TIL DAY 177
.jpg)
오늘 배운 일
✔️ Django 웹 개발
1. 한 페이지에 데이터가 너무 많다면?
현재 우리 메인 페이지를 보면 글이 너무나도 많다.

지금은 이렇지만 글이 추가된다면 계속 늘어날 것이다.
그러하면 글을 모두 보기 힘들고 UI 측면에서 좋지 않다.
이번에는 이러한 문제를 해결하기 위한 방법을 배워볼 것 이다.
예 ) google 에 codeit 을 치면...


위에처럼 이런 식으로 페이지가 나눠져서 보여지게 된다.
이런걸 페이지네이션이라고 부른다.
페이지네이션을 이용해서 글목록 페이지를 개선하도록 해보겠다.
django 는 이러한 페이지네이션을 간편하게 구현할 수 있도록 직관적이고 편리한 기능을 제공하기 때문에 쉽게 할 수 있다.
그리하여 이번엔 django 의 페이지네이션 기능을 먼저 쉘에서 실습해 볼 것이다.
우리 프로젝트 VSCode 에서 다음과 같이 터미널에 커맨드를 입력해준다.
python3 manage.py shell그리고 나서 django 에서 제공하는 페이지 데이터 객체를 가져와준다.
from django.core.paginator import Paginator위의 있는 커맨드를 똑같이 입력해준다.
자 이제 페이지를 나눌 데이터가 있어야한다.
그리하여 django 에서 데이터베이스에 접근할 때는 모델을 사용했었다.
다음으로 밑에 있는 커맨드를 입력해준다.
from posts.models import Post이렇게 해서 데이터를 가져온 다음에 이제 모든 포스트를 가져와야 하는데 모든 포스트를 조회하는 명령어는...
posts = Post.objects.all()이렇게 해준 다음에...
posts.count()위의 커맨드를 입력해서 포스트가 몇 개인지 확인해준다.

그러면 53개의 데이터가 존재한다고 나와있다.
이제 이 posts 를 가지고 페이지네이터를 생성해보도록 하겠다.
페이지를 만들어줄건데 Paginator 를 이용해서 posts 에 있는 것을 여섯 개씩 잘라서 한 페이지로 만들겠다고 해본다.
pages = Paginator(posts, 6)그 다음에...
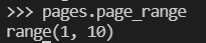
pages.page_range위의 커맨드를 입력하면 여섯 개씩 페이지를 다 넣어서 1부터 10개 미만이니까 아홉 개의 페이지가 생성되었다는 것을 알 수 있다.

그러니까 우리의 데이터가 각각 여섯 개씩 페이지에 나뉘어서 1부터 range 10까지는 (10미만이란 뜻) 총 아홉 개의 페이지가 생성되었다는 것을 알 수 있다.
그리고 하나의 페이지를 가져올 수 있는데 그건...
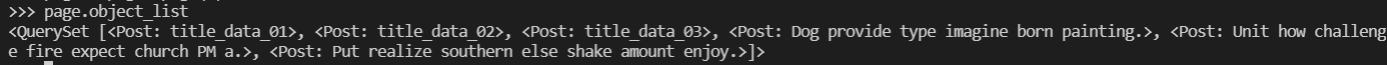
page = pages.page(1)이렇게 한 다음에 다음 커맨드를 입력해주면...
page.object_list게시글들이 보이게된다.

몇 가지 함수들을 배울건데 그 함수들은 매우 직관적으로 구성되어 있다.
만약 지금 페이지 다음에 페이지가 또 존재하는지 알고 싶다면 has_next 함수를 호출하면 된다.
page.has_next()
True 라고 나타나니까 다음 페이지가 있다는 것이다.
그리고 이전 페이지를 알고 싶다면...
page.has_previous()
이건 False 가 나오는데 지금 첫 번째 페이지이기 때문에 이전 페이지가 없다고 나온것이다.
그리고 지금 페이지의 다음 페이지 번호가 무엇인지 알고 싶다면...
page.next_page_number()
2 라고 나오는데 지금은 첫 번째 페이지이니까 다음 페이지 번호인 2가 출력이 된 것이다.
현재 우리는 첫 번째 페이지에 있는데 만약에 이전 페이지 번호를 달라고 하면 에러가 날 것이다.
그렇기 때문에 배웠던 has_previous 로 이전 페이지가 있는지를 파악하고 페이지가 있을 때만 previous_page_number 를 출력하면 된다.
마찬가지로 next_page_number 는 has_next 로 이후 페이지가 있는지를 체크하고 사용하면 될 것이다.
페이지네이션에 필요한 대부분의 기능이 django 로 구현이 되어있고 아주 직관적으로 쓸 수 있다.
그러면 다음에는 배운 내용 토대로 페이지네이션을 구현해보록 하겠다.
끝으로 :
- 오늘은 django 의 쉘을 이용해서 페이지네이션에 대해 알아보았다.
- 확실히 알아야할 커맨드도 많고 비슷한 것들이 있어서 신경쓰고 공부해서 내것으로 만들어야겠다.