이번 글에선 kakao_flutter_sdk를 통해 카카오톡, 카카오 웹을 통한 소셜로그인을 구현하는 방법을 순서대로 구현해보고자 한다.
우선 완성된 예제 코드는 다음과 같다.
void main() {
KakaoContext.clientId = '카카오 네이티브 앱 키';
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'KakaoLogin',
home: KakaoLoginPage(),
);
}
}class KakaoLoginPage extends StatefulWidget {
_KakaoLoginPageState createState() => _KakaoLoginPageState();
}
class _KakaoLoginPageState extends State<KakaoLoginPage> {
Future<void> _loginButtonPressed() async {
String authCode = await AuthCodeClient.instance.request();
print(authCode);
}
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
minimum: const EdgeInsets.symmetric(horizontal: 16),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SizedBox(
width: MediaQuery.of(context).size.width,
child: CupertinoButton(
onPressed: _loginButtonPressed,
color: Colors.yellow,
child: Text(
'카카오 로그인',
style: TextStyle(
fontSize: 15,
color: Colors.black87,
),
),
),
),
],
),
),
);
}
}
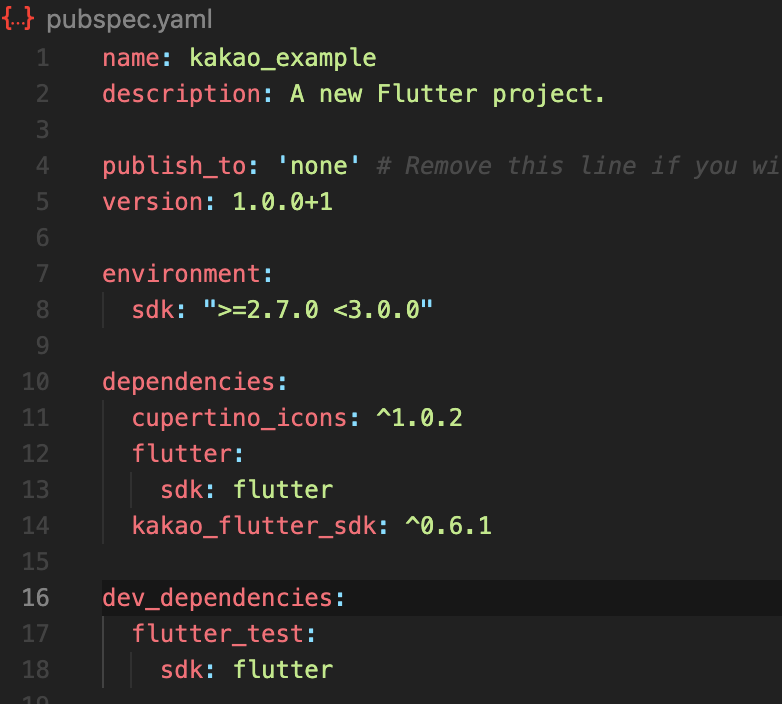
- 프로젝트의 root 디렉토리에 있는 pubspec.yaml 파일을 연다.
해당 파일을 확인해보면 프로젝트에 dependencies 를 추가하거나 asset을 추가할 수 있도록 되어있고 친절하게 설명도 되어있다.
- 카카오 로그인을 구현하기 위해 kakao_flutter_sdk 패키지를 자신의 프로젝트에 추가하여야 한다.
위와 같이 kakao_flutter_sdk 패키지를 dependencies: 하위 항목으로 추가해준 후, 안드로이드 스튜디오는 오른쪽 상단의 pub get 버튼을 누르고, vscode 는 pubspec파일을 저장하면 자동으로 패키지가 프로젝트에 추가된다. (혹은 터미널에서 flutter pub get 이라는 명령어를 치거나, pub get 아이콘이 각 ide 마다 어딘가에 존재하므로 그것을 눌러주면 된다.
- 카카오 디벨로퍼스, 내 애플리케이션 탭 에 접속하여 자신의 프로젝트를 등록해주어야 한다. 이는 카카오 로그인 기능 뿐만아니라 카카오의 다양한 sdk들을 활용하기 위해 필수 스텝이다.
위 버튼을 눌러서,
이 창에 자신의 앱 이름과 사업자명을 입력해준다.
(사업자명은 본인의 이름이나 아이디 등 어떤것이든 상관없다. 다만, 후에 스토어에 등록할때의 정보와 동일해야 문제가 생기지 않을것이다.)
위와 같이 입력해 주었다. 참고로 앱 이름에 카카오나 example 이라는 키워드가 들어가면 안되는 듯 하다.
내 프로젝트가 정상적으로 등록되면 위와 같이 키가 생성된다.
소셜로그인을 위해선 '네이티브 앱 키' 만 알고 있으면 된다.
- main.dart 파일을 연다.
위와 같이 네이티브 앱 키를 KakaoContext.clientId 에 할당해 주도록 한다.
- 다음으로
카카오 로그인 API 를 통해 인증토큰을 받아오는 함수와 로그인 UI를 간단히 구현해 보았다.
- 이 상태에서 앱을 빌드, 실행 시키면
위와 같이 CocoaPods 버전 문제가 발생하게 된다.
이는 kakao_flutter_sdk 가 지원하는 CocoaPods의 최소버전이 11.0 이기 때문에 발생하는 문제로써, 지원 버전을 11.0으로 올려주도록 하자.
PodFile은 위와 같은 경로에 위치해있다.
이 파일을 열어보면 플랫폼 버전에 9.0이 주석처리 되어 있다.
주석을 제거하고 11.0이라고 명시하도록 하자.
- 앱을 빌드, 실행시키기 전에 카카오 디벨로퍼스, 플랫폼에서 자신의 프로젝트의 프로젝트명(Android), 번들ID(iOS) 를 입력해주도록 하자.
이번 글에선 iOS만 등록하였다.
번들 ID만을 입력해 주고 나머지는 비워도 상관없다. 앱스토어 ID, 마켓 URL은 앱이 출시된 후에 생성되기 때문
프로젝트명과 번들ID는 각각,
android/app/src/main/AndroidManifest.xml 파일을 확인하면 안드로이드의 프로젝트명이 나와있다.
ios/Runner.xcodeproj/project.pbxproj 파일에 PRODUCT_BUNDLE_IDENTIFIER 를 확인해 보도록 하자.
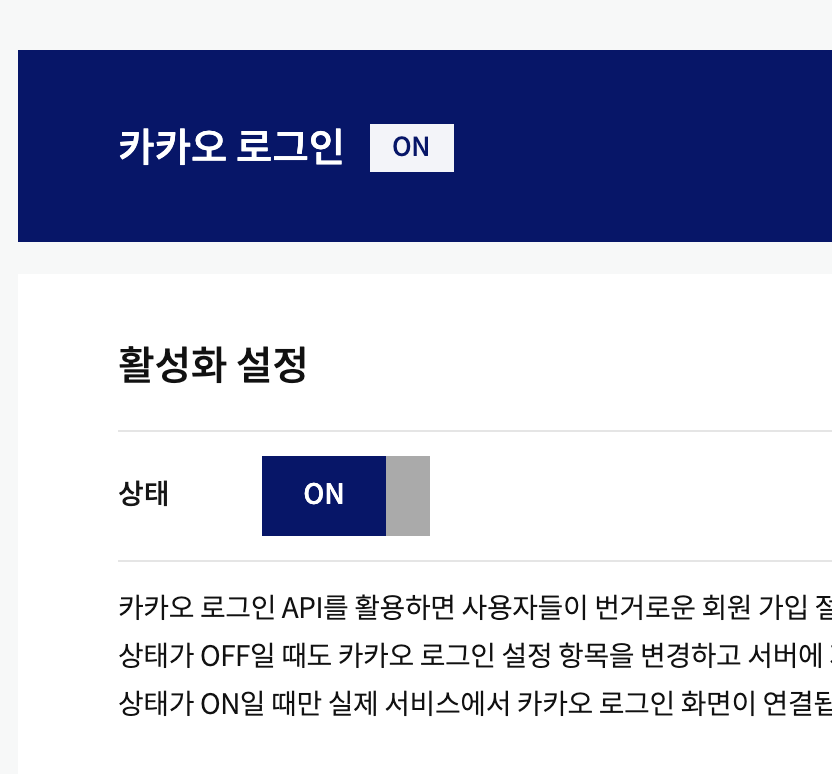
- 이번엔 카카오디벨로퍼스, 카카오 로그인 제품 설정에서 카카오로그인을 활성화 하도록 한다.
오른쪽에 보이는 활성화 설정의 상태를 ON으로 바꿔준다.
만약 이 설정을 하지 않는다면,
위와 같은 화면이 나오게 된다.
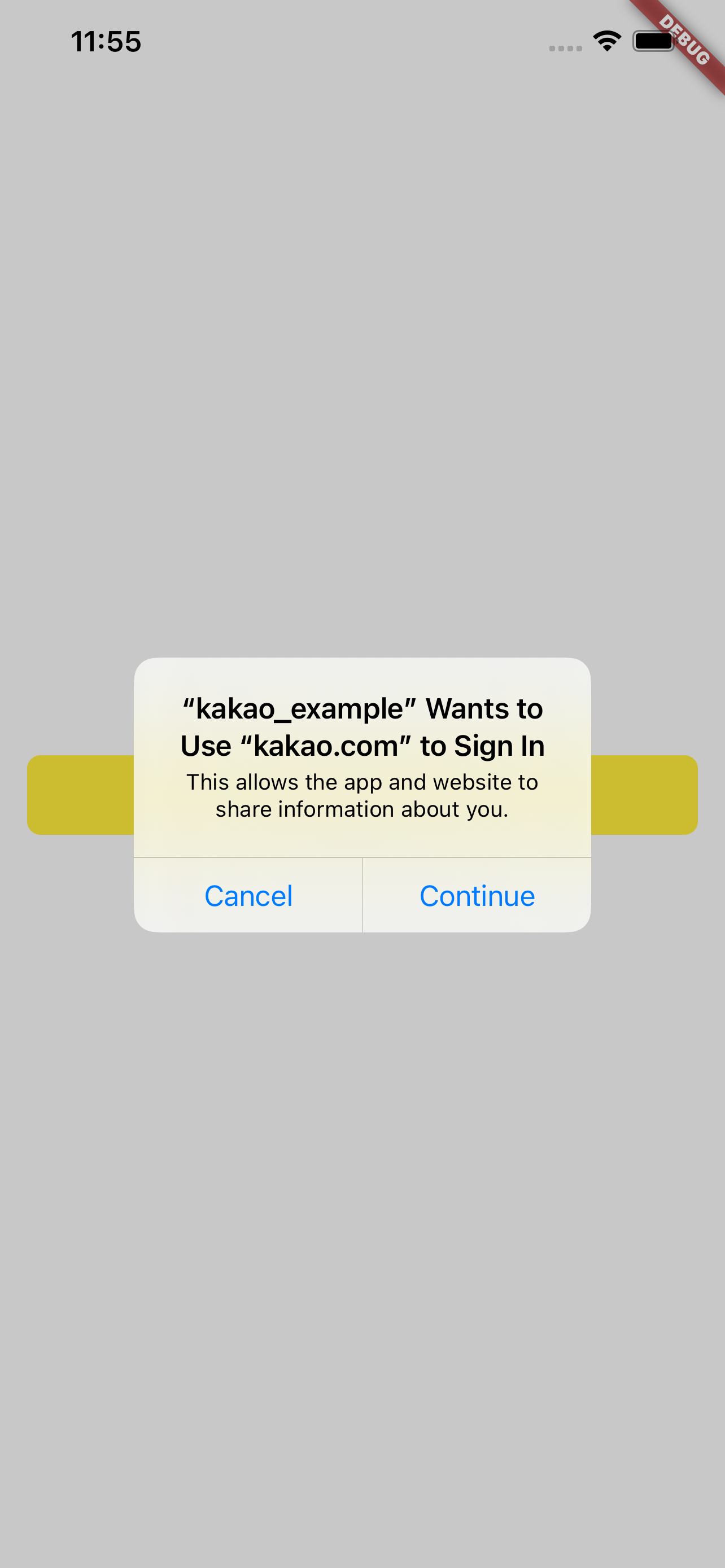
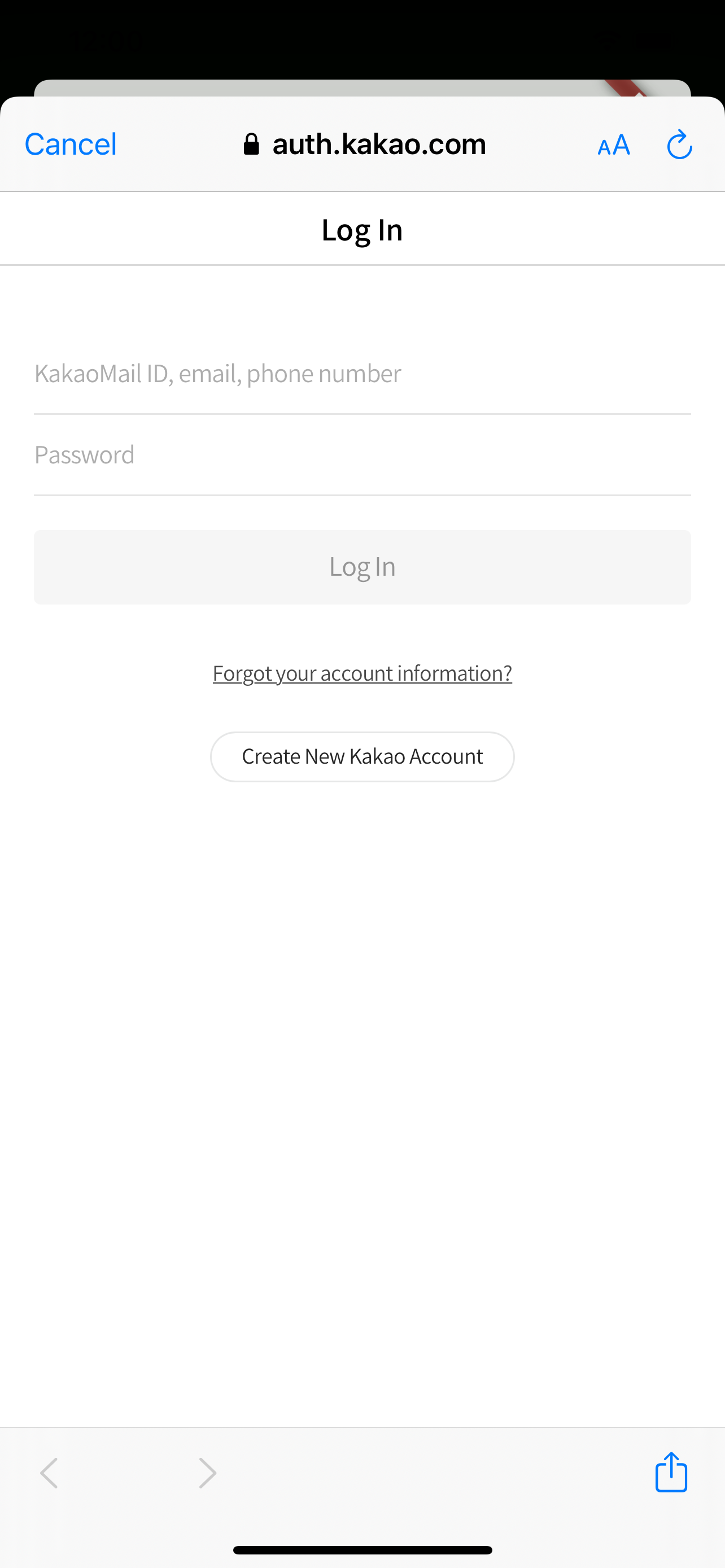
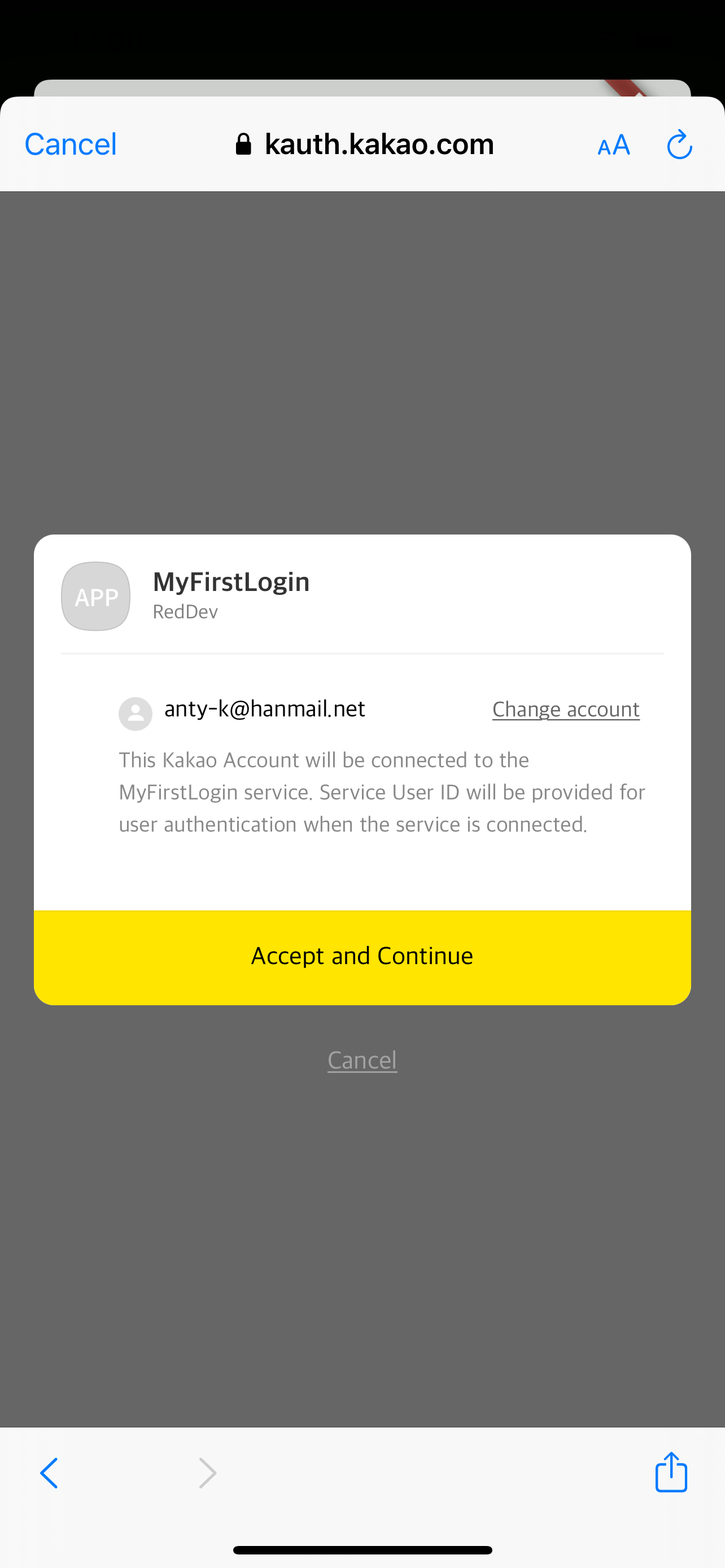
- 이제 다시 실행시켜 보도록 하자.
위와 같이 인증 토큰이 반환되었다.
다음 글에선 반환된 인증토큰으로 파이어베이스 인증을 하여 사용자 로그인을 관리해보도록 하겠다.







선생님, 반환된 인증토큰으로 파이어베이스 인증을 하여 사용자 로그인을 관리하는 것도 소개해주시면 감사할 것 같습니다..! 혹은 참고할만한 리소스라도 알려주셔도 좋을 것 같아요.