TIL DAY 190

오늘 배운 일
✔️ Typescript
🔰 Overloading
function overloading 또는 method overloading 이라고 불리기도 한다.
우리는 overloading 을 외부 라이브러리를 사용할 때 많이 이용한다.
언제 쓰일까?
오버로딩은 함수가 여러개의 call signatures 을 가지고 있을 때 발생시킨다.
그냥 여러 개가 아니라 서로 다른 여러 개의 call signatures 를 가졌을 경우이다.
예 )

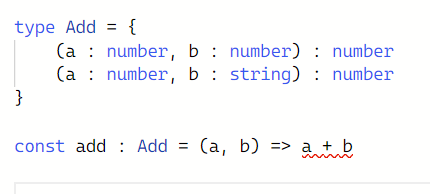
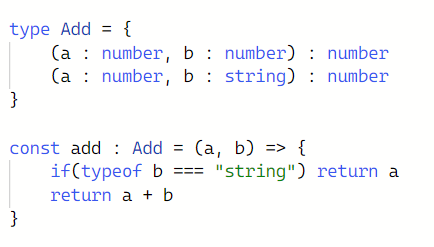
타입 Add 는 두 개의 call signatures 를 가지고 있다.
add 라는 함수는 두 개 중에 하나로 불려질 수 있다.
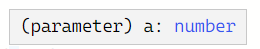
해당 함수의 파라미터인 a 에다가 마우스를 갖다대면...

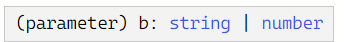
b 를 확인해보면, 타입이 숫자이거나 문자열이라고 지정해두었다.

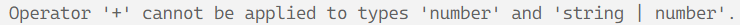
위의 코드의 빨간색 부분을 보면은...

숫자형과 문자열을 더할수 없다고 한다.
그래서 우리는 if 문을 사용해서 타입을 확인해준다.

typeof 를 사용해서 만약 파라미터 b 가 string 일 경우, a 를 리턴한다고 한다.
만약 숫자형태이면, a + b 를 리턴해준다.
정리하자면, 오버로딩은 여러 call signatures 가 있는 함수일 뿐이다.
그럼 이제는 실제 겪을만한 예시를 보겠다!
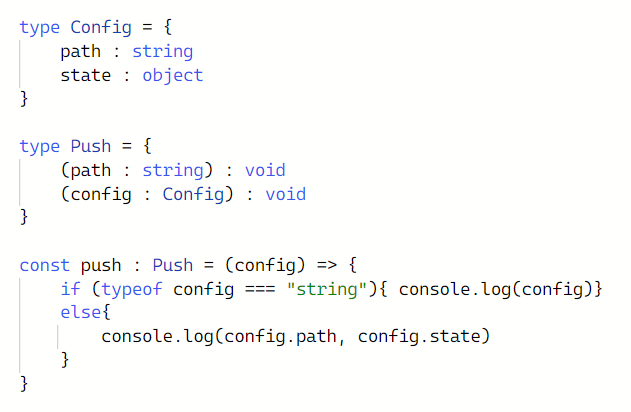
대체적으로 우리가 사용하는 일부 라이브러리에는 몇 가지 함수가 있는데, 그 함수가 string 을 보낼 수 있거나 객체를 보낼 수 있게 허용했을 수 있다.
다른 예를 들어보면...

push 함수에서 파라미터로 config 을 받는데, 만약에 타입이 string 이면 config 을 콘솔로 받고 아니면 config 의 path 와 config 의 state 를 받는다.
그리고 오버로딩에 하나만 더 알아야할 게 있는데...
다른 여러개의 argument 를 가지고 있을 때 발생하는 효과다.

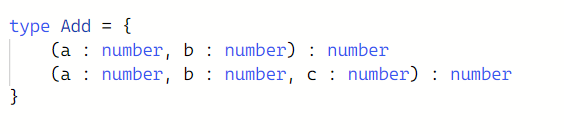
지금까지는 다른 call signatures 를 가지지만 같은 파라미터 개수를 가졌지만 타입이 달랐다.
이번에는 다른 call signatures 에 파라미터의 개수도 다르다.
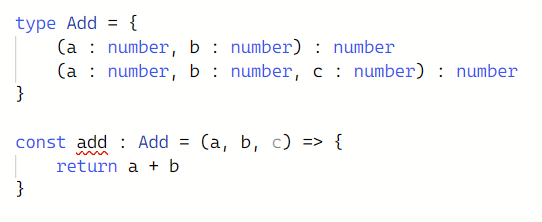
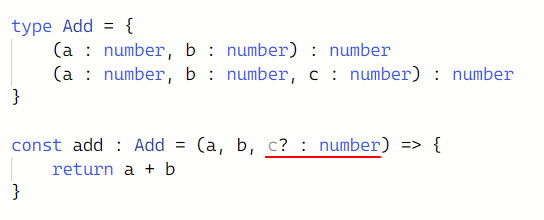
add 라는 함수를 Add 타입에 지정했을 때...

타입스크립트에서는 경고를 보이는데 그 이유는 위의 코드에서 타입 Add 에서 서로 다른 파라미터의 개수 때문이다.
다른 개수의 파라미터를 가지게 되면, 나머지 파라미터도 타입을 지정해주어야 한다.
c 파라미터는 옵션 같은 개념이다.
경고를 해결할려면, c 는 아마 숫자일 것일수 있다고 알려준다.

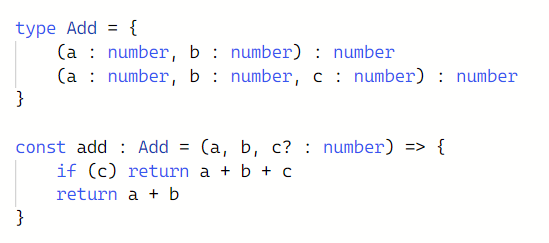
c 는 위에처럼 추가적으로 타입을 줘야하고, 선택사항이라는 것을 알려주는 것이다.
만약 c 일 경우, a + b + c 를 리턴하고 아니면 a + b 를 리턴해준다.

끝으로 :
- 오늘은 overloading 에 대해 알아보았다.
- 함수가 한 개의 call signature 만 가지고 있는게 아니가, 자주 쓰일 것 같다.