TIL DAY 185

오늘 배운 일
✔️ Typescript

개요
Typescript 은 자바스크립트 기반으로 만들어진 프로그래밍 언어!
자바스크립트 말고 타입스크립트로 넘어온 이유는...
🆗 안정성!
정확히 말하자면... 타입 정확성!
왜 좋은가?
- 쉽게 말하면 에러나 버그가 자바스크립트에 비해 덜 생긴다
- 더 나은 구조와 간결함으로 생산성이 올라간다
- 정적타입 언어를 지원한다
- 복잡한 프로젝트에 안성맞춤!
예를 들어서 )
[1, 2, 4, 5] + true위의 코드를 자바스크립트 콘솔에 찍어보면...
'1,2,4,5true'밑에처럼 string(문자열) 형태로 결과가 출력된다.
배열 형태인 숫자들과 boolean 이 문자열 형태로 합쳐지면서 말도 안돼는 일이 발생한다.
그리하여, 자바스크립트의 큰 단점으로 확인할 수 있다.
다른 예를들면 )
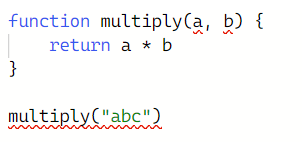
함수인 경우에...
function multiply(a, b) {
return a * b
}
multiply("abc")결과는...
NaN에러가 발생해야 할텐데 NaN(Not a Number)이 출력된다??
분명히 하나의 아규먼트만 보냈는데 실행을 한다.
그 이유는 자바스크립트는 '타입 안정성'을 거치지 않는다.
그리고 발생할 수 있는 최악의 에러는...
❌ 런타임 에러!
- 콘솔 안에서 일어나는 에러
예 )
const lee = { name : "Lee" }
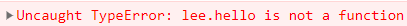
lee.hello()콘솔에 출력해보면...

이렇게 코드를 실행하고 에러가 발생한다.
위의 에러는 유저의 컴퓨터에서 코드가 실행하면서 발생하는 에러!
만약에 lee 라는 객체에 hello 라는 함수가 없다고 미리 알려주면 어떨까?
좋은 개발자 언어일 경우...
미리 유저한테 에러가 있다고 말해주는게 베스트!
그러면 코드를 실행할때마다 확인해야 하는 번거로움을 덜 수 있다.
그리하여 개발자들은 미리 에러를 방지해주는 타입스크립트로 넘어왔다!
🟢 작동방법
타입스크립트 경우에 코드가 자바스크립트 언어로 compile(변환) 된다.
변환하는 이유는...
- 브라우저가 타입스크립트가 아니라 자바스크립트를 이해한다!
위에서 말했듯이 타입스크립트는 개발자들이 실수를 난발하는 것을 막아준다.
타입스크립트의 보호장치는 코드가 자바스크립트로 변환되기 이전에 발생한다.
즉, 타입스크립트는 유저의 코드를 확인하고 변환된 자바스크립트 안에서 실수가 일어나지 않게 확인을 해준다.
그리고 타입스크립트는 에러가 발생할 것 같은 코드를 감지하면 자바스크립트로 컴파일 하지 않는다.
그러면 간단하게 코드를 보자!

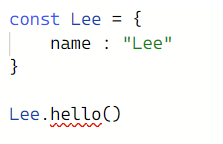
위에 코드에서 Lee 라는 객체가 있다. 하지만 해당 객체에는 hello 라는 함수가 존재하지 않는다.
그리하여 위의 코드에서 빨간 줄이 생기면서...

이렇게 친절히 실수를 알려준다.
이번에는 함수를 확인해보면...

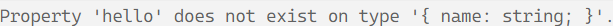
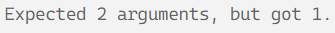
위에서 보았던 코드를 타입스크립트로 작성해보면...

이렇게 2개의 아규먼트를 예상했는데, 하나만 있다고 실수를 알려준다.
그리고 함수안에 있는 파라미터 둘 다 빨간 줄이 그러져 있는데...
그 이유는 타입스크립트는 a 와 b 라는 파라미터가 어떠한 타입인지 몰라서 그러하다.
🆗 타입 시스템
타입 시스템이라는 단어를 첨 들어보는 사람들도 있을 것 이다.
왜냐면 자바스크립트에서는 그냥 변수를 생성하기만 하고 어떠한 변수가 어떤 타입인지 지정해주지 않아도 되었다.
그런데 타입스크립트는 두 가지 접근방식을 결합했다.
- 자바스크립트처럼 변수만 생성하고 넘어가는 방법
- 데이터와 변수의 타입을 명시적으로 정의하는 방법
타입스크립트의 좋은 점은 타입을 추론해서 알려준다.
예 )

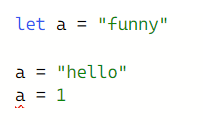
a 라는 변수는 funny 라는 string 타입을 갖고 있다.
a 근처에 마우스를 갖대대면...

이렇게 타입스크립트는 코드를 확인하고 판단을해서 추론을 내려준다.
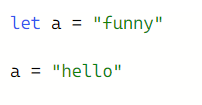
그리고 a 의 값을 똑같은 타입과 다른 값으로 바꿔주면...

아무런 오류가 발생하지 않는다.
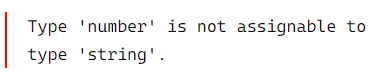
하지만 문자열이 아닌 숫자형태로 바꾼다면...

밑에처럼 숫자 타입으로 지정할 수 없다고 알려준다.

이번에는 구체적으로 타입을 명시해주는 방법에 대해 알아보겠다!
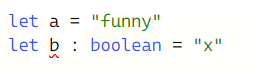
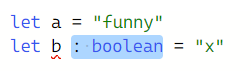
예 )

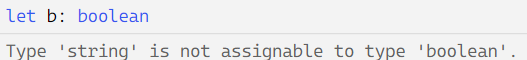
실수를 확인해부면...

b 는 boolean 형태이고 string 형태로 지정할 수 없다고 명시되어 있다.

위의 코드에서 파란색으로 하이라이트 된 부분이 타입스크립트 그 자체다.
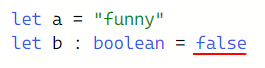
그러면 오류를 해결해보자!

문자열이 아닌 boolean 형태인 false 로 바꿔주었다.
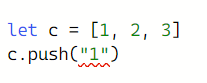
그리고 다른 예를 보자면...

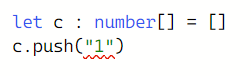
c 라는 변수 근처에 마우스를 갖다대니...
숫자로 이루어진 배열이라고 추론되어 있다.

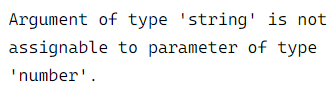
그리고 문자열 1을 추가할려고 하니까 빨간줄이 그어져있다??
그 이유는...

문자열은 숫자형 형태인 배열에다가 추가할 수 없다고 명시되어있다.
하지만 자바스크립트는 배열에 문자열도 넣을 수 있고 boolean 도 넣을 수 있다.
타입스크립트에서는 무조건 똑같은 타입의 값을 넣어야 한다!
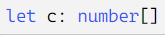
만약에 빈 배열에 숫자형 타입을 넣고 싶다면...

위의 코드처럼 c 옆에다가 : 하고 number[ ] 이렇게 명시해준다. 타입스크립트가 타입을 추론하지 못할 때 위의 코드처럼 명식적으로 해주는 것도 좋은 방법이다!
느낀점 :
- 확실히 타입스크립트를 처음부터 배우니까 이해하기 쉽고 왜 사용하는지 알 것 같다.
- 하지만 드는 생각은 자바스크립트가 편리한 것 같다.