JavaScript 는 어떻게 웹에서 실행될까?
우리가 작성한 코드가 render tree에 있는 node들과 작용하여 웹을 멋지게 꾸며주고 버튼클릭 글자쓰기 드래그 앤 드롭 등 다양한 기능을 가능하게 하다니 ....
컴퓨터의 발전이 정말 많은 것을 가능하게 하는것 같다.
여튼~!
javascript다 어떻게 작용하는지에 대해서 알아보도록 하겠다.
How Javascript works?
우선 Js가 어떻게 작동하는지 전체적인 그림을 간략히 그려보자
우선 javascript는 웹에서 실행된다. 웹에 있는 다양한 JS엔진들이 코드를 읽는데 JS엔진은 브라우저 마다 다르다.
V8 - google chorme의 엔진
SpiderMonkey - 최초의 JS엔진 Mozilla Firefox의 엔진
Rhino - Mozilla Firefox의 엔진, SpiderMonkey의 java버전
Chakra - MS IE 9+, Edge의 엔진
Webkit - Apple Safari의 엔진

(예 : google의 JS엔진 v8의 작동원리)
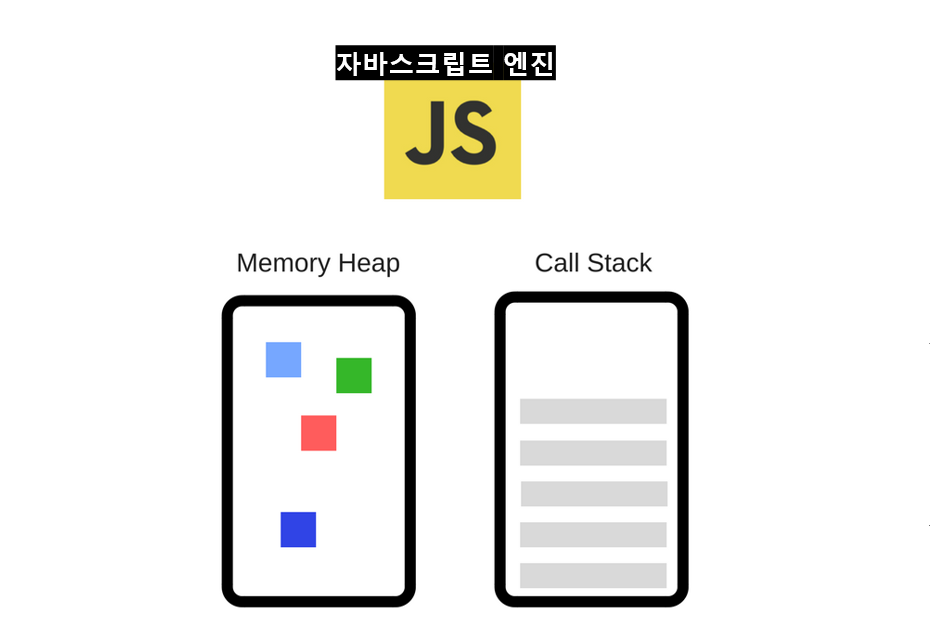
이와 같은 엔진에서 JS코드를 읽고 메모리를 할당해서 코드를 실행하게 된다.
메모리 할당은 Memory Heap에 저장된다.
JS에 const 1 = 10; 과 같이 변수를 선언하면 그에 맞는 메모리를 할당하고 Memory Heap 어딘가에 이를 저장해둔다.
저장된 Memory는 자체적으로 지우지 않으면 쓰이지 않아도 Heap에 계속 남아있게되고 이는 Memory Leak 을 초례한다.
이를 해결하기위해 JS엔진에는 garbage collector와 같은 기능이 있다.
Garbage collector - 정기적으로 돌며 Heap에 저장된 objects(reference가 아닌 object)들 중 쓰이지 않는 것을 찾아서 지워준다.

코트 실행은 call stack에서 하게된다.
Js는 single-threaded 언어이기에 내 코드의 함수들을 차례대로 stack에 넣고 LIFO 형식으로 실행한다.
--> 동기적으로 함수를 실행한다는 말이다. 이는 수 많은 함수들을 전부 들어온 순서대로 stack에 넣고 역순으로 이를 실행해야하는데 stack에 쌓이다가 stack overflow가 생길 수 있다는 것 or 너무 많은 시간을 잡아먹는 일이 중간에 있으면 그 일이 끝날때까지는 아무것도 못한다는 이야기이다.
이를 해결하기 위해 비동기적으로 함수를 실행할 필요가 있었고 JS 자체적으로는 힘들기 때문에 Js엔진이 이를 할 수 있도록 해준다.
JS 런타임 환경

위 그림을 잘 보자
-
우선 js에 있는 함수는 call stack에서 실행된다.
-
그중 setTimeout 과 같은 API를 callback queue로 보내서 call stack에 있는 일이 다 끝나기를 기다린다.
-
call stack의 일이 다 끝났으면 callback queue에 있는 일을 call stack으로 하나씩만 보내서 실행한다.
아주 간략히 쓴 버전이다.
사실 이 부분을 깊게 보면 이야기할 수 있는 부분이 더 있다.
그래서 이번 글은 여기서 마무리하고 2로 넘어가도록 하겠다.
