지난 시간 WebRTC 기술과 관련한 이야기를 했었다.
- HTTP 데이터 전송의 한계
- Websocket과 실시간 데이터 통신
- Websocket의 한계
- WebRTC 기술 및 특징이번에는 WebRTC 기술를 쉽게 사용하도록 도와주는 Agora SDK 사용법에 대해서 이야기를 해보겠다.
발단
웹 개발자를 꿈꾸며 처음으로 머릿속에서 하고 싶었던 프로젝트는 바로 실시간 화상채팅 앱!! 을 만드는 것이었다.
일전에 친구들과 Zoom 을 통해서 만나 같이 컴퓨터를 보며 술방을 했던 적이 있다. 실제 만나서 하는 것에는 비할바 못하지만 그 경험도 너무나 재미있는 경험이었다.
코로나 시기이기에 생각해낼 수 있는 만남 방식이었지만 문득
" 아니 코로나가 아니더라도 멀리사는 친구는 자주 못만나니까 이렇게 만나서 이야기하고 놀면 좋을 것 같은데??
같이 술도 먹고 재미있는 예능이나 옛 추억의 사진도 보면서말야"
하는 생각이 머리를 스쳐 지나갔다.
그때가 Video-Chat-App 을 만들어보기로 생각한 순간이었다.
하지만 그 당시 서버를 다루거나 Websocket을 다룰 수 있게 해주는 Node.js용 서버 사이드 라이브러리 Socket.io를 다룰 자신이 없었기에 ... (그때는 WebRTC를 모르고 있었다. )
포기를 하고 있었는데 WebRTC 기술을 Agora SDK를 이용해서 다루는 영상을 보고 마음 속에
그래 도전해봐야겠다~~!!
하는 생각이 용솟음치기 시작했다.
많은 우여곡절 끝에 앱을 다 만든지도 3 ~ 4달 정도가 흐른 지금 나름의 앱 회고 겸 사용한 Agora SDK를 소개하고자 한다.
Agora.io

Live, interactive voice and video powered by the only global network dedicated to real-time engagement.
실시간 서비스를 전담하는 유일한 글로벌 네트워크를 통해 제공되는 라이브 대화형 음성 및 비디오.
Agora.io 홈페이지에 들어가면 보이는 문장이다.
즉 실시간으로 화상,음성 채팅 API를 제공하는 서비스 회사라는 소리이다.
영상 통화을 위한 Video Calling 뿐만이 아니라 Signaling ( 채팅 ), Voice Calling (음성 통화) Interactive Live Streaming (스트리밍 서비스) 등 다양한 WebRTC기반 기술을 제공한다.
이 글에서는 이중 Signling과 Video Calling을 사용하는 것에 대해서 이야기를 하도록 하겠다.

초기 셋팅
우선 해당 앱은 react에서 만들 예정이다.
필자는 CRA로 프로젝트를 생성하고 agora SDK를 다운 받아 사용했다. Agora 를 이용하기 위해서는 우선 가입을 해야한다. 돈이 들지는 않으니 가입을 해주고 ~
본인 계정의 콘솔창으로 가면 다양한 부분을 볼 수 있는데 그중
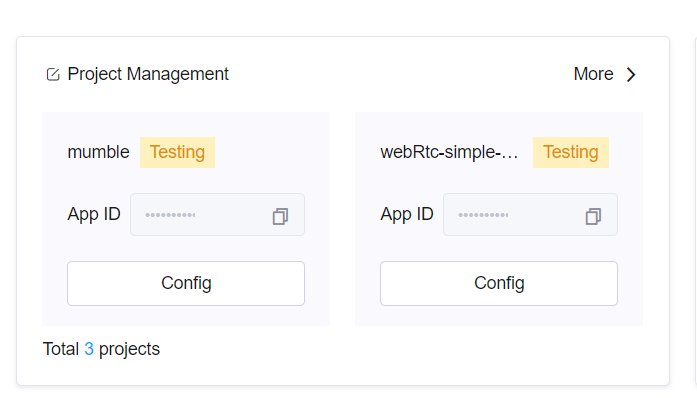
Project Management 섹션에 새로운 프로젝트를 생성해서 사용해야한다.

현재 미리 만들어 둔 프로젝트들이 보이는데 처음 만들면 아무것도 없고 More를 눌러서 새로이 만들어야한다.

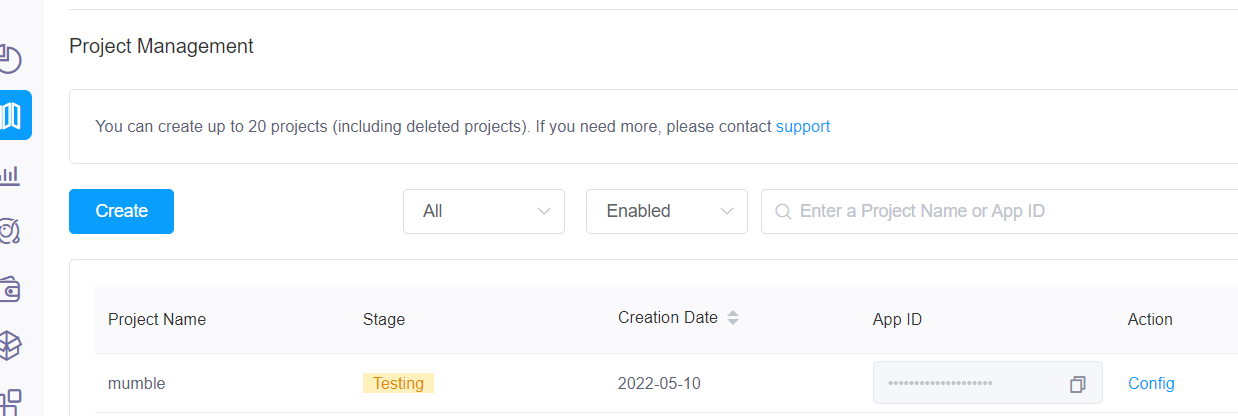
create를 눌러 새 프로젝트를 생성하면 밑에 프로젝트가 생성되고 여기서 우리는 App ID를 사용해서 프로젝트를 만들어야한다.
만들때 보안에 더 신경쓰는 방식은 token도 사용하는 옵션을 선택하는 칸도 있는데 우리는 테스트를 해볼 용도라서 test mode로 사용해도 된다.
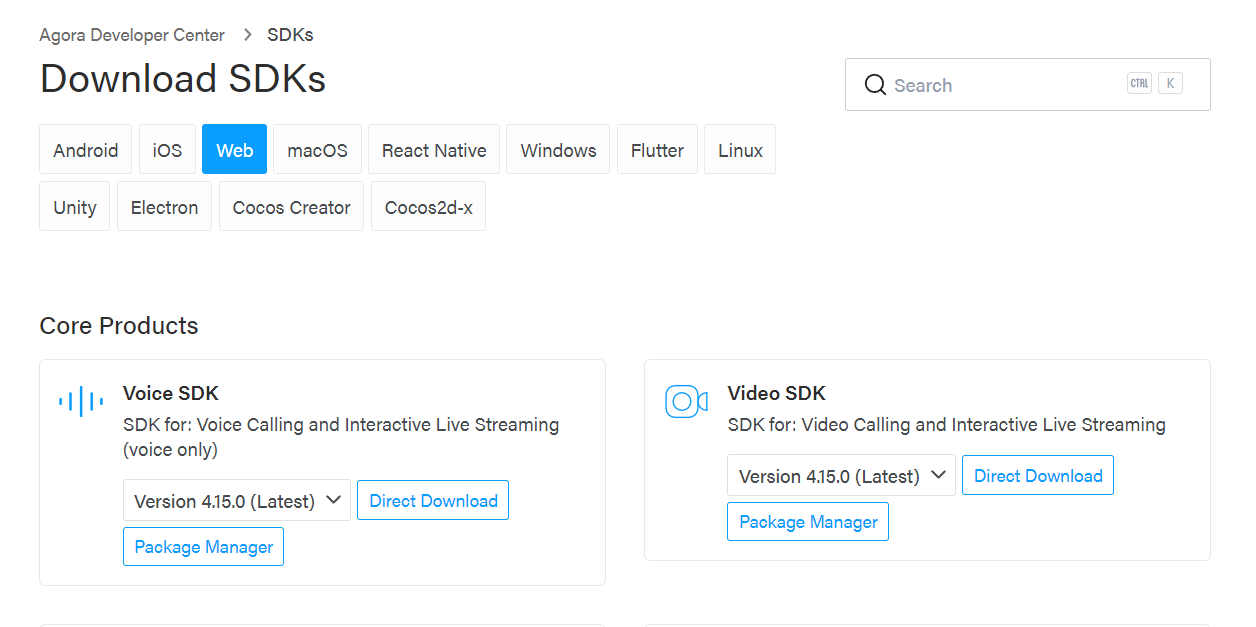
새 프로젝트를 생성했으면 다시 콘솔로 돌아와 다운로드 탭으로 가서 video call과 signaling을 직접 다운받으면 된다.

주의할 점은 Web으로 탭을 옮겨야 제대로 web용으로 다운 받을 수 있다는 것이다.
이번 플젝은 앞서 말한대로 react를 쓸거라 agora-rtc-react 도 따로 다운받도록 하자
"agora-rtc-react": "^1.1.1",
"agora-rtc-sdk-ng": "^4.11.1",
"agora-rtm-sdk": "^1.4.4",이렇게 하면 agora sdk를 이용을 위한 다운로드는 끝났다.
이를 토대로 기본 값만 셋팅하도록 하겠다.
import { createClient, createMicrophoneAndCameraTracks } from "agora-rtc-react";
export type ConfigType = {
appId: string;
token: string | null;
};
// 아고라 정보 앞서 agora 콘솔에 있는 app id가 여기에 들어간다.
// 필자는 .env 파일에 다음과 같이 저장하고 가져왔다.
export const config: ConfigType = {
appId: process.env.REACT_APP_AGORA_RTC_APP_ID_KEY as string,
token: null,
};
export const useClient = createClient({ mode: "rtc", codec: "vp8" });
export const MicrophoneAndCameraTracks = createMicrophoneAndCameraTracks(
{},
{
// 카메라 설정 - 잘 보이게 만들었지만 설정 안한다고 안보이는 건 아님
encoderConfig: {
width: { min: 640, ideal: 1920, max: 1920 },
height: { min: 480, ideal: 1080, max: 1080 },
},
}
);
필자가 따로 Utill 파일에 넣어둔 agora.config.ts 파일이다.
react에서 아고라의 클라이언트 정보를 원하는 컴포넌트에 가져다 쓰려면 useClient 를 만들어두는 것이 좋다.
이렇게 해놓고 컴포넌트 내에서
const client = userClient()이렇게 불러내서 비디오 오디오 및 메시지 정보를 다루게 할 수 있다.
이제 실제 컴포넌트에서 video와 signaling이 어떻게 사용되는지 알아볼텐데
다음 글에서 쓰도록 하겠다.
참고로 위 signaling 기술이 바로 real time message 기술인데 예전에는 rtm이라고 불렀다.
그래서 프로젝트 내에서 이름을 계속 rtm으로 쓰는데 signling이라고 보면 되겠다.

잘 읽고 갑니다 :-)