TIL DAY 193

오늘 배운 일
✔️ Typescript
💌 I Interfaces
우선 interface 를 들어가기 전에, 먼저 저번에 공부한 class 에 대한 추가적인 얘기를 해보겠다.
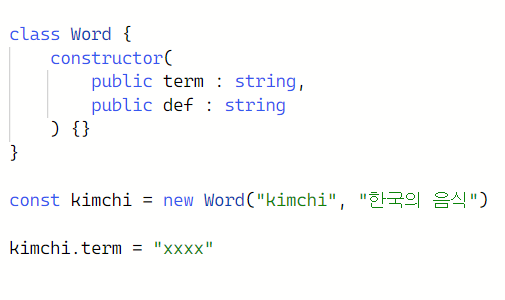
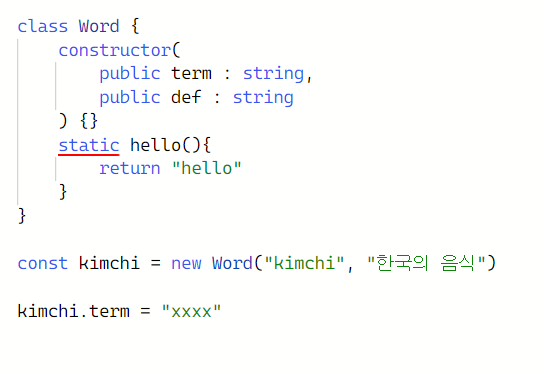
예 )

class Word 는 프로퍼티 term 과 def 를 가지고 있는데, 둘 다 public 이여서 밖에서도 수정이 가능하다.
그럼 어떻게 하면은 상태는 public 이지만, 더 이상 수정할 수 없도록 만들수 없을까?
방법은...

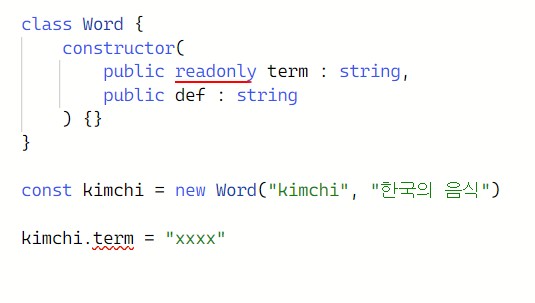
term 이라는 프로퍼티 앞에 readonly 라고 속성을 써준다.
그러면...

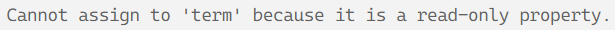
이렇게 term 은 read-only 상태라고 하고 타입스크립트는 유저가 수정할 수 없도록 데이터를 보호한다.
❕ static
static 은 자바스크립트를 공부한 사람이면 잘 알것이다.
예를 들어보면...
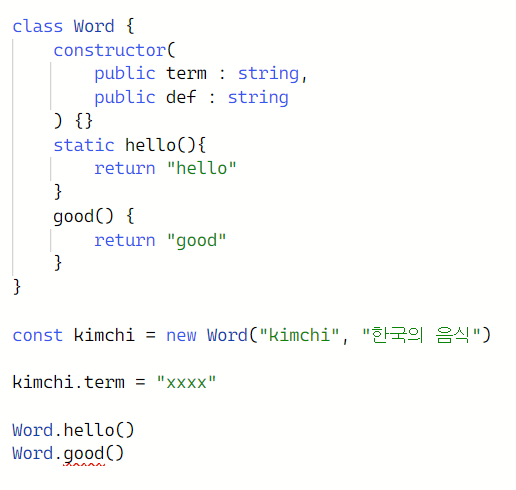
타입스크립트 화면 )

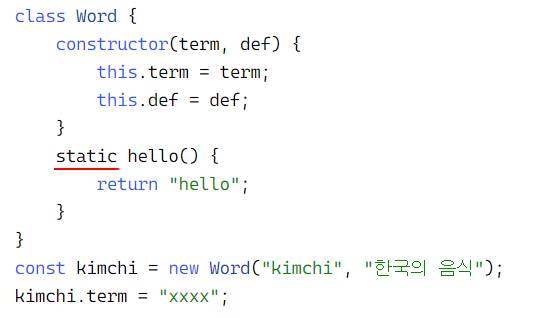
자바스크립트 화면 )

그럼 static 이 있는 메서드와 없는 메서드는 무슨 차이일까?

위의 코드를 보면, static 이 명시된 메서드는 호출을 할때, 아무런 경고가 없는데
static 이 없는 메서드는 경고를 한다...
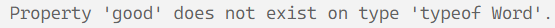
자세히 보면...

good 프로퍼티는 Word 에 존재하지 않는다고 한다.
정확히는 인스턴스를 만들어서 호출해주어야 static 이 없는 good 메서드는 아무런 경고가 없을것 이다.
static 메서드는 바로 class 에서 호출이 가능하다!
그러면 대망의 Interface!!! 에 대해 알아보겠다.
Interface
- 우리가 전에 공부한 타입과 비슷하지만, 둘의 차이는 존재한다!
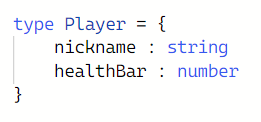
우선 타입 (Type) 을 보자면...

타입스크립트에게 객체의 모양을 알려주는 것이다.
그 안의 property 이름이 뭐고 타입이 뭔지 대해서 말이다.
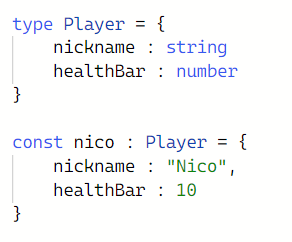
그리하여 새롭게 선언한 객체에 타입을 적용해주면...

타입스크립트의 보호 기능을 쓸 수 있다.
이것은 타입을 쓰는 한가지 방법이다.
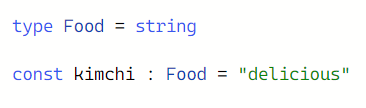
또 다른 타입을 보자면...

간단하게 Food 라는 타입은 string 을 갖고 있는데 그것을 kimchi 라는 변수에 적용해주니 타입스크립트로부터 보호를 받는다.
이렇게 타입은 여러 방면으로 쓰일 수 있다.
객체 형태를 설명할 수 있고, 일반적인 변수에게 string 이라고 알려줄 수도 있다.
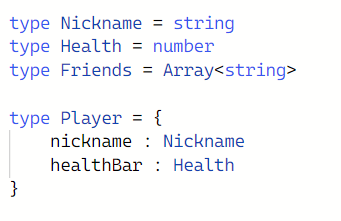
타입 alias (대체명) 를 쓸 수도 있는데...

위의 코드처럼 타입 Nickname 은 string 그리고 Health 는 number 라고 말해주고, Player 에 있는 프로퍼티 타입에 적용해주면 된다.
또한, Friends 라는 타입은 문자열 타입인 배열이다.
이렇게 여러모로 쓸모가 많다!!!
다음 예를 보면...

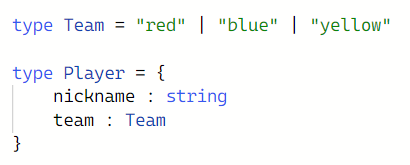
위의 코드를 보면, 타입 Team 은 우리가 이전에 보지 못한 형태이다.
근데 타입 Player 에 프로퍼티 team 에 Team 을 적용해주었다.
이 말은 즉, team 은 string 타입이지만 값은 오직...
"red" 이거나 "blue" 이거나 혹은 "yellow" 라는 의미를 갖는다.
이렇게 concrete 타입의 특정 값을 쓸 수 있다.

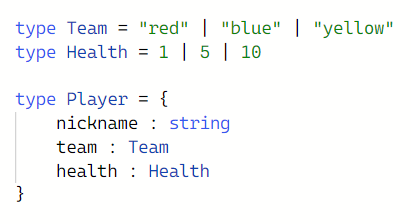
위의 코드처럼 문자열으로만 쓰는게 아니라 다른 타입도 가능하다.
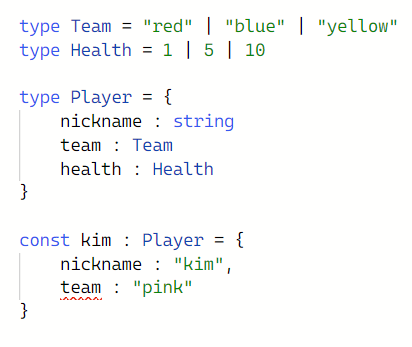
kim 이라는 객체는 타입 Player 를 갖고 있는데, team 프로퍼티에 우리가 위에서 지정한 문자열 말고 다르게 작성하면...

이렇게 경고가 뜬다.
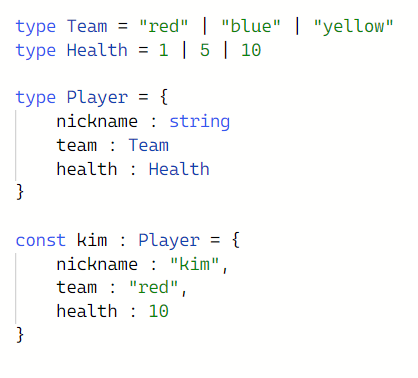
무조건 우리가 만든 그 세 가지 중에 하나를 써야한다!

알면 알수록 type 은 무궁무진한 가능성을 보여주는 것 같다.
이제 드디어 interface 에 대해 알아보자!
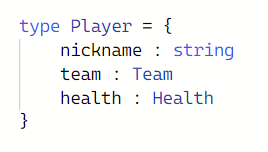
type Player

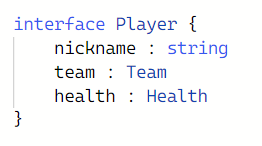
interface Player

둘의 비교해보면 뭔가 비슷하면서도 다른 느낌이다.
타입은 다양한 모양을 가질 수 있지만, 인터페이스는 오직 한가지 용도만을 가지고 있다!
바로 객체의 모양을 특정해주기 위한것이다.
그리하여 타입은 인터페이스보다 더 많이 활용할 수 있다는 것을 알 수 있다.
Interface
- 오로지 객체의 모양을 타입스크립트에게 설명해주기 위해서만 사용되는 키워드다
인터페이스는 클래스를 배우는 것처럼 쉬울 수 있다.
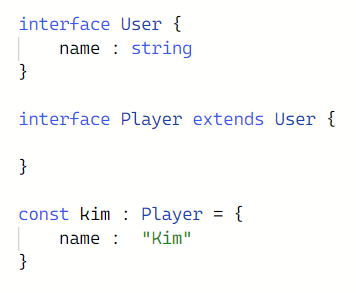
예 )

이 코드를 보면서 드는 생각은 클래스와 매우 흡사하다!
상속을 받아서 사용할 수 있고 객체지향 프로그래밍과 너무 찰떡 궁합이라 자주 쓰일 것이다.
그럼 위의 코드를 타입으로 바꾸면 어떻게 될까?
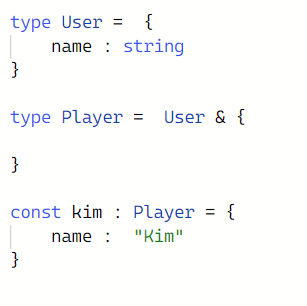
예 )

타입 또한 아무런 문제없이 작동한다.
근데 약간의 차이가 있는데 타입 Player 가 User 타입과 & 연산자를 가지고 있는 것이다.
그리고 인터페이스의 또 다른 특징으로 property 들을 축적시킬 수 있다는 점이다.
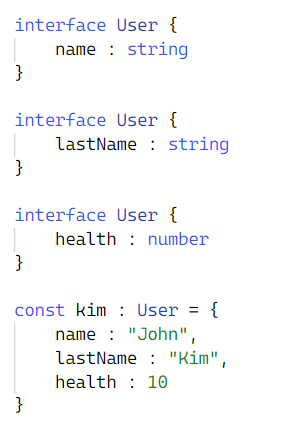
예 )

똑같은 이름의 인터페이스를 몇 번이든 만들기만 하면, 타입스크립트는 알아서 하나의 인터페이스로 합쳐준다.
타입으로는 할 수가 없다.
끝으로 :
- 오늘은 interface 파트 1 을 진행해봤는데 타입과 인터페이스의 차이점을 명확히 알았다.
- 둘다 편리하지만 어떨때는 인터페이스가 더 편하고, 또 어떨때는 타입을 써야할지 잘 배운것 같아 기분이 좋다!!! :)