Spring Boot 채팅 구현(SockJS,Stomp) 0. WebSocket,SockJS,Stomp 란?
WebSocket 이란?
클라이언트-서버간 데이터를 주고받기위한 통신 프로토콜
HTTP vs WebSocket
HTTP는 클라이언트의 요청과 서버의 응답이 한 쌍으로 이루어져
있으며 서버의 응답후 연결은 끝이난다. HTTP는 무상태성(Stateless)을 지닌다.
반면 웹소켓은 HTTP와 달리 클라이언트-서버간 연결을 유지하며
양방향 통신을 가능케한다.
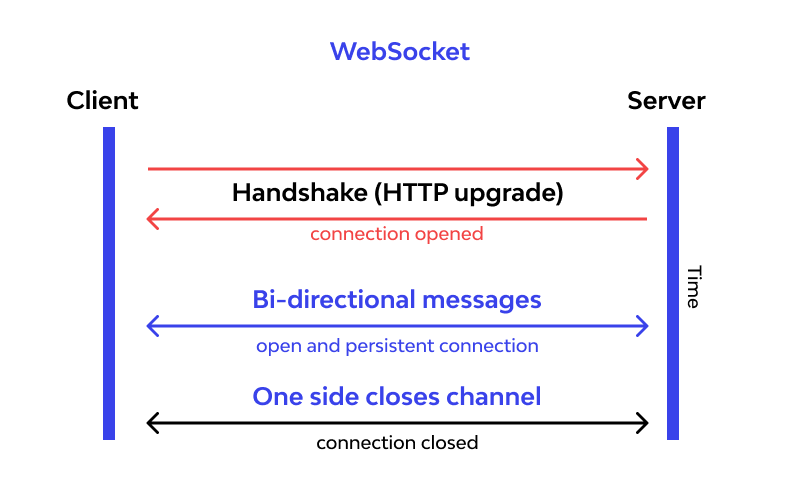
WebSocket의 동작 흐름

웹소켓의 동작흐름은
- 클라이언트가 서버에게 Upgrade Header를 이용하여 HTTP요청을보낸다(핸드쉐이크 요청)
- 서버는 해당 요청에 101코드로 응답하며 프로토콜을 HTTP에서 웹소켓으로 변경시킨다.
- 커넥션이 완료되고 이제 양방향 통신이 가능해진다.
- 커넥션을 종료할때는 클라이언트,서버 양쪽에서 모두 커넥션을 종료할수있다.
전화로 비유해 쉽게 설명 해보자면...
클라이언트는 전화거는사람(A), 서버는 전화 받는사람(B)이다.
- A는 B에게 전화를건다.
- B는 A에게 걸려온 전화를 받는다.
- 이제 전화가 걸려있는동안 A와 B는 자신이 원할때 말할 수 있을 것이다.
- 전화를 끊을때는 A와 B모두 전화를 끊을수있다.
WebSocket을 사용하는 이유,장점
1. 양방향성
클라이언트와 서버가 양방향으로 통신할 수 있기때문에
실시간성을 요구하는 서비스에 적합하다.(채팅,실시간 차트등)
예를 들어, HTTP로 실시간 주식차트를 구현해야한다면
일정시간마다 계속해서 서버로 요청을 보내고 응답 데이터를 받아와야 하지만
웹소켓을 사용하면 커넥션이후 서버에서만 데이터를 보내고 클라이언트는 데이터를 처리하기만 하면 될 것이다.
2. Header
HTTP는 요청,응답 헤더에 많은 정보들을 담고있지만
웹소켓은 헤더의 크기가 작다 따라서 처리시간이 빠르다.
단점
- HTTP와 달리 커넥션을 연결한 상태로 유지하기 때문에
커넥션이 많아지면 서버에 부담을 줄 수 있다. - 요청,응답 이외에 커넥션까지 신경써야 하기때문에
구현의 복잡성을 초래한다. - 웹소켓을 지원하지 않는 브라우저가 있다.
SockJS 란?
SockJS는 웹소켓이 모든 브라우저에서 지원되지 않는 점을
해결하기 위해 고안된 자바스크립트 라이브러리다.
SockJS는 브라우저가 웹소켓을 지원하지 않을 경우
Streaming, Long-Polling 같은 HTTP 기반의 다른 기술로 전환하여
커넥션을 제공한다.
Stomp 란?
Simple/Stream Text Oriented Messaging Protocol
"간단한 텍스트를 지향하는 메시지 프로토콜"이라는 뜻이며
더 풀어서 말하자면 클라이언트-서버가 주고받는
데이터(메시지)들을 간단한 텍스트로 지향하는 프로토콜이다.
메시지 구조
COMMAND
key:value <- header
Body(Payload)Command는 CONNECT,SEND,SUBSCRIBE 등의 동작을 의미하고
header에는 destination,content-length등의 정보가 담기고
Body에는 전송 데이터가 담긴다
Publish,Subscribe
Publish는 메시지를 특정 url로 보내는 행위
Subscribe는 특정 url을 구독하는 행위
예를들어, 사용자 A가 "/topic/tv"라는 url을 Subscribe 했다면
"/topic/tv"라는 url로 Publish되는 메시지들을 받을 수 있다.