이번 글에서는 ja 런타임 환경에서 Event loop가 어떻게 돌아가는 지를 좀 더 자세히 알아보도록 하려한다.

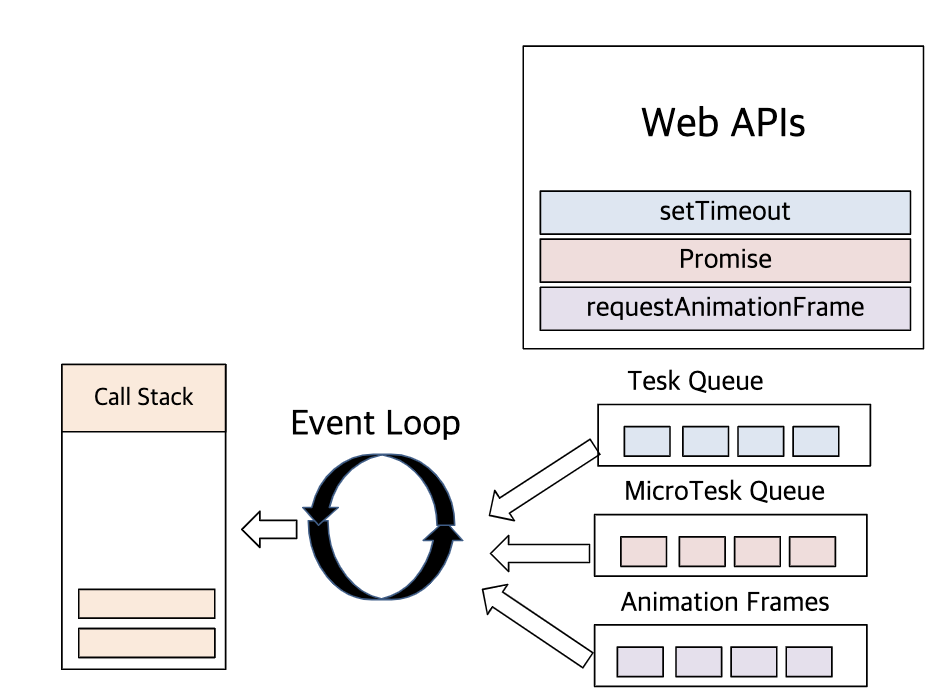
Event loop가 돌아가는 공간은 위와 같이 더 세분화 할 수 있다.
Event loop
call stack과 task Queue를 돌며 관찰한다.
call stack의 일들이 끝나면 task Queue에 있는 web APIs로 부터 들어온 일을 call stack으로 옮겨준다.
-> task Queue에 있는 일은 1번에 1개씩만 가져온다.
Micro task Queue
Promise에 등록된 callback function 즉 Promise~.then(요기) 에 등록한 콜백함수 그리고 mutation observer라는 웹 API에 등록된 콜백이 여기에 들어간다.
예 : fetch 함수에 들어온 Promise가 resolve 되고나면 나오는 then 에 있는 함수가 micro task queue로 가는 것
Request Animation Frame
HTML 렌더링 작업에서 Request Animation Frame API에 콜백을 등록하면 다음 브라우저가 업데이트 되는 시점에 콜백을 실행한다. (1/60초에 한번씩) 또 이 Request Animation Frame에 있는 큐에 callback들이 또 쌓인다.
Event loop 의 전체
말로 하려니 이해가 어려울 것 같은데 그래도 일단 서술해보도록 하겠다. 글을 읽는 것보다는 영상으로 이해하는 것을 추천한다.
- Event loop가 쭉~~ call stack, render 시퀀스,micro task queue, task queue를 굉장히 빠른 속도로 돈다.
- 돌다가 call stack에 함수가 들어오면 그 함수가 끝날때가지 call stack에 머물며 들어온 함수를 실행한다.
- 여기서 브라우저가 정한 렌더 업데이트 시간인 60프레임(1/60초)가 되지 않으면 render 시퀀스를 건너뛴고 돌게 된다.
- micro task queue로 간 event loop는 이 안에 있는 일들을 call stack 으로 옮겨 micro task queue에 있는 일들이 다 비워질 때까지 일을 처리한다. ( 처리하던 도중에 micro task queue에 일이 들어오면 그 일도 같이 처리한다.)
- 이후 event loop는 task queue로 가고 여기에 있는 일들 중 1개만 call stack으로 보낸다.
- 다시 call stack으로가 일을 처리하고 render 시퀀스로 가게 된다.
- 이때 render 시퀀스의 일들을 update할 때가 되었다면 Request Animation Frame의 callback들을 처리하고 렌더링 순서에 따라 render tree를 만들고 layout을 짜고 paint를 해 다시 화면을 그린다.
이러한 과정이 매우 빠르게 일어나 사용자에게 연속적인 화면을 제공한다.
내가 써도 글로는 이해하기 쉽지 않다. 꼭 영상과 같은 자료를 보기를 권한다.
개인적으로 나는 드림코딩 강의를 통해 이해를 했다.
여튼 js엔진과 런타임 환경 event loop에 대한 글을 여기서 마무리 하겠다.
