TIL DAY 186

오늘 배운 일
✔️ Typescript
🔵 타입 (Types) I
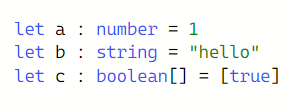
전에 배운 기본적인 타입들...

a 는 숫자 타입을 가지고 있고, b 는 문자열 타입을 가지고 있고 마지막으로 c 는 boolean 타입이고 배열 형태를 가지고있다.
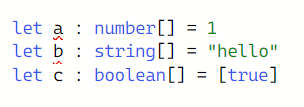
하지만 만약에 a 와 b를 array 형태인다면?

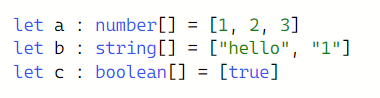
c 처럼 값을 대괄호로 감싸줘야한다.
그리하여 밑에 코드처럼 해결해준다!!!

기본 문법
- 콜론을 해주고 타입을 설정해준다
const d : number = 1
const e : string = "funny"하지만 굳이 변수를 선언할 때, 위에처럼 타입을 설정할 필요는 없다.
타입스크립트는 자동으로 타입을 설정할 수 있다.
Optional Types
예 )

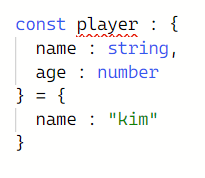
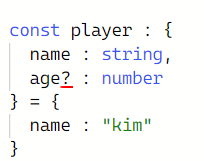
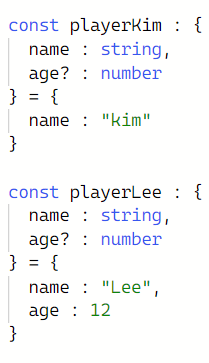
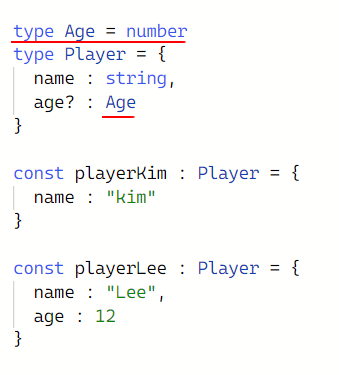
만약에 플레이어들 중 몇 명은 나이를 알 수 없지만, 이름을 알고 있다면 어떻게 할까?
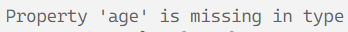
위의 코드 문제를 들어보면...

age 는 없다고 적혀있다.
그러면 위에 있는 질문을 해결해보자면...

age 프로퍼티 옆에 물음표를 해주면 오류가 사라진다.
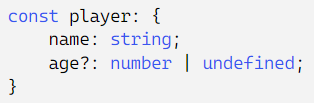
player 에 마우스를 갖다대면...

name 은 string 이고 age 는 number 이거나 undefined 이라고 지정해주었다.
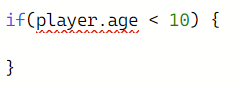
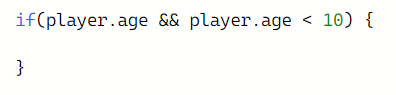
만약에 player 나이가 10다고 낮다면 하고 코드를 작성해주면...

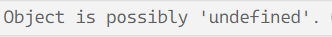
이렇게 에러가 발생하는데 자세히 들여다보면...

객체는 아마 undefined 일 수 있다고 한다.
왜냐하면 위에 우리는 물음표를 해주어서 숫자일 수 있고 undefined 일 수 있다.
그리하여 player.age 가 존재하는지 확인을 거쳐야 한다!!!

그럼, 만약에 플레이어들이 많다면...

굳이 이렇게 반복하면서 적어야 할까?
너무 번거롭게 귀찮은 일이다.
이 경우에는 Alias (별칭) 타입을 생성할 수 있다.
- 더 적은 코드를 적게 도와준다.
방법은...

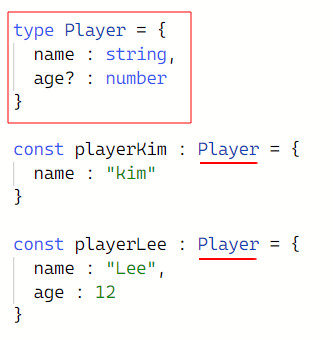
type '이름'을 적어주고 객체면 객체 타입으로 해줘서 프로퍼티를 지정해준다.
그리고 변수 옆에 콜론을 해주고 type 이름을 적어준다.
만약에 일일이 타입을 적기 귀찮으면...

우리가 자바스크립트에서 변수를 선언해서 다른곳에 대입할 수 있듯이, type 또한 지정할 수 있다.
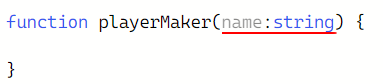
그러면 이제 함수로 가보자면...
예 )

매개변수 또한 타입을 지정해준다.
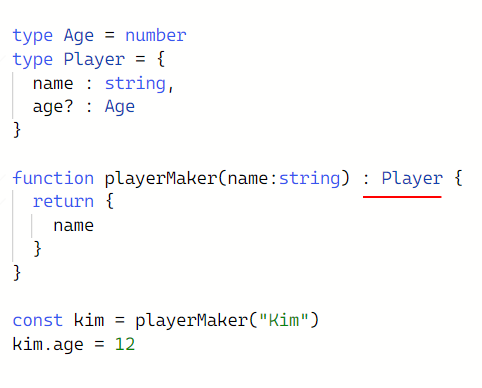
위의 함수가 Player 타입을 리턴해준다면...

매개변수와 한 것처럼 똑같이 그 옆에 타입을 지정해준다.

playerMaker 는 name 을 string 으로 받고 Player 타입을 리턴한다는 걸 알 수 있다.
이렇게 optional type 을 이용해서 프로퍼티를 숫자 타입이거나 undefined 로 할 수 있거나 type 을 지정해서 쉽게 변수나 함수의 타입들을 정해줄 수도 있다.
