TIL DAY 178
.jpg)
오늘 배운 일
✔️ 자바스크립트 부족한 부분 채우기!!!
1. class 기본 문법
오늘은 기존에 배웠던 클래스 문법에 대해 심도있게 알아보겠다.
☆ 시작하기 앞서, 자바스크립트란?
- 프로토타입 기반의 객체지향 언어이다.
우선 클래스는 뭘까???
-
클래스는 객체 지향 프로그래밍에서 특정 객체를 생성하기 위해 변수와 메서드를 정의하는 일종의 툴로 객체를 정의하기 위한 상태(멤버 변수)와 메서드(함수)로 구성된다.
출처 : 위키백과
-
ES6 에서부터 지원을하기 시작했다.
-
new 연산자 없이 호출이 불가능
-
extends 와 super 키워드를 제공한다.
- 이를 통해서 클래스의 상속이 가능해진다. extends 는 상속을 뜻하고, super 는 수퍼클래스의 constructor 호출과 수퍼클래스의 메서드 호출을 가능하게 하는 키워드이다.
※ ES6 의 클래스가 도입되기 이전에는 생성자 함수로 프로토타입 기반의 인스턴스를 생성했었다.
클래스와 생성자 함수 둘 다 프로토타입 기반의 인스턴스를 생성한다.
그러면 생성자 함수(constructor function)는 일반적인 함수란 무슨 차이가 있을까?
둘 다 선언할 때는 근본적으로 차이가 없다. 하지만 호출을 할 때, new 와 함께 호출되는가, 아닌가에 따라서 생성자 함수가 될 수 있고 일반적인 함수가 될 수 있다. 그리고 생성자 함수는 이름을 무조건 대문자로 시작한다.
class 기본적인 문법
class MyClass {
// 여러 메서드를 정의할 수 있음
constructor() { ... }
method1() { ... }
method2() { ... }
method3() { ... }
...
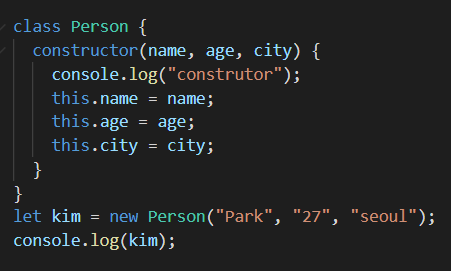
}우리는 constructor(생성자)를 이용하면 class 객체의 초기 값을 설정해 줄 수 있다. Class 내부에서는 constructor 는 한 개만 존재하며, 2번 이상 사용 시 에러가 발생할 것 이다.

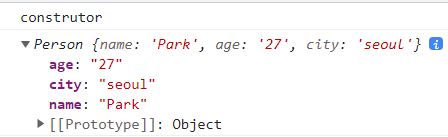
결과는...

Class 메서드 사용하기
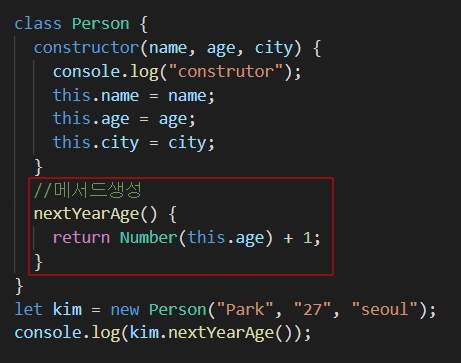
class 에서 설정한 초기값을 접근해 특정 기능을 하는 메서드를 만드는 것도 가능하다.
class안에 function 형식으로 만들어준 뒤 해당 메서드를 호출하기만 하면 된다.
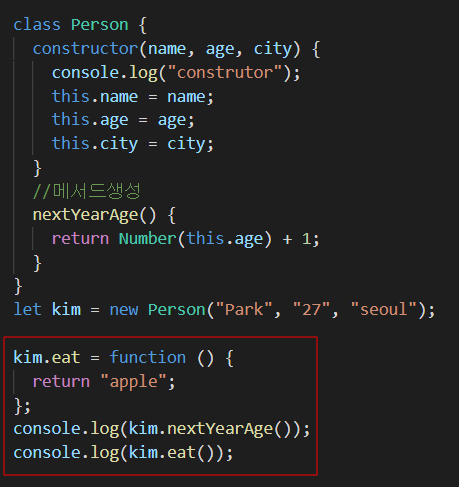
예를 들자면...

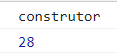
결과는...
27 + 1이니까 28이 출력이되었다.

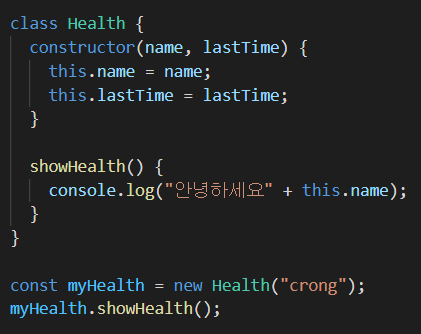
쉬운 예제 )

결과값은?

또 한, 클래스는 자바스크립트 상 객체의 형태이므로 생성된 class 객체에 class 밖에서 메서드를 넣는 것도 가능하다.
예 )

결과는...

class 밖에서 선언한 eat 이라는 메서드도 잘 작동한다.
상속 (extends)
class 에서는 상속이라는 개념이 사용 가능하다.
우리는 상속을 이용해서 기존의 class 의 값을 모두 접근하여 사용할 수 있다.
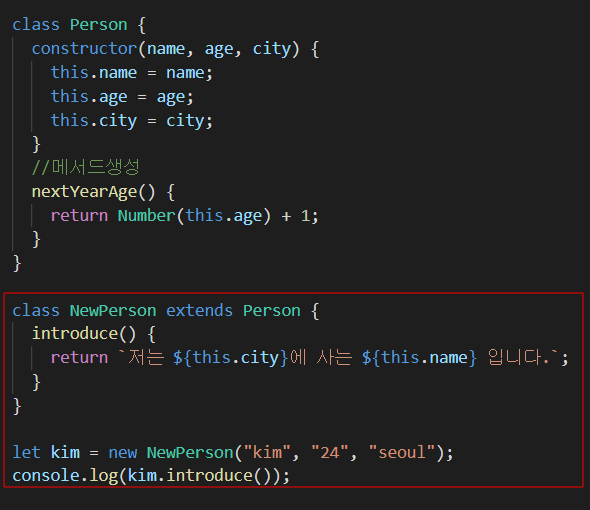
다음은 NewPerson 클래스에서 Person을 상속받았기 때문에 this.city와 this.name을 모두 사용할 수 있는 것을 확인할 수 있다.
예 )

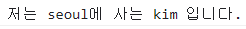
결과는...

super 써보기
NewPerson 하위 클래스에서 기존의 class 값을 가져다 쓰는 것은 좋지만, 추가적으로 사용하고 싶은 값이 있을 수 있다.
자식쪽에서 추가적으로 사용할 초기값이 있을 경우 constructor 에 super 로 부모 초기값을 받아오고 자식 class에서만 사용할 초기값을 따로 지정하는 것도 가능하다.
또 한, super 기능을 이용해서 자식 class에서 부모 메서드를 호출할 수도 있다.
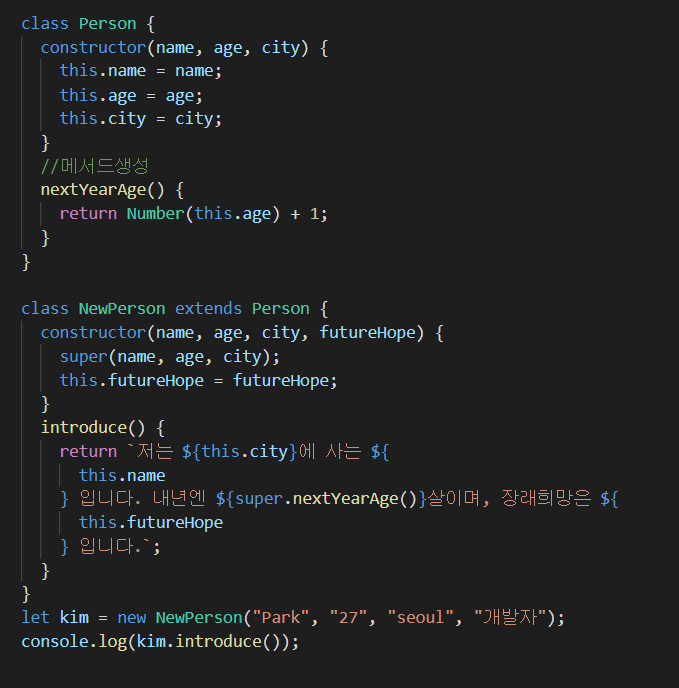
예 )

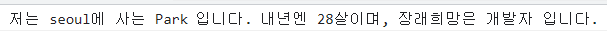
결과는...

팁!
super의 2가지 사용법
1. super() : 부모클래스의 생성자가 호출이 된다.
2. super. : 부모클래스 자체를 뜻함.
끝으로 :
- 다시 자바스크립트를 공부하면서 내가 놓친 부분을 알 수 있어서 너무 좋았다.
- 제발 코드스테이츠 블록체인 과정에 합격하길!!!