
11월 15일 카우치코딩의 6주 포트폴리오 완성반에 합류하게 되었다.
6주라는 시간안에 프로젝트 기획부터 배포 및 포트폴리오 작성까지 마무리하는 프로그램이다.
프론트엔드 공부를 독학으로만 진행하던 나로서는 꼭 필요한 팀프로젝트 경험을 제공하기에 듣지 않을 이유가 없었다.
이제부터 매주 1개씩 회고 글을 작성하여 프로젝트 성과와 경험을 남기려한다.
👩🏫1-1차 멘토링
디스코드를 통해 11월 15일 저녁 첫 모임을 가졌다.
팀원은 프론트 2명 백엔드 1명으로 구성되었고 프로젝트 완성을 도와주시는 멘토님들이 계셨다.
멘토님들이 계속 도와주시겠지만 프로젝트은 온전히 팀원들이 주가되어 진행해야한다.
팀원들과 간단한 소개후 바로 프로젝트 아이디어 회의를 진행했다.
💻 위치기반 편의점 리뷰 프로젝트
백엔드를 담당한 분이 제시한 의견이다.
구글 맵이나 네이버 지도처럼 지도에 사용자 위치를 기반으로 일정 범위내의 편의점들을 나타내주고 해당 편의점에 대한 리뷰를 제공해 유저가 편의점을 선택함에 있어서 도움을 주는 App이라고 할 수 있다.
편의점 리뷰가 왜 필요해?
집근처 편의점에 대한 정보를 모르는 사람은 없을 것이다.
그치만 좀만 집근처 혹 항상가는 편의점을 벗어나면 그곳에 대한 정보는 무지하다.
기본적인 물품들이야 있겠지만 내가 원하는 제품이 있을까? 택배를 보낼 수 있을까? 앉을 수 있는 테이블은 있나? 하는 정보는 가기전에는 알기 힘들다.
우리 팀이 만드는 앱은 위와같은 정보를 유저에게 제공하고 또 유저가 편의점에 대한 리뷰를 다른 유저와 공유하며 필요한 물품을 위해 이곳저곳 편의점을 들어가는 불편을 줄여준다는 목적을 띄고 있다.
🛠️ 기능명세서 작성
1차 미팅의 마지막 우리 팀에 주어진 미션은 기능명세서 작성이었다.
멘토님과의 만남이 끝나고 바로 팀원들과 다음 미팅 전에 할 계획을 수립했다.
다른 팀원들이 어떻게 생각할지는 모르겠지만 자연스럽게 나의 주도하에 회의가 진행되었다. 우리 팀원들 중 내가 제일 연장자인 것 같아서 먼저 나서서 하긴 했는데 팀원들이 불만을 가져주지 않아 다행이다. 😭
앞으로 서로 갈등없이 프로젝트가 잘 마무리되기를 바란다.
첫번째는 기능 명세서 작성!! 이었다.
이전 기수들의 명세서를 참고해 우리팀의 프로젝트를 구체화하고 세세한 부분까지 신경써서 할 수 있도록 했다.
첫 미팅때 간략히 기능에 대해 생각해오기로 하고 다음 날 바로 회의를 진행했다.

백엔드를 담당한 팀원 분이 빠른 커뮤니케이션을 위해 프로젝트에 대한 간단한 시각자료를 만들어 공유하며 회의하자는 의견을 반영하여 Whimsical을 이용하여 디자인해가며 기능 명세서를 작성했다.

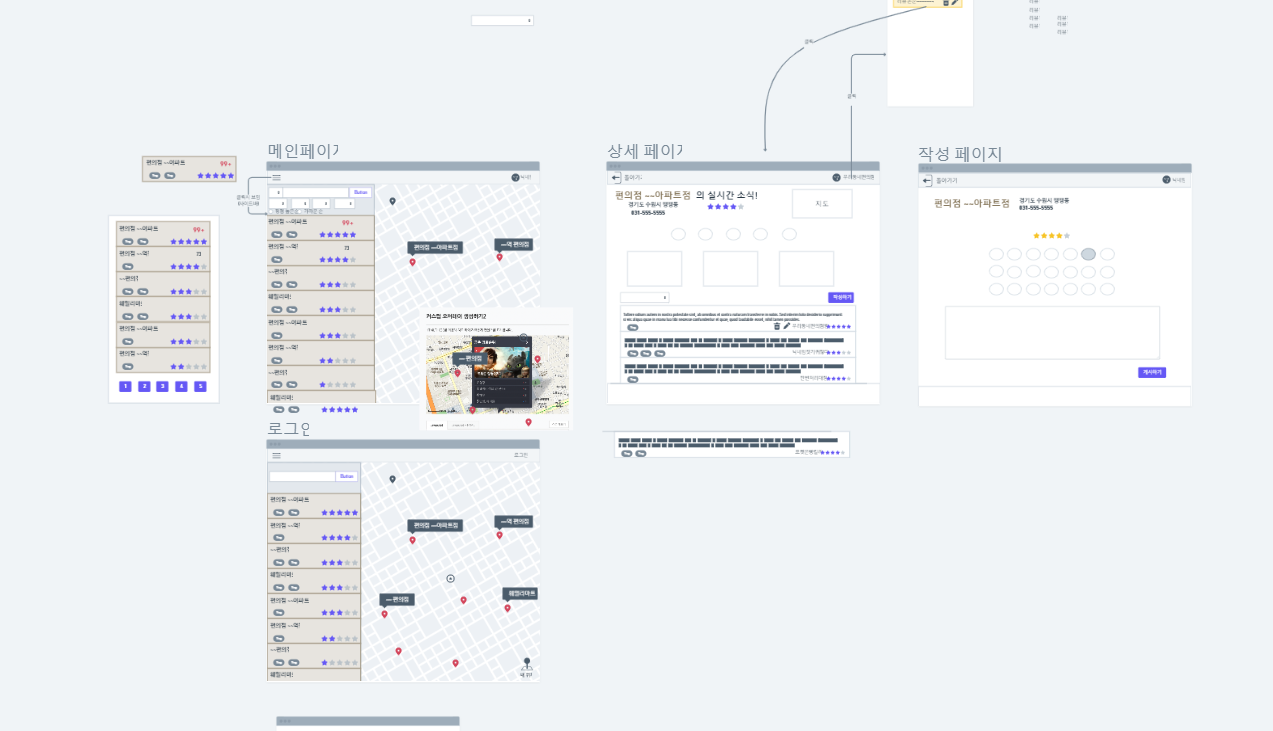
기능명세서 작성을 위한 디자인 일부이다. 이를 바탕으로 노션에 기능명세서를 작성했다.
둘째날 7시 반에 만나 12시가 넘을 때까지 했다. ㅠㅠ 세세한 부분까지 생각하고 회의를 하며 진행하다보니 개인프로젝트를 할 때와는 다른 고민들이 많이 들어갔다.

👩🏫1-2차 멘토링
11/17 - 2차 멘토링에서 기능명세서에 대한 피드백을 받았다.
다행이 통과~!!
팀원들과 늦은 시간까지 구체화해서 작성한 보람이 있어서 다행이었다. ㅠㅠ
다음은 UI 기획서와 DB, API 명세서 작성이다.
멘토링 시간에는 UI 기획서 작성을 위한 툴 Figma를 살펴봤고
DB에 대해서 RDB와 No SQL에 대한 차이를 이해하고 API와 REST API에 대해 이해를 하는 시간을 먼저 가졌다.
멘토링을 마치고 팀원간 회의를 통해 금 토 양일간 최대한 UI 기획서와 DB, API 명세서 작성하기로 했다.
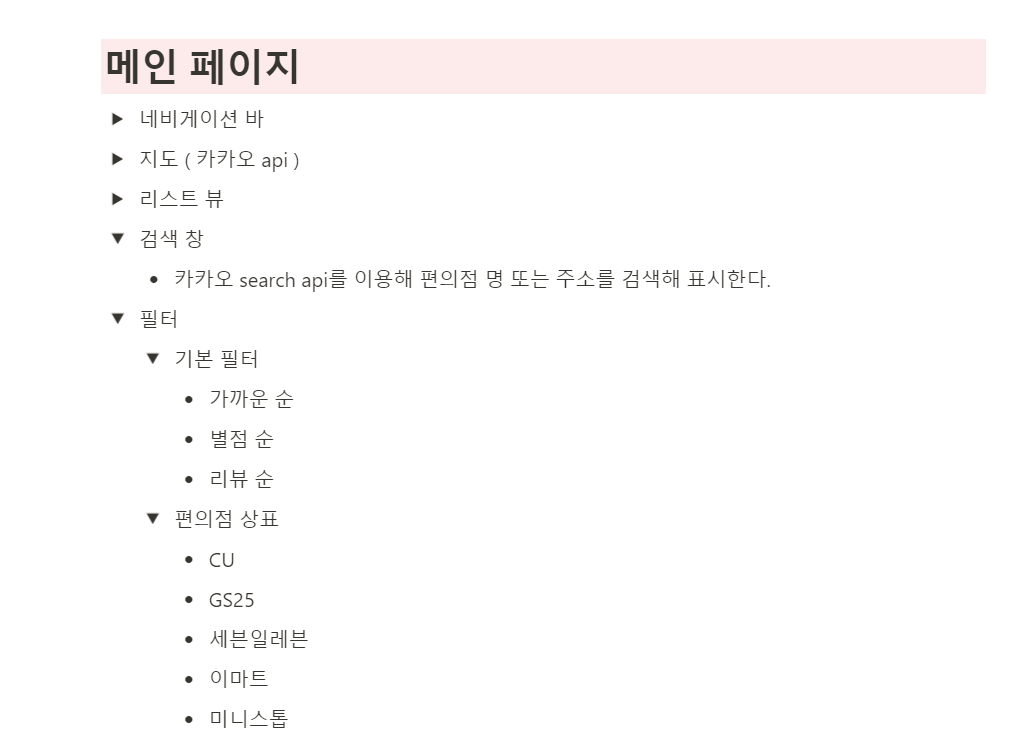
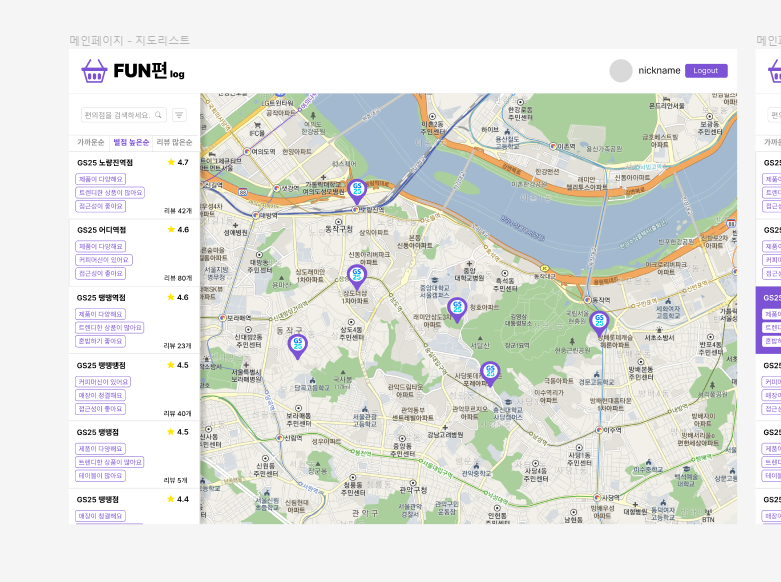
🎨 UI 기획서

Figma는 여타 일러스트레이터 툴과 비슷한 UI를 가지고 있어 전직장에서 어도비 일러스트레이터를 사용한 나로서는 적응하는데 불편함이 없었다.
각자 대략적인 UI를 구상해오기로 하고 금요일에 만났는데 프론트 팀원 분이 너무도 구체적으로 UI를 짜오셨다.
거의 실 사용중인 APP인 줄 알았다. 디자인은 더이상이 필요없을 정도였다.
충분히 완벽했지만 팀원들과 구체적인 UI를 의논하며 부분적으로 수정을 거쳤고
이때 우리 프로젝트의 이름인 FUN편log가 탄생했다.

현재는 샘플이지만 로고를 제대로 디자인하면 멋질 것 같다.

제발 이대로 App이 나오기를 빈다. 🙏
📝 DB & API 명세서
아... 아직 작업중에 있는 명세서들이다.
백엔드 분이 1분이고 프론트인 나와 다른 한분이 아직 RDB의 데이터 흐름이나 명세서에 표현되는 테이블에 대한 개념이 확실히 잡혀있지 않아 고생을 했다.
개인 키와 외래 키 그리고 erdcloud에 표시되는 선들...

아 DB명세서 작성을 위해서는 erdCloud를 사용했다.
🎯트러블 슈팅
1. 편의점에 대한 테이블 존재 여부
카카오 API를 이용해 편의점에 대한 정보를 받아온다면
- DB에 편의점 정보를 저장하지 않고 받아온 편의점 데이터들에 우리가 가지고 있는 데이터를 씌우면 되는 것
- 그러면 편의점 테이블은 필요가 없지만 편의점 테이블이 없기 때문에 메인페이지 지도에 편의점 표시를 위해
- 또 편의점 리스트를 보여주기위해 카카오 API 통신을 지속적으로 해야한다.
편의점에 대한 정보를 DB에 저장해두면
- 편의점 리스트를 보여줄 때 굳이 카카오 API 통신은 필요없다.
- 편의점 정보가 DB에 있어 서버에 데이터 요청을 하는데 불편함이 없다.
전국에 편의점이 어디 한둘이랴....
편의점은 너무 많고 그 정보를 다 DB에 보관하는 것은 DB크기가 매우 커야한다고 판단 전자의 방법을 택했다.
2. 사용자 테이블과 계정 테이블 둘다 필요?
현재 우리 프로젝트의 로그인기능은 google OAuth로만 제고을 하려하고 있다.
그렇다면 사용자 정보를 저장하는 테이블과 계정정보만 저장하는 테이블이 따로 필요할까?
이부분은 아직도 논의 중에 있다.
우선 OAuth에 대해 더 자세히 공부를하고 논의 해본 후 월요일 멘토님께 물어보고 결정할까 한다.
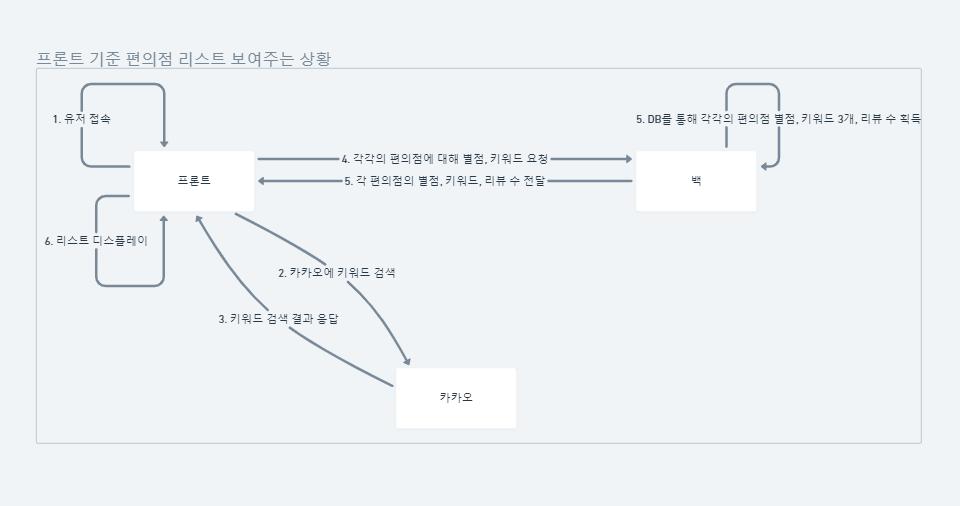
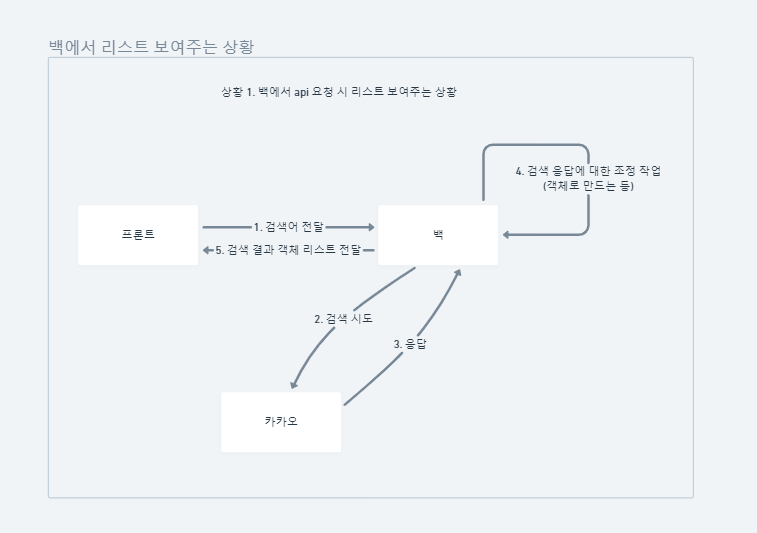
3. 카카오 API 통신 위치 프론트? 백엔드?
프론트에서 API 통신을 하는 경우와 백에서 API 통신을 하는 경우 데이터의 흐름이 바뀐다.
그리고 이 부분에 대해 여러 고민이 있었다.
- 프론트 통신

- 백엔드 통신

일단 프론트 통신을 생각하고 DB & API 명세서를 작성했다.
하지만 아직 논의가 필요하다고 판단하여 다음 회의 11/21 일까지 생각해보기로 했다.
아직 1주차라 많은 부분 부족함이 있다. 하지만 멘토님도 그러시고 나또한 팀합은 잘 맞는다고 생각하기에 서로 노력한다면 정말 괜찮은 앱이 나오리라 생각된다.
꼭 의미있는 성과를 보기를 바라며 1주차 회고를 마치겠다.
