Scope, Hoisting, this, function, closure 등의 동작원리를 담고있는 JS의 핵심 원리다.
실행 가능한 코드를 형상화하고 구분하는 추상적인 개념 (ECMAScript)
--> 실행 가능한 코드가 실행되기 위해 필요한 환경
이라 할 수 있겠다.
큰 그림에서는 뭔가 알듯 말듯한 개념이지만 세세히 작동 원리를 이해하면 할수록 " 아하~~!" 하게 하는 내용인 것 같다.
내용은 https://poiemaweb.com/ 에서 차용했다.
종류
-
전역코드 : 전역 영역에 존재하는 코드
-
Eval코드 : eval 함수로 실행되는 코드 (MDN에 따르면 현재는 eval()에 쓴 문자열은 노출에 위험성이 있어서 쓰지 않기를 권고하고 있다.)
-
함수코드 : 함수 내 존재하는 코드
작성한 코드를 기준으로 위 종류로 나누어 실행컨텍스트 스택이 생성되고 소멸한다.
JS 엔진이 코드를 실행하기 위해서는 다음과 같은 것들의 정보를 알아야한다.
- 변수 : 전역변수, 지역변수, 매개변수, 객체의 프로퍼티
- 함수 선언
- 변수의 유효범위(Scope)
- this
예시
var x = 'xxx';
function foo () {
var y = 'yyy';
function bar () {
var z = 'zzz';
console.log(x + y + z);
}
bar();
}
foo();이 코드를 실행하면 아래와 같은 실행컨텍스트의 stack을 만들고 실행된다.

이 스택구조는 LIFO의 형식으로 돌아가기 때문에 위 상황에서는 그림과 같이 bar() -> foo() -> global순으로 실행된다.
실행컨텍스트의 3가지 객체
실행컨텍스트는 물리적으로 3가지 객체형태의 프로퍼티를 소유하고 있다.
| 객체 명 | 예시 |
|---|---|
| Variable object | var, 함수선언, arguements 등 |
| Scope chain | Variable object + 모든 부모 scope |
| this value | context object |
Variable object 변수객체(VO)
실행 컨텍스트가 생성되면 자바스크립트 엔진은 실행에 필요한 여러 정보들을 담을 객체를 생성한다.
이 변수 객체는 다음의 정보를 담는다
- 변수
- 매개변수(parameter)와 인수 정보(arguments)
- 함수 선언(함수 표현식은 제외)
Variable Object는 실행 컨텍스트의 프로퍼티이기 때문에 값을 갖는데 이 값은 다른 객체를 가리킨다. 그런데 전역 코드 실행시 생성되는 전역 컨텍스트의 경우와 함수를 실행할 때 생성되는 함수 컨텍스트의 경우, 가리키는 객체가 다르다.
전역 컨텍스트일 경우
이때 Variable Object는 유일하며 최상위에 위치하고 모든 전역 변수, 전역 함수 등을 포함하는 전역 객체(Global Object, GO)를 가리킨다.

함수 컨텍스트일 경우
이때 Variable Object는 활성 객체(Activation Object, AO)를 가리키며 매개변수와 인수들의 정보를 배열의 형태로 담고 있는 객체인 arguments object가 추가된다.

Scope Chain 스코프체인 (SC)
스코프 체인은 해당 전역 또는 함수가 참조할 수 있는 변수, 함수 선언 등의 정보를 담고 있는 전역 객체(GO) 또는 활성 객체(AO)의 리스트를 가리킨다.

스코프 체인은 식별자 중에서 객체(전역 객체 제외)의 프로퍼티가 아닌 식별자, 즉 변수를 검색하는 메커니즘이다.
식별자 중에서 변수가 아닌 객체의 프로퍼티(물론 메소드도 포함된다)를 검색하는 메커니즘은 프로토타입 체인(Prototype Chain)이다.
this value
this 프로퍼티에는 this 값이 할당된다. this에 할당되는 값은 함수 호출 패턴에 의해 결정된다.
실행 컨텍스트의 생성 과정
앞서 만든 예시 코드를 가지고 EC(실행 컨텍스트)가 생성되는 과정을 알아보자
var x = 'xxx';
function foo () {
var y = 'yyy';
function bar () {
var z = 'zzz';
console.log(x + y + z);
}
bar();
}
foo();1. 전역코드 진입
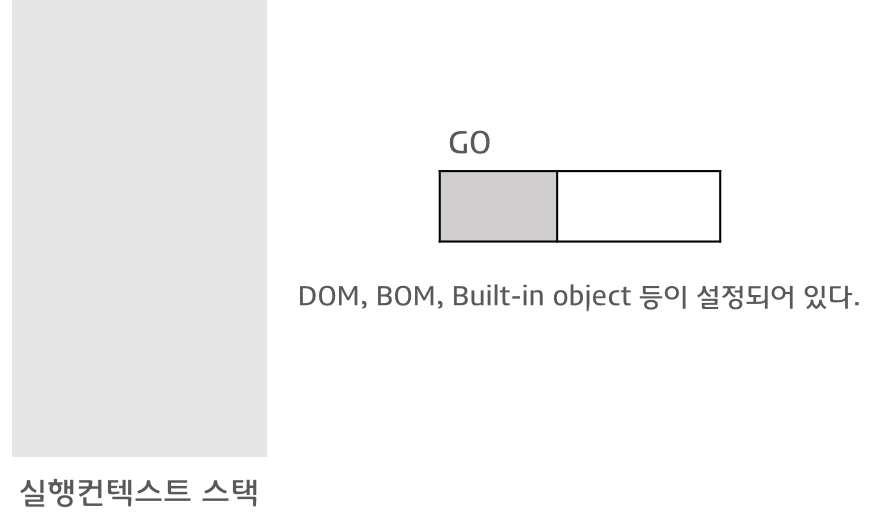
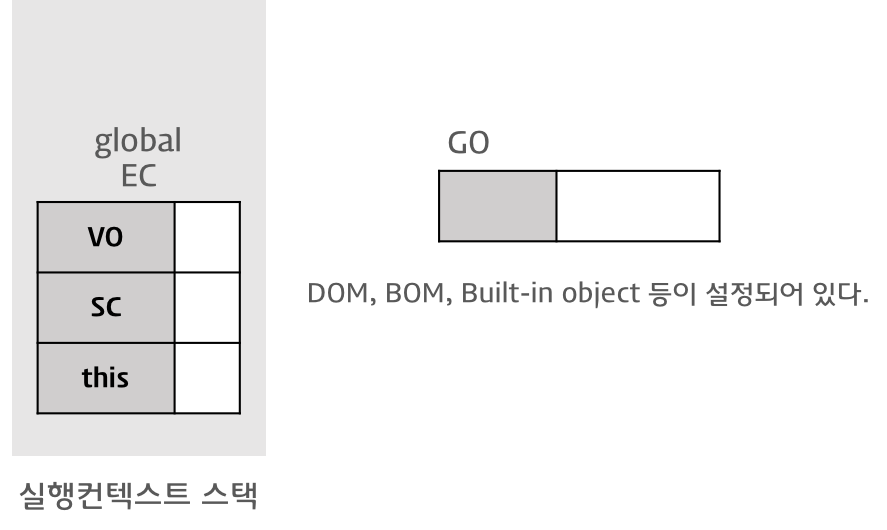
EC stack에 전역 컨텍스트가 진입하기전에 전역 객체가 생성된다.
여기에는 빌트인 객체인 Math, String, Array 등 과 BOM, DOM이 설정되어 있다.

전역 객체가 생성되면 이제 전역코드를 보고 전역 EC를 생성해 EC stack에 쌓는다.

그리고 이를 바탕으로
- 스코프 체인의 생성과 초기화
- Variable Instantiation(변수 객체화) 실행
- this value 결정
의 처리가 실행된다.
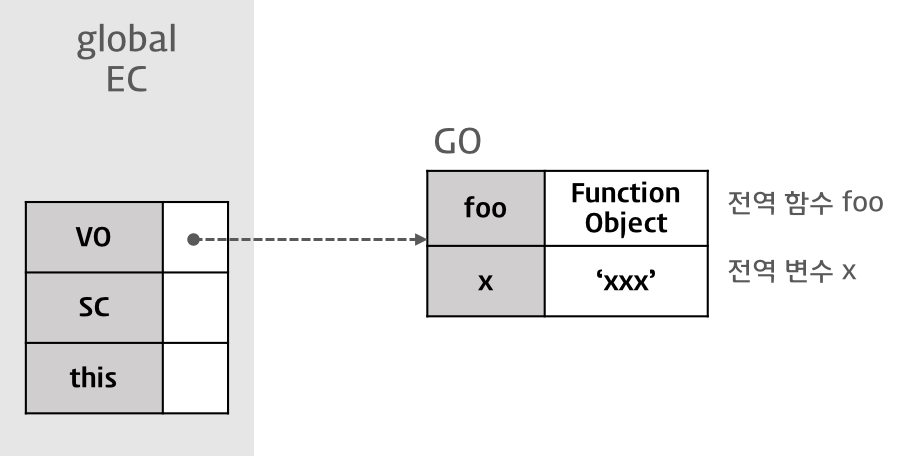
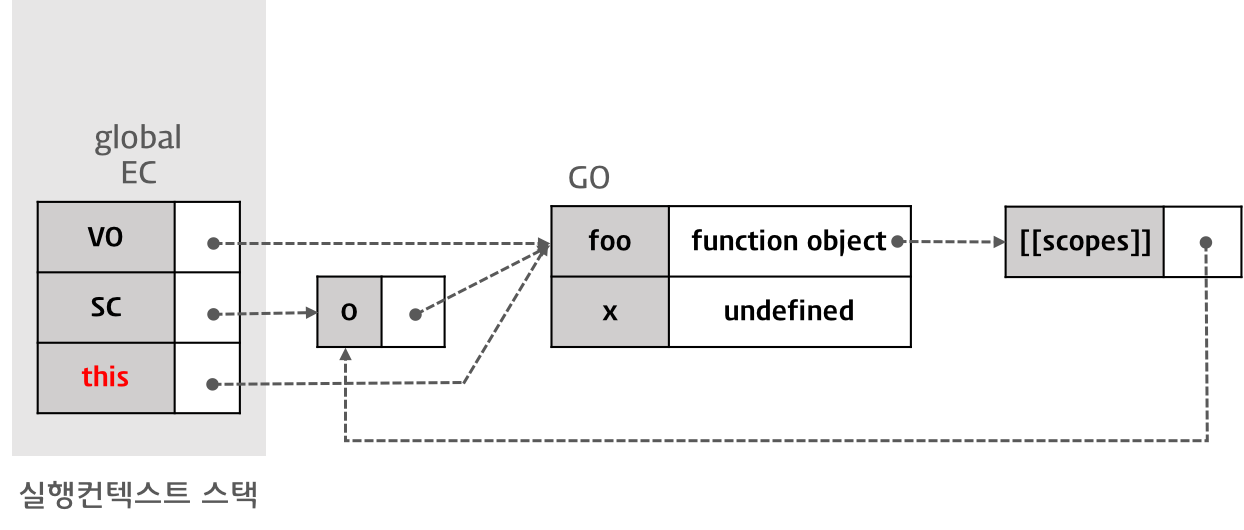
위 처리과정이 끝나면 전역 EC는 다음과 같이 된다.

전역 컨텍스트(전역 코드)의 경우, Variable Object, 스코프 체인, this 값은 언제나 전역 객체이다.
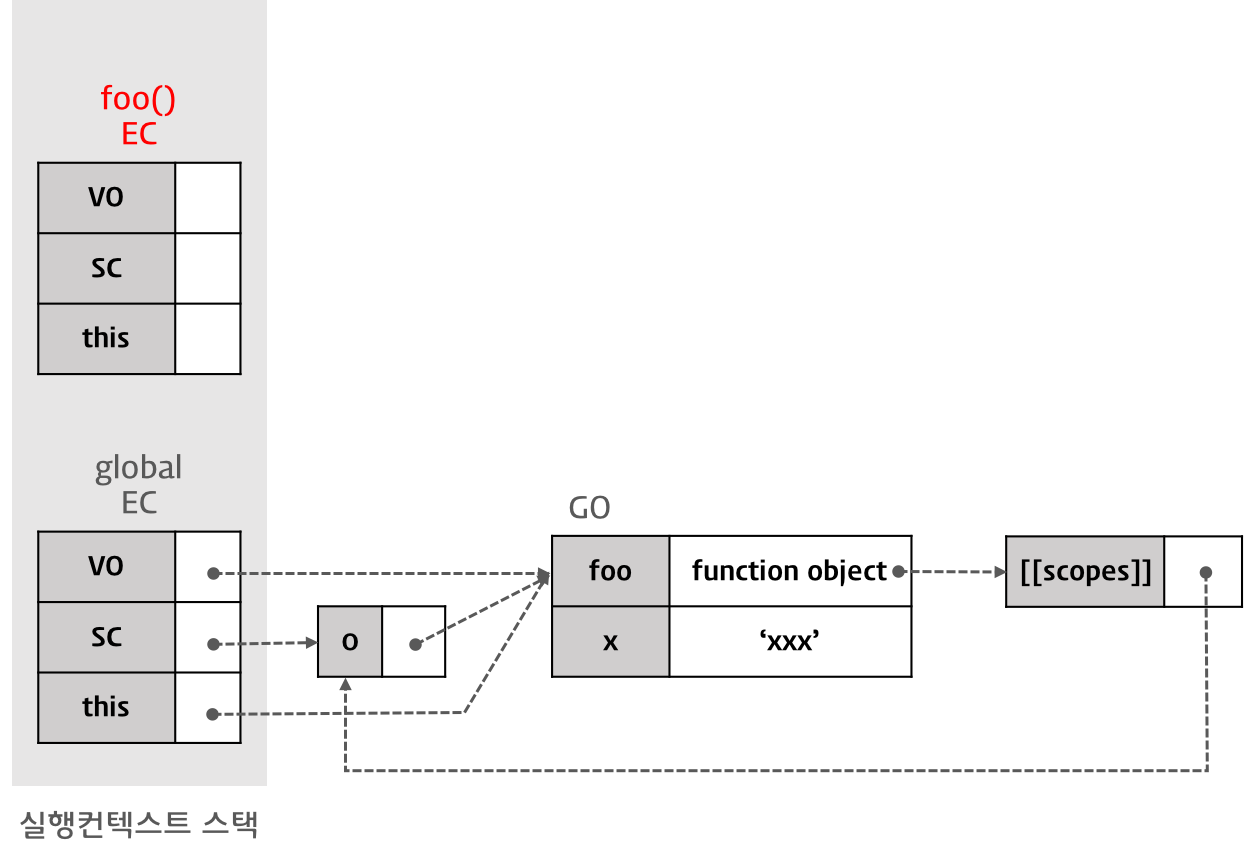
2. 전역 코드의 실행
앞선 코드를 보면 전역 변수 x에 'xxx'를 할당했고 함수 foo의 호출을 실행했다.
변수 값 할당
전역 변수 x에 어떤 값을 할당할 때, 현재 EC의 스코프 체인이 참조하고 있는 variable object를 선두부터(EC stack의 제일 위) 검색해 x에 값을 할당한다.
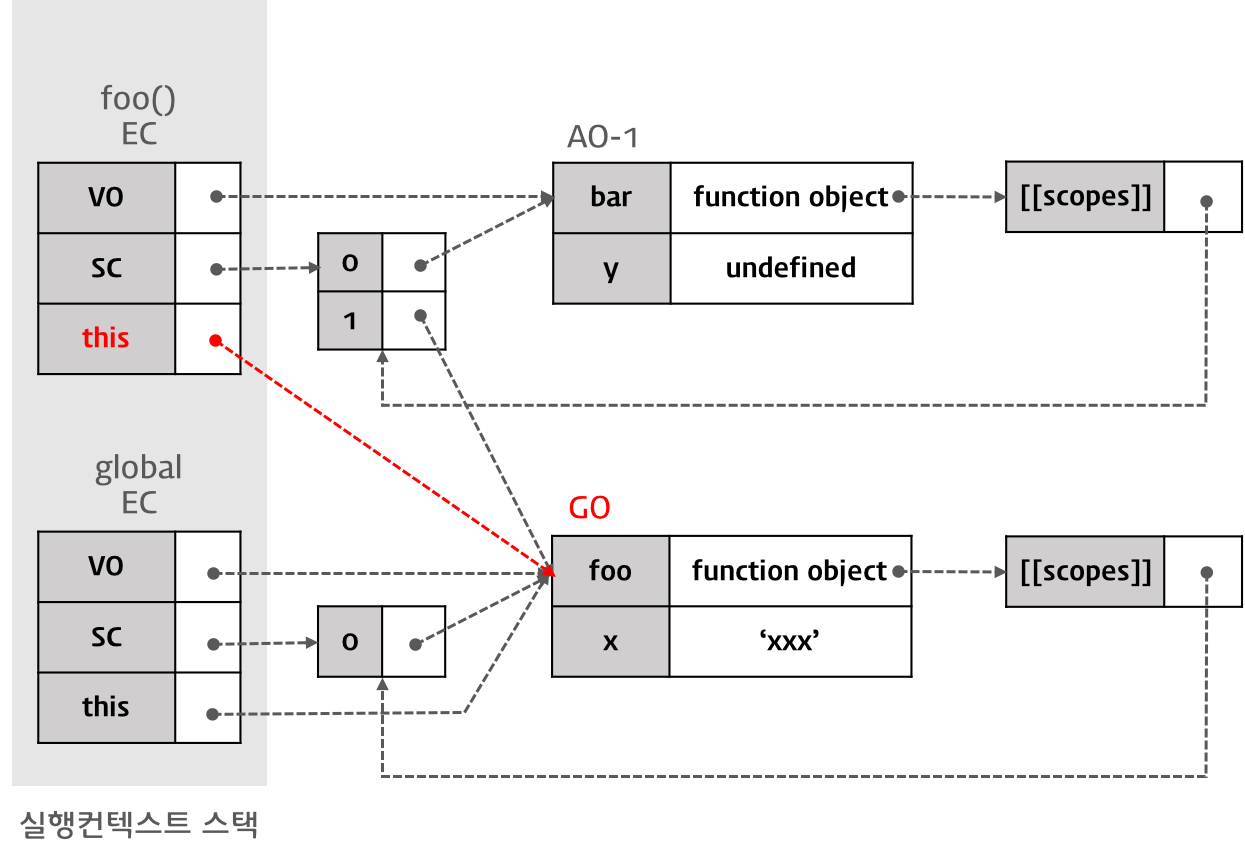
함수 foo 실행
함수 foo가 실행되기 시작하면 함수 foo의 EC가 생성된다. 전역 코드가 생성된 때랑 같은 3가지 단계
- 스코프 체인의 생성과 초기화
- Variable Instantiation(변수 객체화) 실행
- this value 결정
가 진행되는데 함수 코드의 룰이 적용된다는 차이가 있다.

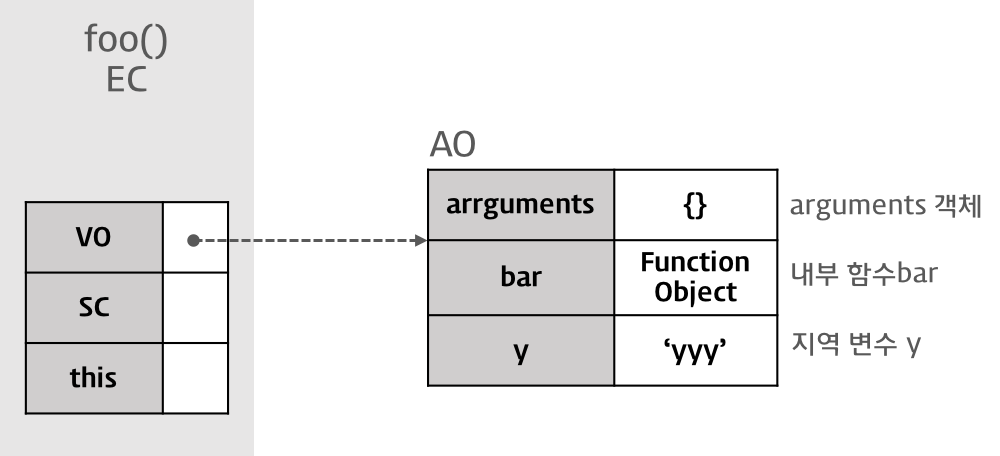
이렇게 전역 EC 위에 쌓이고 3가지 과정을 마치면 다음과 같이 된다.

3. foo 함수 코드의 실행
변수 값 할당
지역 변수 Y에 값을 할당한다. 앞서 변수 X에 값을 할당한 것과 같이 EC의 스코프체인 이 참조하는 variable object를 선두부터 검색해 Y에 값을 할당한다. .
함수 bar 실행
함수 foo의 실행과정처럼 실행된다.

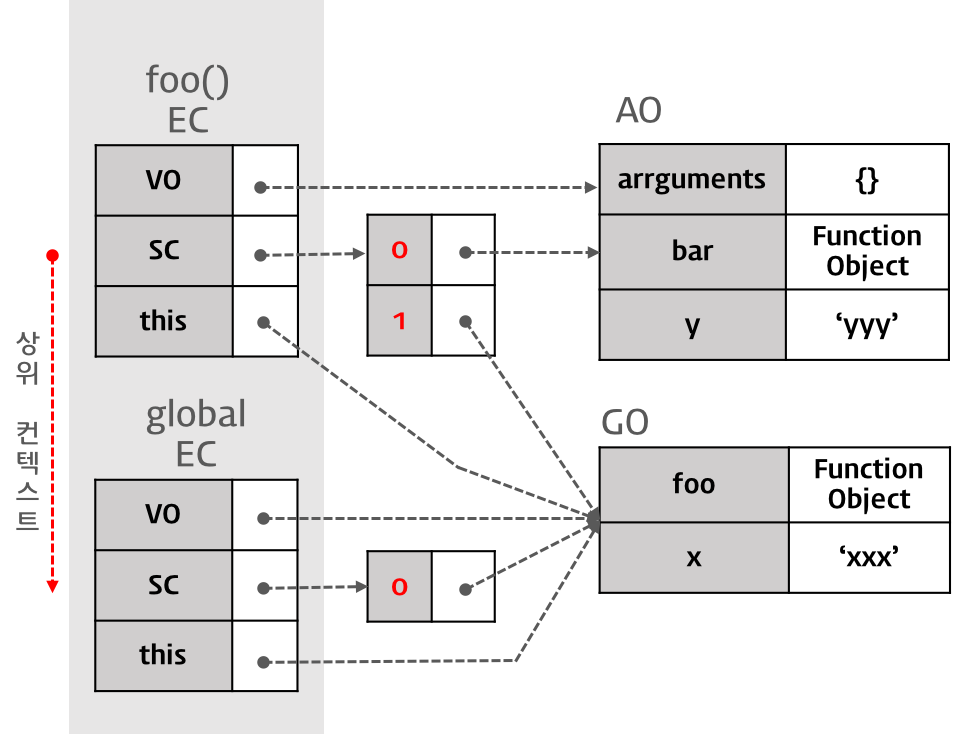
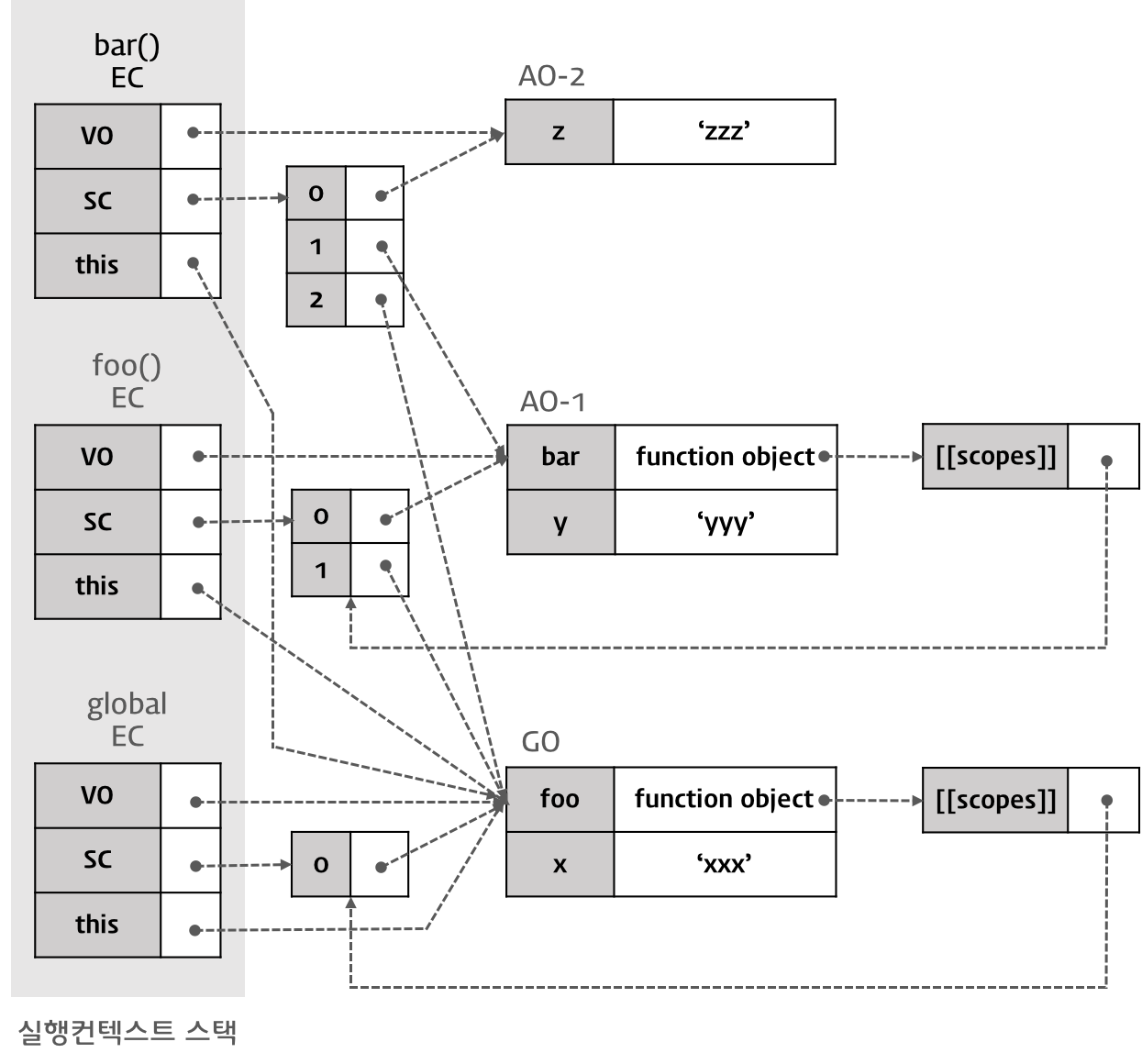
이 단계에서 console.log(x + y + z); 구문의 실행 결과는 xxxyyyzzz가 된다.
x : AO-2에서 x 검색 실패 → AO-1에서 x 검색 실패 → GO에서 x 검색 성공 (값은 ‘xxx’)
y : AO-2에서 y 검색 실패 → AO-1에서 y 검색 성공 (값은 ‘yyy’)
z : AO-2에서 z 검색 성공 (값은 ‘zzz’)
글을 쓰며 다시 내용을 확인했지만 역시 한번에 와닿지는 않는 내용이다.
앞서 링크를 걸었던 https://poiemaweb.com/ 에서 자세한 내용을 확인하기를 바란다.
참고
poiemaweb javascript 섹션 실행 컨텍스트와 자바스크립트의 동작 원리 - https://poiemaweb.com/js-execution-context
