이제 5주차까지 마무리가 되었다. 다음주 목요일이 되면 모든 멘토링이 끝나게 된다.
이번주 안으로 모든 구현을 마무리하고 리펙토링도 하고 test 코드도 작성해보려는 마음이 있는데 진행이 가능할지 아직 의문이다.
프로젝트의 UI는 거의 다 나왔고 기능 구현에서 좀 더 디테일을 신경써서 작업하면 화요일 전에는 작업을 마무리할 수 있지 않을까 생각이 든다.
📝한 주간 프로젝트 진행사항
1. 메인 페이지 필터링 뷰 UI 및 기능 구현
필터링 뷰와 리스트 뷰를 오갈 수 있게 되었고 편의점별 필터링 기능이 완성되었다.
- 유명 편의점 브랜드가 아닌 경우 기타로 분리해서 검색할 수 있도록 했는데 이부분이 좀 까다로웠다.
2. 리뷰 상세페이지 UI 및 기능 구현
기존 더미 데이터를 가지고 UI에 초점을 맞춰서 페이지를 구현하였고 현재는 서버에서 받아온 데이터가 보여지도록 하였다.
- 아직 모든 정보가 표현되어지지는 않아서 해당 부분을 수정할 예정이다.
3. 리뷰 작성페이지 UI 및 기능 구현
리뷰 페이지와 편의점 정보를 보여주는 부분에 동일한 컴포넌트를 사용하고 있어 다른 키워드와 별점 그리고 리뷰 정보를 입력하고 받아오는 기능에 초점을 맞춰 구현되었다.
4. 리뷰 수정페이지 UI 및 기능 구현
작성된 리뷰에서 수정 버튼을 클릭시 해당 리뷰의 내용을 가져와 보여주고 수정후 다시 게시하는 페이지이다.
- 서버에 Put으로 데이터를 다시 보내는 것으로 했고, 받아온 리뷰 정보를 보여주는 부분에 신경을 써서 구현되었다.
5. 메인 페이지에서 편의점 검색 시 편의점 별 리뷰와 키워드 값 통신 구현
카카오 서치 라이브러리를 이용하여 지역검색시 15개의 편의점 리스트를 받아올 수 있는데
이 데이터를 서버로 보내 해당 편의점과 매치되는 별점 리뷰 키워드 정보를 가져오는 부분을 구현하였다.
- 서버로 보낸 편의점에 대한 리뷰 정보가 없어도 기본 데이터를 가져오는 것으로 백엔드와 합의를 보았다.
- 리뷰 정보가 없을 시 리스트 뷰에 보이는 편의점 정보 UI가 빈약해 추가적인 작업이 필요해보인다.
6. 프로젝트 메인 로고 변경
친구에게 맡겼던 브랜드 로고 시안이 도착해 팀원들과 상의를 통해 로고 2개를 채택하였다.
브랜치를 따로 빼서 로고를 넣고 폰트도 수정중에 있다.
🎯 이슈
1. package-lock.json 충돌
develop 브랜치를 머지하던 중 package-lock.json 파일에 변경이 생겨 충돌을 해결하라는 문구가 나왔었다.
package-lock.json 파일은 package.json파일에 있는 dependency를 바탕으로 우리가 npm install을 하게 되면서 생성되는데
package-lock.json에 충돌이 있다는 것은 다음을 의미할 수 있다.
- package.json의 내용이 다르다
- package.json은 같지만 node-modules가 다르다
팀원과 확인해본 결과 package.json 파일의 내용은 같았다
그러므로 node-modules가 다른다는 얘기인데
-> 결론은 npm 버전이 달라서였다.
나는 구버전을 사용하고 있었고 다른 팀원은 보다 신버전을 사용하고 있어서 일부 값들에 다른 점이 존재했고 그래서 충돌이 났던 것이었다.
같은 버전으로 통일을 위해 내 버전을 업그레이드하고 충돌을 해결하니 문제없이 계속 진행이 가능해졌다.
2. axios 쿼리로 배열문 보내기
프로젝트에서 편의점들의 리뷰 정보를 한번에 받아오는 api는 다음과 같다.
"/stores?id=3612&id=2524&id=….&id=4954"id로 편의점들의 id를 다음과 같이 보내면 id를 읽고 보낸 id에 맞는 편의점들의 정보를 보내준다.
axios를 이용해 해당 요청부분을 처음 구현한 코드는 다음과 같다.
const API_URL = '/stores/'
// 검색된 편의점 정보 get
const getAllStore = async (storeId: string[]) => {
const params = { id: [...storeId] }
const response = await axios.get<ConvType[]>(API_URL, { params })
return response.data
}이렇게 하면 당연히 될 줄 알았는데
실제 서버로 보낸 요청을 이랬다.
"/stores?id[]=3612&id[]=2524&id[]=….&id[]=4954"이처럼 저 [ ] 가 자꾸 들어가서 요청오류가 뜨는 것이었다.
알아보니 위 쿼리 문이 기본적인 axios의 상태였고 위 요청을 바꿔주기 위해서는 paramsSerializer 라는 인터페이스를 사용해야 했었다.
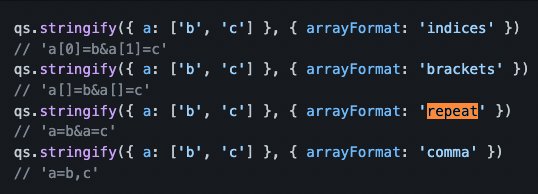
paramsSerializer에 위 쿼리 문을 바꿔주는 코드를 기입해야하는데 이부분은 qs 라이브러리의 도움을 받았다.

여기서 3번째 경우가 우리 프로젝트의 쿼리문이었고 이를 적용해 위 코드를 다음과 같이 변경하였다.
import qs from 'qs'
const API_URL = '/stores/'
// 검색된 편의점 정보 get
const getAllStore = async (storeId: string[]) => {
const params = { id: [...storeId] }
const response = await axios.get<ConvType[]>(API_URL, {
params,
paramsSerializer: {
serialize: ({ id }) => qs.stringify({ id }, { arrayFormat: 'repeat' }),
},
})
return response.data
}👨🏫 멘토링 내용
1. SOLID 원칙
SOLID란 객체 지향 프로그래밍을 하면서 지켜야하는 5대 원칙으로 각각 SRP(단일 책임 원칙), OCP(개방-폐쇄 원칙), LSP(리스코프 치환 원칙), DIP(의존 역전 원칙), ISP(인터페이스 분리 원칙)의 앞글자를 따서 만들어졌다
위 내용을 react에도 적용해서 사용하면 좋기에 이번 멘토링에서는 각 원칙들에 대해 알아보고 적용한 모습을 봤다.
간단한 내용만 정리하자면 다음과 같다.
- SRP 단일 책임의 원칙 - 하나의 컴포넌트에 너무 많은 기능을 넣지 말 것 / 최대한 다른 모듈로 분리시키기
- OCP 개방 폐쇄 원칙 - 적절한 props 사용 / 다른 추가 사항이 일어나더라도 기존 구성은 변경하지 않으며 확장에 대한 가능성을 열어줘야 한다, 컴포넌트의 확장성을 높일 수 있음
- LSP 리스코프 치환 원칙 - 클래스 관련 // 리액트에선 많이 상관 없음
- ISP 인터페이스 분리 원칙 - props 필요한 부분만 전달
- DIP 의존관계 역전 원칙 - 리덕스 툴킷에서 액션을 디스패치 하는 것(액션에 따라 받는 부분을 바꿀 수 있음)
2. Naming 컨벤션
멘토님이 보시기에 아직 우리 팀에서 신경쓰지 못한 부분이 naming이 팀원간 상이하다는 것이었다.
해당부분을 좀 더 신경쓰면 좋겠다고 하셨고 이와관련한 링크를 하나 남겨주셨다.
Naver JavaScript Style Guide 네이밍 컨벤션 부분 https://github.com/naver/eslint-config-naver/blob/master/STYLE_GUIDE.md#naming-conventions
벌써 프로젝트가 마무리되어간다니 믿기지 않는다. 처음 api UI DB 기획서를 쓰던게 엊그제 같은데 말이다.
개인적인 욕심으로 프로젝트 완성 뿐아니라 취업 시장에서 더 어필할 수 있는 무언가를 녹여내고 싶다.
마지막 주차에 해당 부분을 할 수 있기를 바라며 ....
