TIL DAY 192

오늘 배운 일
✔️ Typescript
⚜ Classes
이번에는 객체 지향 프로그래밍인 class (클래스) 에 대해 알아보겠다!
자바스크립트가 익숙한 사람들은 클래스에 잘 알고 있을것이며, 타입스크립트의 클래스와는 별반 차이가 없다.
그 둘을 서로 비교해보자면...
자바스크립트 class 형태
class Player {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
}타입스크립트 class 형태
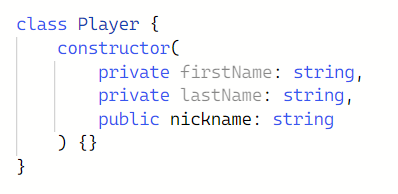
class Player {
constructor(
private firstName: string,
private lastName: string
) {}
}constructor 함수를 만드는 건 둘다 똑같은데, 소괄호 안에 들어간 코드가 살짝 다르다.
그리고 타입스크립트는 중괄호가 그다지 필요가 없어보인다.
타입스크립트에서 constructor 함수 안에 프로퍼티 앞에 private 혹은 public 를 가질 수 있다.
이것은 거의 모든 객체지향 프로그래밍 언어들이 갖고 있는 특징이지만 위의 코드들을 비교하자면, 자바스크립트에서는 private 은 보이지 않는다.
private 같은 키워드는 오로지 타입스크립트가 유저를 보호해주기 위해 사용하는 것이고 자바스크립트에서는 쓰이지 않느다.
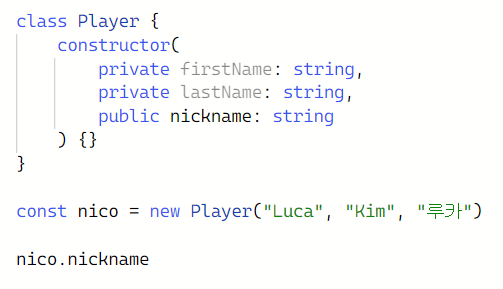
이번엔 public 프로퍼티를 만들어보겠다.
예 )

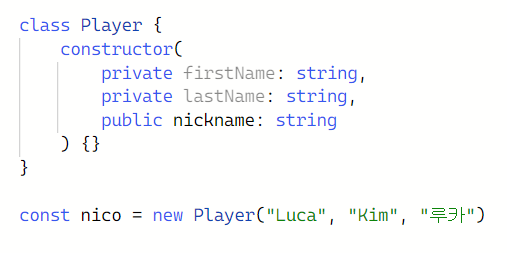
그리고 인스턴스를 만들어준다.

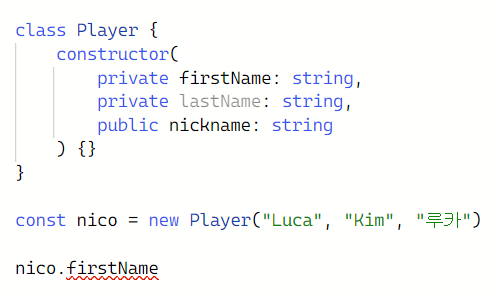
그러면 이번에는 firstName 프로퍼티를 불러본다면...

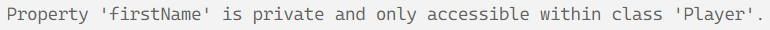
이렇게 빨간 경고가 뜨는데 자세히 보면...

프로퍼티 firstName 은 private 이며 오직 class Player 안에서만 사용할 수 있다고 한다.
자바스크립트에서는 아무런 제재없이 작동할 것 이다.
그러면 불러올수 있는게 nickname 밖에 없다...

타입스크립트와 객체지향 프로그래밍이 가지고 있는 훌룡한 기능은 바로 추상클래스(Abstract Class)이다.
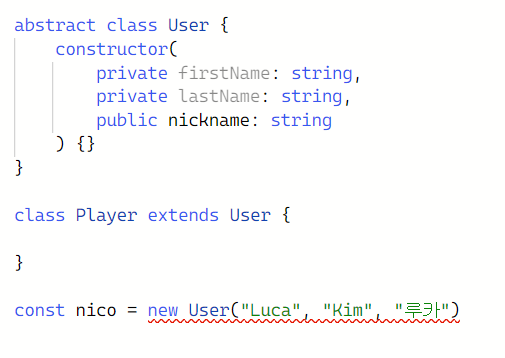
그럼 다음으로 abstract class 를 만들어보겠다!

기존에 Player 에 있던 constructor 함수를 abstract class 에 옮겨준다.
그럼 추상클래스는 정확히 무엇일까?
- 추상클래스는 다른 클래스가 상속받을 수 있는 클래스다.
- 하지만 추상클래스로는 직접 새로운 인스턴스를 만들 수 없다.
예를 들어보면...

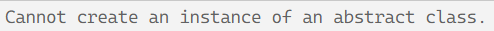
자세히 경고를 보면...

타입스크립트는 abstract class 의 인스터스를 만들 수 없다고 말해준다.
추가적으로 추상 클래스의 메서드랑 abstract method(추상 메서드) 살펴보자!
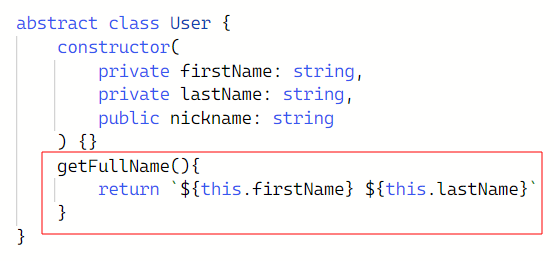
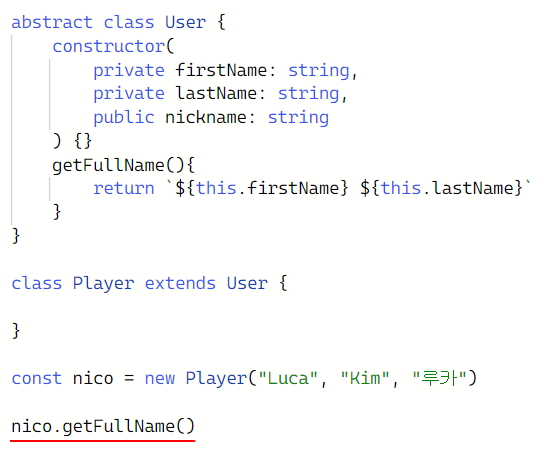
예 ) 메서드 활용

간단하게 firstName 과 LastName 을 합친 string 을 리턴해준다.
클래스 Player 는 자연스럽게 해당 메서드를 상속받아서 그냥 쓸 수 있다.

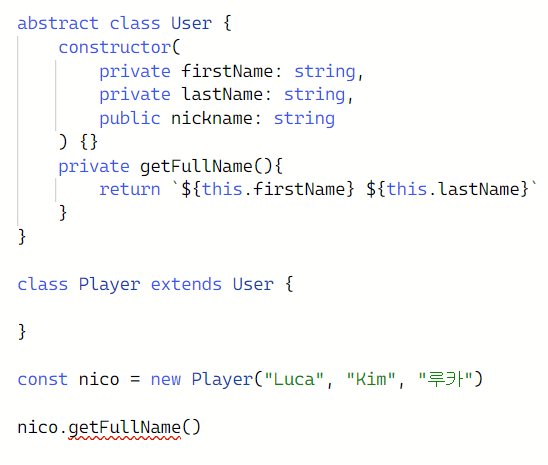
만약 해당 메서드를 private 으로 지정하면...

이렇게 타입스크립트에서 경고를 준다.
그리하여, private 및 public 은 프로퍼티뿐만 아니라 메서드에서도 적용된다.
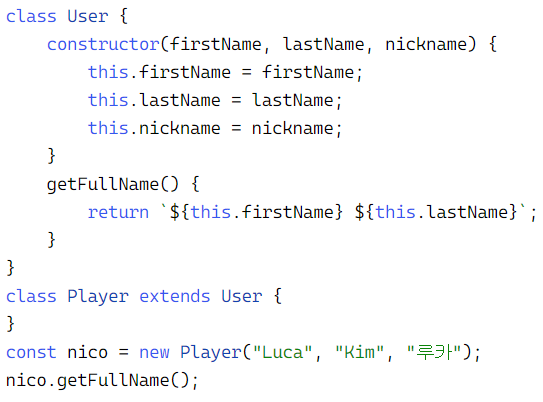
그럼 자바스크립트 코드를 보자면...
예 ) 자바스크립트 버전

abstract 라는 단어는 사라졌다.
다음으로 abstract method (추상 메서드)에 대해 보자!
abstract method(추상 메서드)
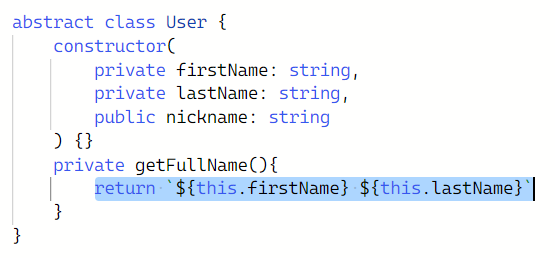
- 추상 메서드를 만들려면, 메서드를 클래스 안에 구현하지 않으면 된다.
정확히 해석하자면...

하이라이트 된 부분이 구현된 부분이다.
해당 부분을 작성하지 않아도 된다.
만약 메서드가 뭔지 모른다면...
메서드는
- 클래스 안에 존재하는 함수
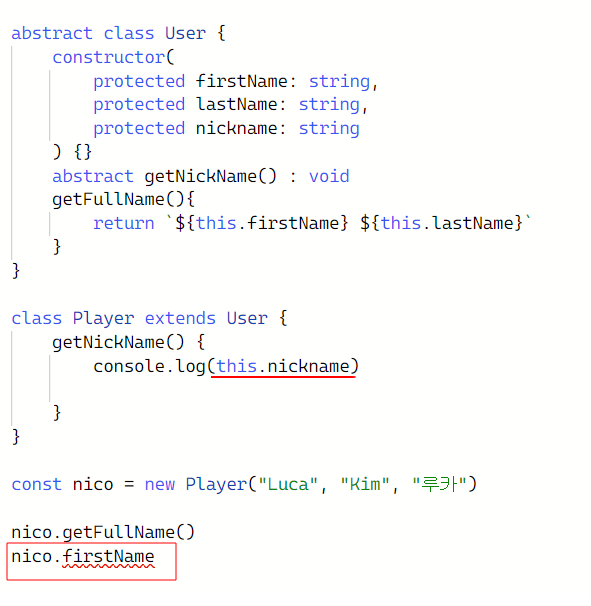
그리고 추상 클래스 안에서는 추상 메서드를 만들 수 있다.
대신 메서드의 구현 파트를 작성하지 않고, 메서드의 call signature 만 적어둔다.
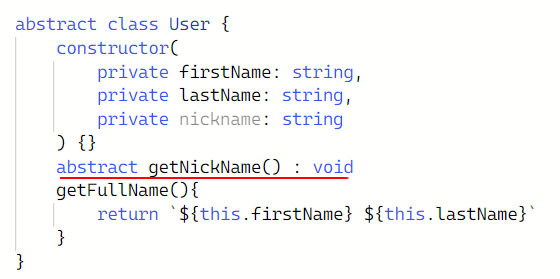
예 ) 추상 메서드

메서드 이름 앞에 abstract 라고 작성해주고 void 를 리턴한다고 작성해준다.
이것은 call signature 이다.
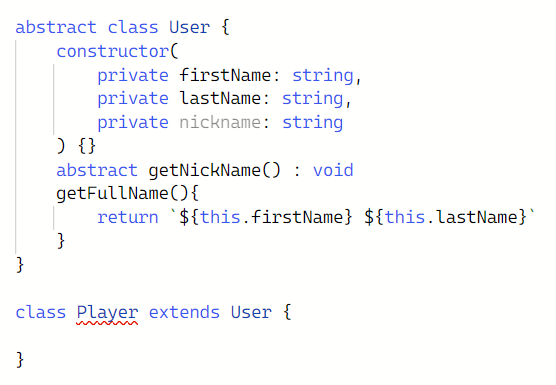
그러면 클래스 Player 를 보자면...

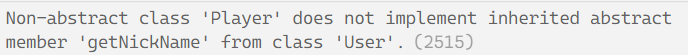
경고를 주는데 자세히 보자면...

타입스크립트는 Player 가 getNickName 을 구현해야한다고 말해주고 있다.
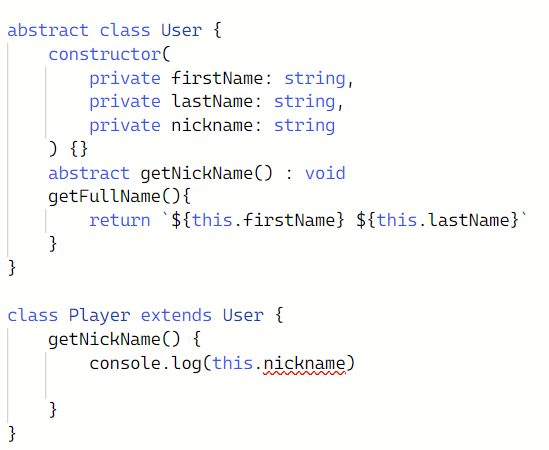
본론으로 돌아가자면, 추상 메서드는 추상 클래스를 상속받는 모든 것들이 구현해야 하는 메서드이다.
구현은 어떻게 되도 상관없지만, 타입스크립트는 구현하기를 원한다.

추상 클래스의 프로퍼터인 nickname 을 콘솔에 찍을려 했는데 경고가 뜬다.
확인해보면...

nickname 은 private 이고 오직 추상 클래스 User 에서만 접근이 가능하다고 한다.
하지만 재미있는 사실은 private 과 public 말고도 필드를 보호받을 수 있는 방법이 있다.
protected 라는 것이 존재한다.
정리하자면...
🚫 Private
private 프로퍼티는 당연히 인스턴스 밖에서 접근할 수 없고, 다른 자식 클래스에서도 접근이 불가능하다!
외부의 필드로부터 보호받을 수 있고 다른 자식 클래스에서는 사용되기를 원한다면 Protected 를 사용한다.
⛔ Protected

이렇게 protected 프로퍼티를 사용하면 상속받는 자식 클래스 Player 는 nickname 을 받을 수 있지만, 필드 밖에 있는 인스턴스는 보호받는 프로퍼티를 사용할 수 없다.
⭕ Public
이거는 따로 설명이 필요없고, 기본적으로 모든 것은 public 이다.
그냥 다 접근이 가능하다. (따로 적어도 되고 안해도 상관없다.)
default 프로퍼티!
그리고 재미있는 사실들!

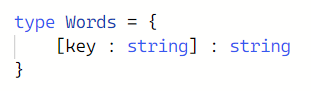
위의 코드를 보고 나서 뭐지하고 생각이 들것이다.
이것은 Words 라는 타입인데 뭔가 우리가 알던것이랑 쪼오금 다르다.
쉽게 설명하자면, Words 는 객체형태로 안에 있는 key 와 value 는 둘다 string 이다.
근데 굳이 대괄호 안에 key 라고 작성하지 않아도 되고 아무 이름으로 해도 아무 문제되지 않는다.
그리고 무제한으로 프로퍼티를 만들 수 있다! ㅎㅎ
위에 있는 타입을 쓸 상황은 프로퍼티의 이름은 모르겠지만, 타입만을 알 때 쓴다.

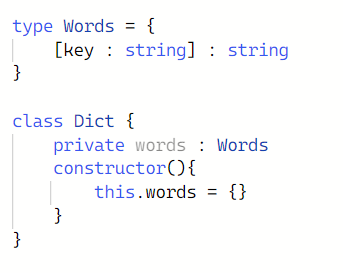
우리는 클래스 안에 있는 constructor 함수 안에 프로퍼티들을 작성해주었다.
하지만 위의 프로퍼티는 constructor 함수 밖에 존재한다!
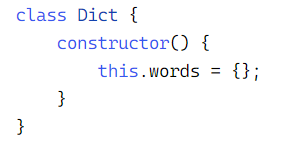
자바스크립트 형태

작성방법은 먼저 밖에다가 프로퍼티를 작성하고, constructor 함수를 선언해 중괄호 안에 this.이름 = (어떤 값을 리턴할 때 따라 다르다) 이렇게 해준다.
프로퍼티가 바로 constructor 부터 초기화되지 않고 수동으로 초기화 시켜준 것 이다.
끝으로 :
- 오늘은 생각보다 클래스에 대해 깊게 들어가보았다.
- 다시 한번 공부하니 새롭게 느껴지면서, 꾸준한 복습은 중요한다는 것을 알게되었다.