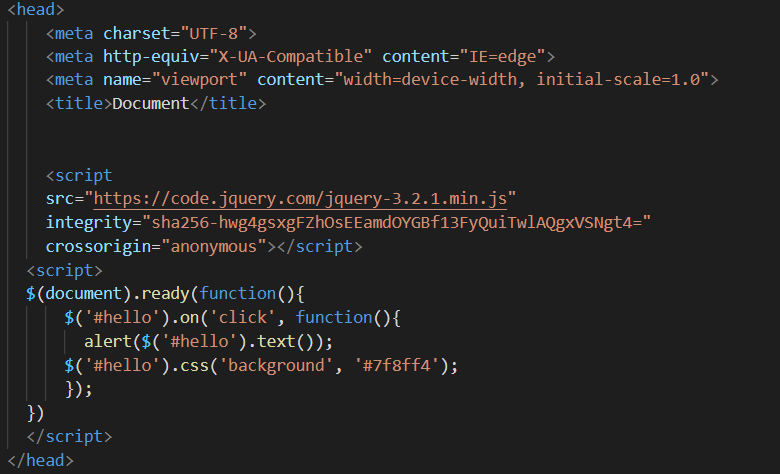
위에 코드를 잘보면, 너무나도 복잡하고 한 눈에 들어오기 어렵다
그래서 함수로 묶어서 쉽게 알아볼 수 있게 만들겠다.
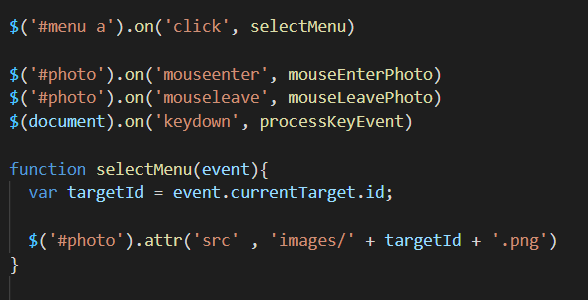
currentTarget은 현재 어떤 요소를 클릭했는지 알아봐준다.
방법은 콘솔로그로 event를 알아봐서 찾아보면 된다.그리고 id를 지정해야 무엇인지 알 수 있다.

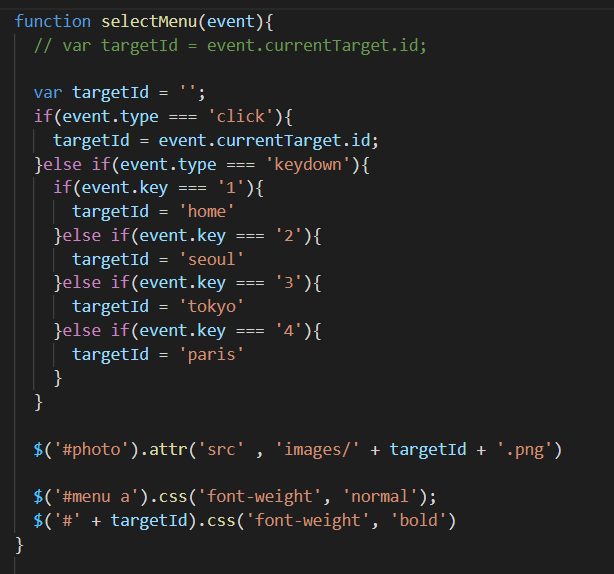
전에 사용했던 코드를 단축시킨다.

-
더 다양한 이벤트들
마우스 이벤트

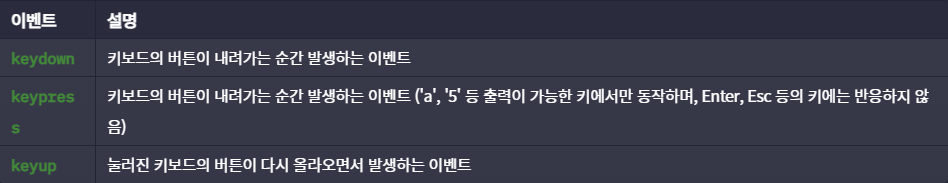
출처 : 코드잇키보드 이벤트

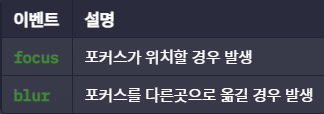
출처 : 코드잇포커스 이벤트

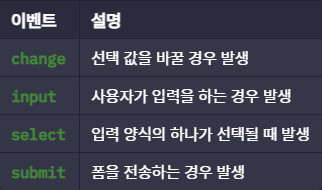
출처 : 코드잇입력 이벤트

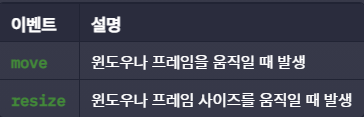
출처 : 코드잇윈도우 창 이벤트

출처 : 코드잇
-
document.ready
코드는 위에서부터 밑으로 내려가면서 작동합니다.
그리하여 html파일에 스크립트를 작성할 때는 맨 밑에 코드를 써가면서 작동시킵니다.
하지만 이번에는 상단에 올려서 알아보는 시간을 가지겠습니다.
처음 시작에 $(document).ready(function( ){})
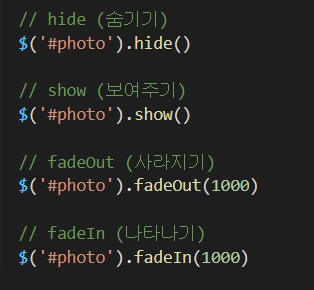
이렇게만 해도 작동이 잘된다.그리고 번외로 추가로 쓸 수 있는 메소드들

마지막으로..
- 오늘은 다양한 이벤트들과 메소드 등 많은걸 공부해봤습니다.
- 사실 오늘 여행에서 복귀한 참이라, 쪼금 피곤한데 어떻게든 완성시켰다.