프로젝트 마지막 주차이다.
마지막 멘토링으로 어떤 내용을 진행했고 한주간 있었던 이슈를 정리하고 앞으로의 계획을 쓰려한다.

배포
프로젝트의 전체적인 UI가 완성이 되어서 화요일에 바로 배포를 진행했다.
백엔드는 이미 Qoddi에 배포가 되어있는 상태라 프론트만 배포를하면 되는 상황이었다.
Firebase 배포
처음 배포를 시도한 곳은 Firebase이다. 어차피 유저 인증을 위한 툴로서 Firebase를 사용했었기에 Firebase에 배포를 하기로 했다.
하지만...
firebase로 그냥 배포를 하면 .env에 있는 환경변수를 인식하도록 할 수가 없다.
방법이 없는 것은 아니지만 멘토링 시간에 찾아보고 마무리하기에는 좀 시간이 걸리고 굳이 firebase를 고집할 이유가 없기에 배포사이트를 바꾸기로 했다.
궁금하면 다음의 링크를 참고 바란다. 링크
Netilfy 배포
무료로 배포를 도와주는 사이트들 중 유명한 Netilfy 를 선택했다.
그리고 Netlify에 설정을 더하면 환경변수와 proxy 설정을 문제없이 실행할 수 있기에 선택하게 되었다. --> 관련 글 링크
프론트 팀원이 배포를 해야하지만 멘토링 시간에는
일단 백엔드 팀원이 배포를 진행했다.
- 현재는 내가 다시 배포를 한 상태이다.

계속되는 이슈
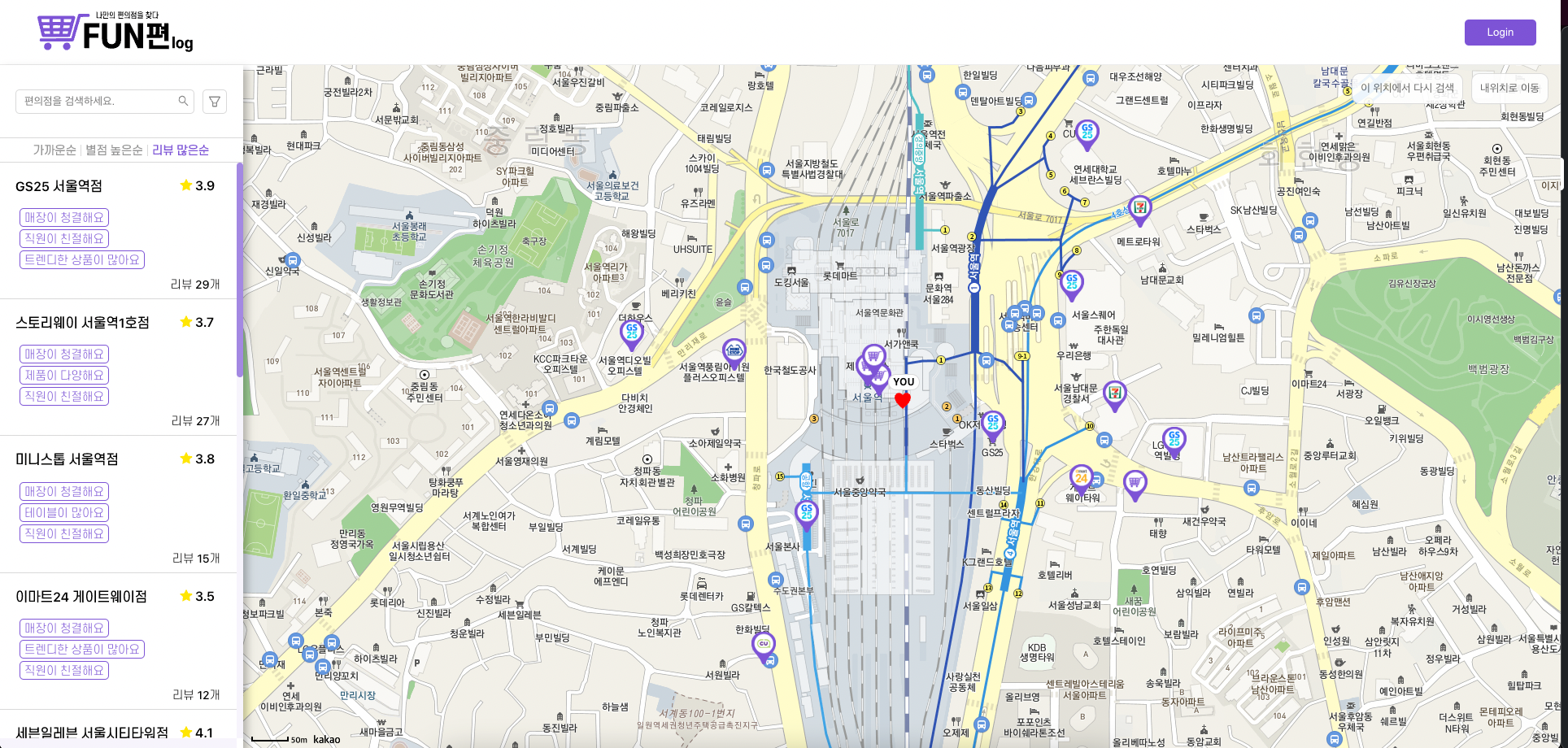
store 페이지 직접 접근시 편의점 기본 정보가 들어오지 않는 오류
우리 서비스 url에 편의점 아이디로 직접 접근하고자 하면 서버에 편의점 DB가 없기 때문에
편의점의 상세 정보를 표시하는 부분에서 data가 없어서 화면을 띄울 수 없게 된다.
예제 url : https://friendly-bonbon-2516bc.netlify.app/stores/1030932849
편의점의 ID만 있기 때문에 편의점 DB가 없는 우리 서버로서는 편의점 정보를 알 도리가 없다.
- 그럼 편의점 ID로 카카오 검색 기능을 중간에 사용하면 해당 편의점의 정보를 받아올 수 있지 않을까??
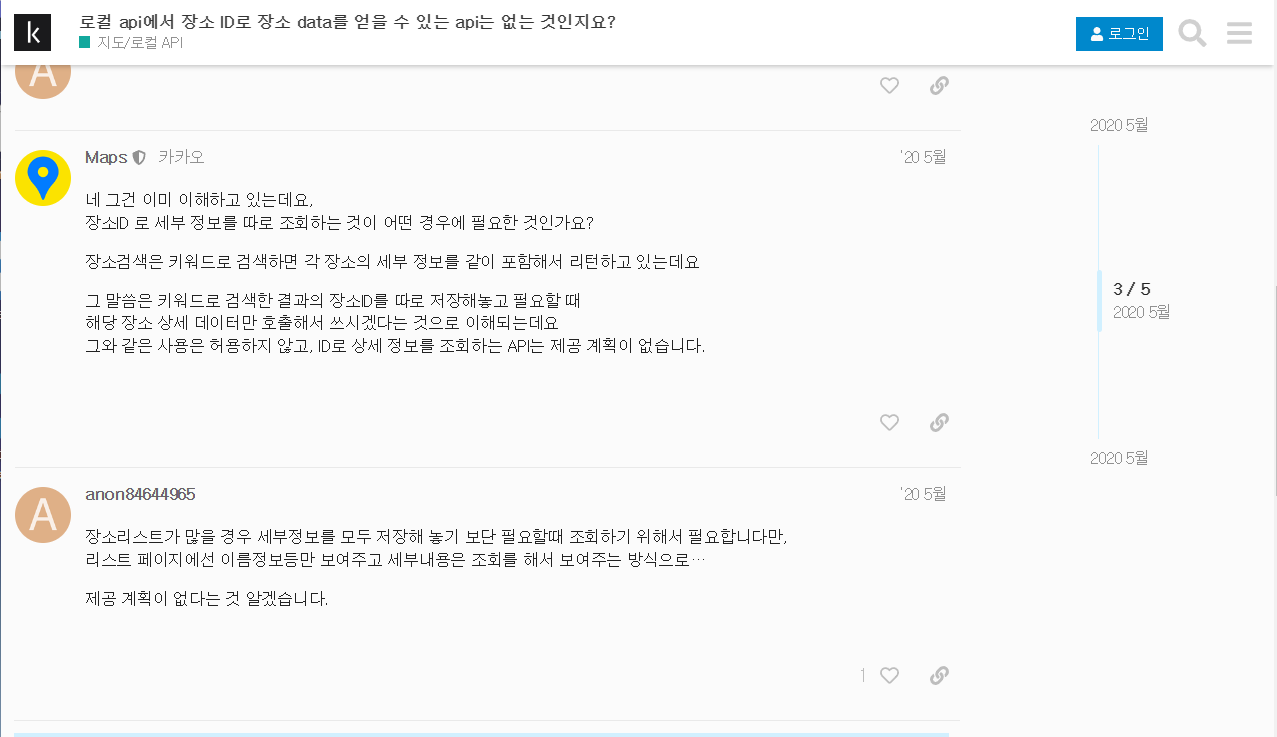
+ 카카오 API에서 편의점 ID로 검색하는 기능을 지원하지 않는 이슈
그렇다 카카오에서 제공하는 검색 api에서는 편의점 Id로 편의점을 검색할 수 있는 기능은 지원하지 않고 있다.

해결
결국 카카오 검색 api를 쓰기위해서 url에 편의점 이름을 search param으로 넣었다.
편의점이름을 encodeURIComponent 로 변환에서 주소에 쓰고 decodeURIComponent 다시 변환해 카카오에 검색하는 방안으로 갔다.
// overlay component에서 encode 하는 부분
const storeEncode = encodeURIComponent(placeName)
// 다음과 같이 쓰인다.
`<div class="detail-view">
<a href="${currentUrl}/stores/${storeId}?store=${storeEncode}">상세보기</a>
</div>`
export const fetchStoreInfo = createAsyncThunk<
ConvType,
{ storeId: string; decodedStore: string },
{ state: RootState }
>(
'convStore/fetchStore',
async (storeData: { storeId: string; decodedStore: string }, thunkApi) => {
try {
const { storeId, decodedStore } = storeData
const { stores } = thunkApi.getState().conv
// 카카오로 부터 편의점 기본정보 가져오기
const searchedStore = KakaoService.searchOneStore(decodedStore, storeId)
const storeInfo = await StoreService.getStore(storeId)
// 정보 합치기 -> 정보가 없으면 stores state에 있는 정보 가져오기 -> 없으면 에러남
const result = searchedStore.length
? { ...searchedStore[0], ...storeInfo }
: {
...stores.filter((store) => store.id === storeId)[0],
...storeInfo,
}
return result
} catch (error) {
const message = ErrorService.axiosErrorHandler(error)
return thunkApi.rejectWithValue(message)
}
}
)
// 카카오 통신부분 코드
const searchOneStore = (storeName: string, storeId: string) => {
const store: kakao.maps.services.PlacesSearchResult = []
const ps = new kakao.maps.services.Places()
ps.keywordSearch(storeName, (data, status) => {
if (status === kakao.maps.services.Status.OK) {
const searchedstore = data.filter((store) => store.id === storeId)
store.push(...searchedstore)
}
})
return store
}이렇게 하면 대부분의 편의점의 경우 걸러지지만 편의점 이름으로 검색한 편의점 중 편의점 id와 동일한 편의점이 없는 경우는 여전히 검색이 되지 않는다
--> 편의점 이름이 아닌 좌표로 검색을 하거나 하는 방식으로 변경이 필요하다.
발표 및 회고
마지막 목요일 우리 팀의 프로젝트를 멘토님들 앞에서 시연하는 시간을 가졌다.
멘토님들 모두 잘 마무리되어서 다행이고 잘 만든 것 같다고 격려해주셨다.
프로젝트를 진행하면서 느낀점, 아쉬운점, 앞으로의 계획 등을 공유하고 멘토링과 카우치 코딩에서의 공식적인 프로젝트가 마무리되었다.
개인적으로 팀으로 프로젝트를 진행해본 적이 없던 나이기에 이번 팀 프로젝트 경험이 나 자신의 성장에 많은 도움을 준 것 같다.
프로젝트가 마무리 되었지만 마무리했지만 팀원들과 회의를 통해 프로젝트의 완성도를 더 높여서 개인적으로 채우고 싶은 부분을 채우고 마무리하기로 했다.
아직 끝나지 않았다.
회고글은 여기서 마무리지만
완전히 프로젝트가 마무리 될 때까지 좀 더 달려보려 한다.
내년에는 프론트엔드 개발자가 되어있기를 바라며