TIL DAY 189

오늘 배운 일
✔️ Typescript
💛 Call Signatures
우선 함수를 다시 보자면...
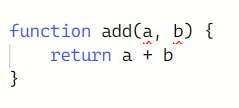
🔴 함수 선언식
예 ) 아무런 타입을 지정하지 않았을 때



두 개의 파라미터는 any 라는 타입이 있다고 한다.
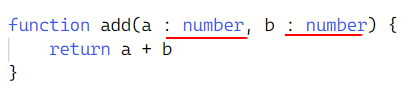
그리하여, 우리는 타입을 지정해주어야 한다!

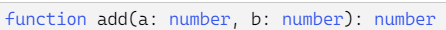
add 라는 함수에다가 마우스를 갖다대면...

number 타입을 가진 값을 리턴한다고 예상한다.
🟢 함수 표현식
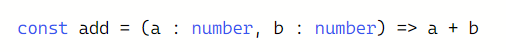
화살표 함수
예 )
- 중괄호를 하지 않은 상태에서 리턴할 때

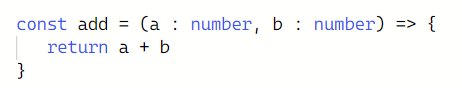
- 중괄호를 하고 리턴할 때

add 함수에 마우스를 갖다대면...

하지만 위의 함수처럼 귀찮게 일일이 파라미터에 타입을 지정하는건 번거로운 일이다.
이 때, 우리는 call signature 이라는 것을 활용하는 것이다!
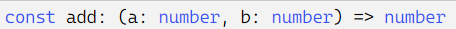
💥 call signature
예 )

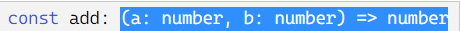
위의 add 함수를 갖다대고 하이라이트 된 부분이 바로 함수의 call signature
쉽게 말해 함수를 어떻게 호출해야하는 것인지 알려준다.
그리고 함수의 반환 타입도 알려준다.
정확히는 함수의 타입과 인자 (arguments)의 타입 그리고 함수의 반환 타입을 알려준다
그럼 이번에는 우리만의 call signature 를 선언하는지 알아보겠다.
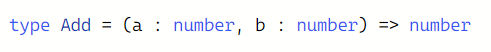
💢 함수의 call signature

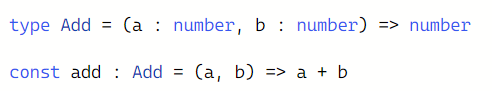
그리고 add 라는 함수에 적용해준다.

그리하여 타입스크립트는 해당 함수의 파라마티의 타입을 유추할 수 있다.
순서
- 함수 타입 설명
- 함수 구현
- 함수에 타입 적용
끝으로 :
- 오늘은 짧게 타입스크립트의 call signature 에 대해 알아보았다.
- 뭔가 배우면서 쉽게 이해가되고 유용하게 쓰일 것 같다.