플러터의 RegExp 를 활용하여 완성형 한글을 입력받도록 하는 함수를 공유하고자 한다.
final RegExp _regExp = RegExp(r'[\uac00-\ud7af]', unicode: true);위와 같이 RegExp 타입 _regExp 를 선언한다. 이때, unicode: true 로 파라메터를 설정하여 완성되어 있는 한글들의 유니코드 범위를 설정해 준다.
예를 들어, ac00 은 '가' 를 표현하는 유니코드이다.
TextFormField(
controller: _textEditingController,
onChanged: (dynamic val) {},
validator: (String value) {
if (_regExp.allMatches(value).length != value.length) {
return '완성형 한글로 입력해주세요.';
} else {
return null;
}
},
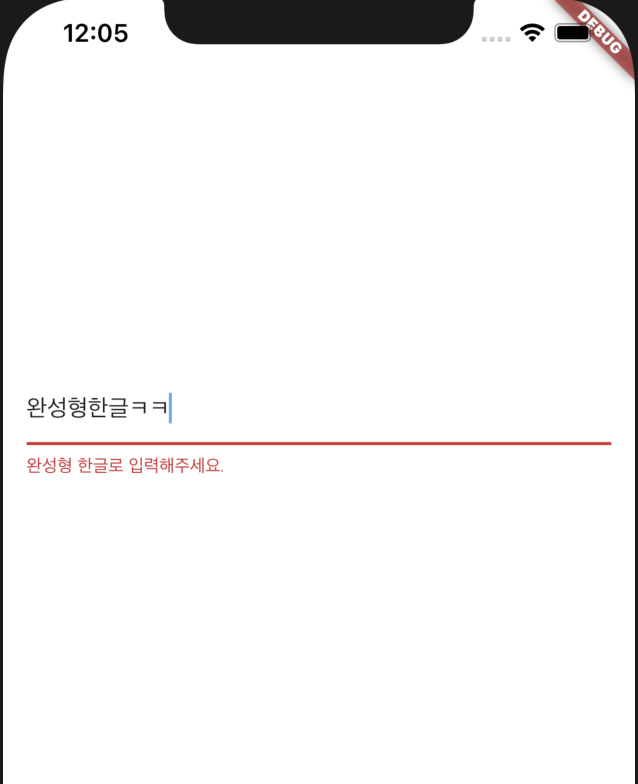
),위와 같이 TextFormField 를 구현 하면 아래와 같이 활용할 수 있다.

완성된 예제 코드 :
class CompleteHangul extends StatefulWidget {
_CompleteHangulState createState() => _CompleteHangulState();
}
class _CompleteHangulState extends State<CompleteHangul> {
final RegExp _regExp = RegExp(r'[\uac00-\ud7af]', unicode: true);
TextEditingController _textEditingController;
void initState() {
super.initState();
_textEditingController = TextEditingController();
}
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Container(
alignment: Alignment.center,
padding: EdgeInsets.symmetric(horizontal: 16),
child: TextFormField(
controller: _textEditingController,
autovalidateMode: AutovalidateMode.always,
onChanged: (dynamic val) {},
validator: (String value) {
if (_regExp.allMatches(value).length != value.length) {
return '완성형 한글로 입력해주세요.';
} else {
return null;
}
},
),
),
);
}
}