학습 내용은 아래와 같습니다.
감사합니다.
- OAuth Framework
- OAuth 4 roles
- Grant Types
OAuth Framework
📗 https://www.rfc-editor.org/rfc/rfc6749
oauth protocol이 존재하기 이전에는 표준화된 인증 방식이 없어서
아이디와 암호를 서비스에 제공하는 인증 방식을 사용하였습니다.
이렇다 보니 보안에 취약하며 구글, 야후, 아마존등 독자적인 규격의 인증 방식을
채택하였습니다.
이러한 문제점들을 해소하기 위해 나온 것이 Open Authrization입니다.
oauth는 사용자들이 아이디와 암호를 제공하지 않고 접근 권한을 얻을 수 있는 개방형 표준입니다.
Google, MicroSoft, Amazon, Facebook, kakao, Naver 같이
많은 회사에서 표준을 사용한 인증 서비스를 제공하며
벤더사에서 제공하는 인증 위임 기술을 사용하기 위해 RFC6749의 표준만
학습하면 되는 장점을 가집니다.
개발자는 oatuh 2.0 framework 표준을 학습하여 사용자에게 더 나은 경험을 제공하면 되겠습니다.
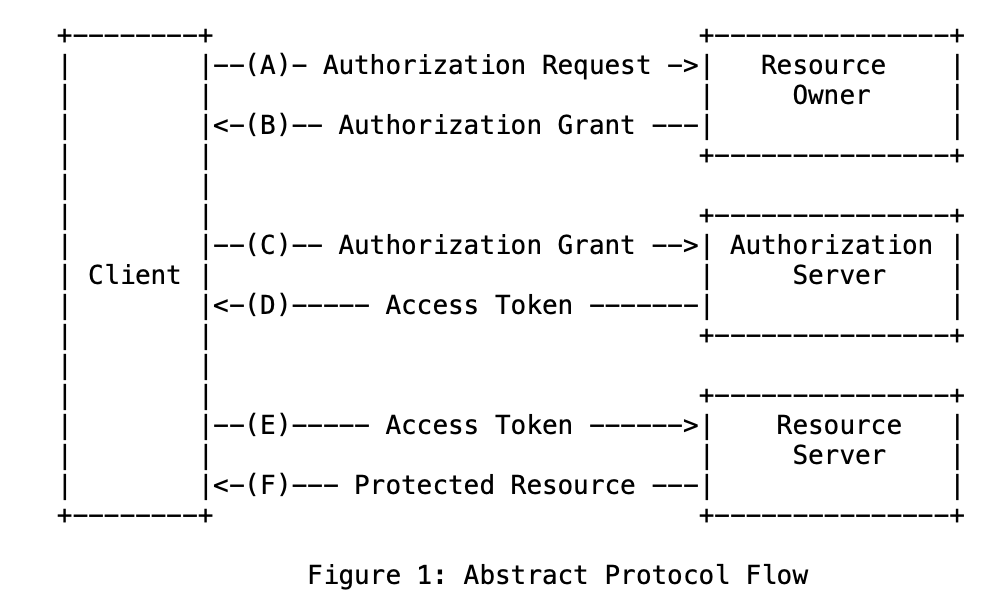
OAuth를 구성하는 주요 역할 (Roles)
OAuth2.0을 따르는 서비스를 사용할 때 아래 설명된 역할을 기반으로
문서들이 작성이 되어있습니다.
사실 서비스들이 RFC6749의 단어를 정확히 따르지는 않지만 어떤 역할이 있는지
어떤 책임을 지는지에 대하여 학습해두면 개발에 적용할 때 도움이 됩니다.
Authorization Server클라이언트에게 엑세스 토큰을 발급하는 주체, 리소스 소유자를 인증Resource serverResource Owner의 리소스를 호스팅 하는 서버, 액세스 토큰을 사용하여 보호된 리소스 요청에 응답Resource Owner보호되는 리소스에 액세스 권한을 부여Client대신하여 보호되는 리소스를 요청하는 주체

권한 부여 방식
'Access Token'을 얻는 방식(인증 권한 부여 방식)
Authorization Code Grant가 가장 대중적이나
현재 서비스의 상황을 고려하여 적절한 방식의 채택이 필요합니다.
❓ Difference between Client and User-Agent
https://stackoverflow.com/questions/35637601/difference-between-client-and-user-agent
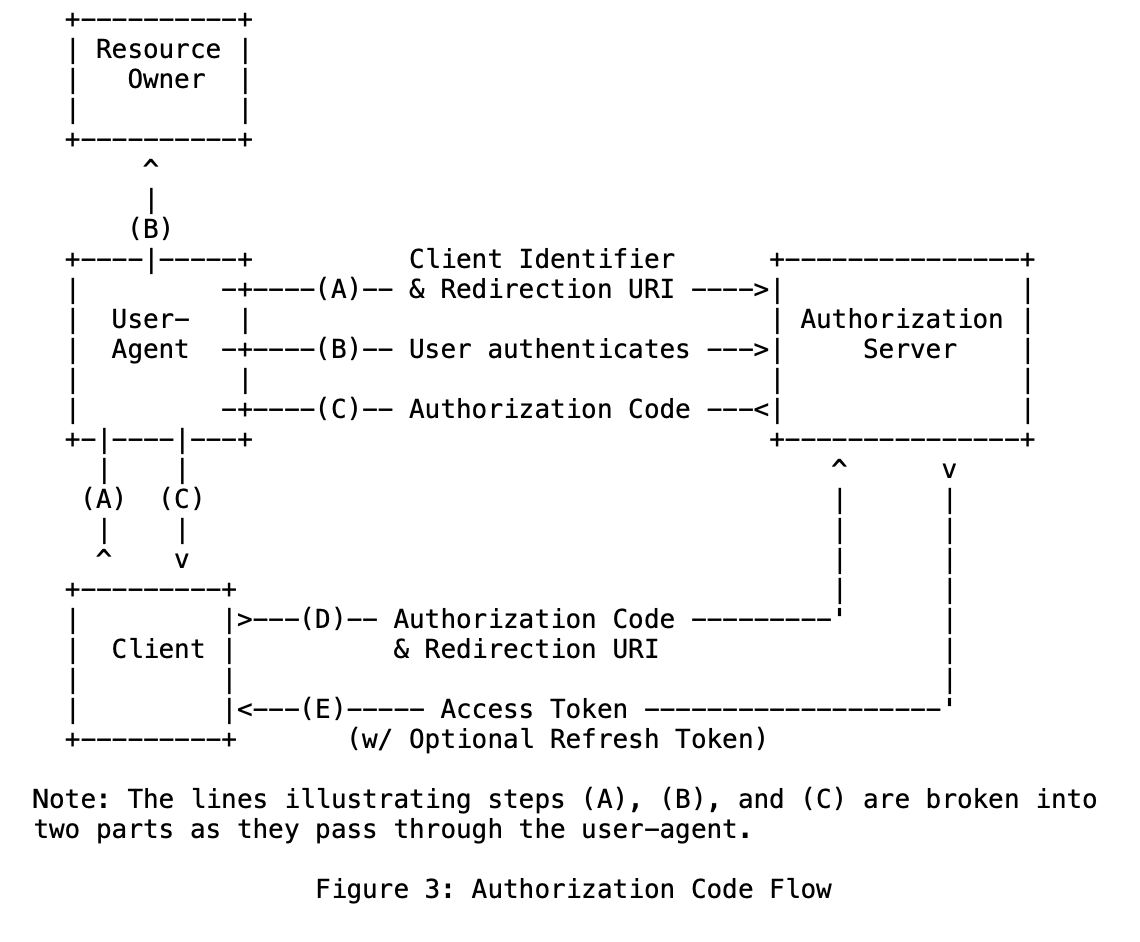
RFC6749의Obtaining Authorization항목에서는 아래같이 사용
User-Agent -> Browser, MobileApp
Cleint -> Resource Owner의 Resource에 접근하는 Application(흔히 백엔드 서버)
- Authorization Code Grant
해당 방식의 큰 특징은Authorization Code를 통하여Client에서엑세스 토큰을 얻음, 가장 대중적인 방식, 유일한 단점은 복잡성과 오버헤드

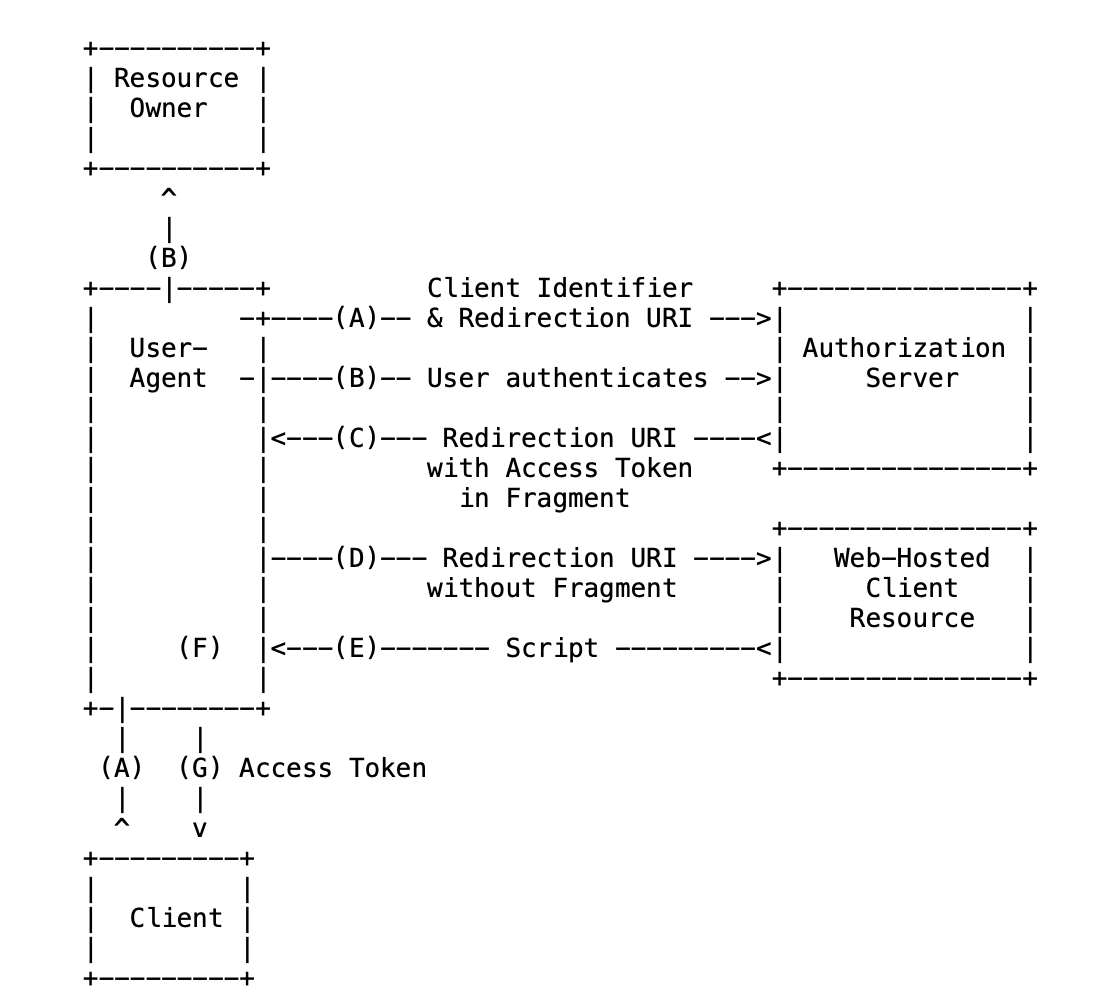
- Implicit Grant
간소화된 흐름 제공,Authorization Code Grant에서 인증 코드 교환 과정을 제거
User-Agent에 바로엑세스 토큰을 제공하는 만큼리프레시 토큰을 제공하지 않고 짧은 주기의엑세스 토큰제공
해당 방식을 권장하지 않는 경우가 많음

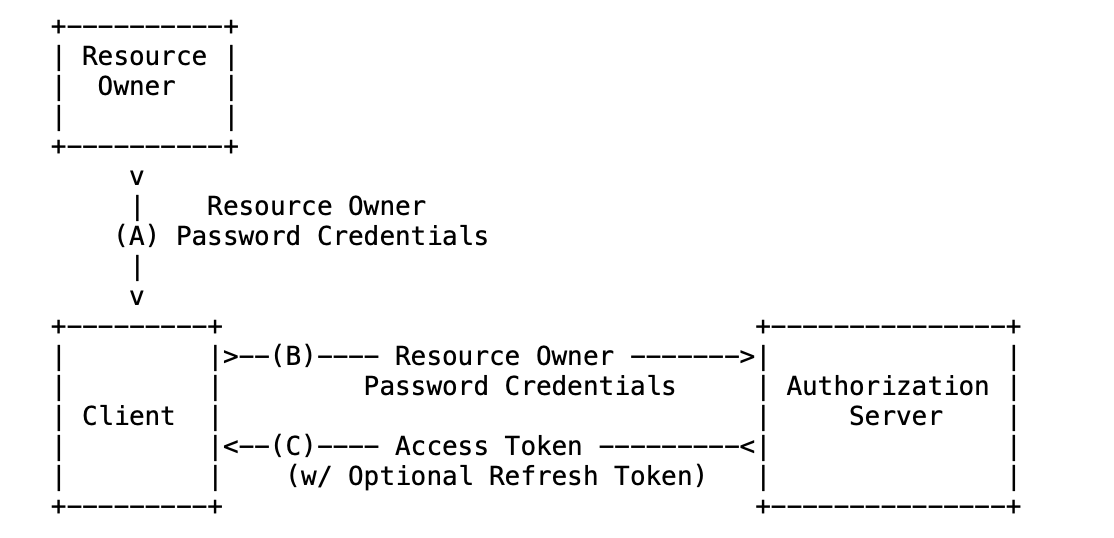
- Resources Owner Password Credeintial Grant
username, password로 Access Token을 얻는 방식, Resource Owner와 Client의 신뢰도가 높은 상태에서만 사용해야함
암호를 Client에 제공하는 문제때문에Implicit Grant와 동일하게 권장하지 않음

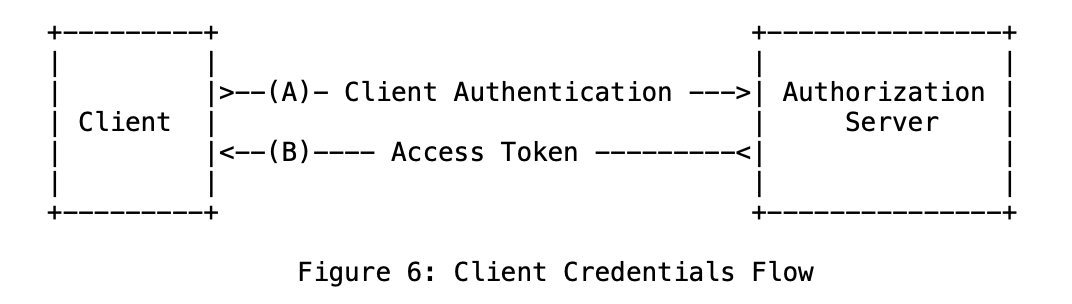
- Client Credential Grant
백엔드에서 실행되는 CLI, 데몬, M2M 서비스를 위해 사용되는 방식, 소셜 로그인같은 일반적인 상황의 flow에는 적합하지 않음