
파이어베이스에서 로그인을 쉽게 해주는 기능이 있다. AuthService 중 하나인 createUserWithEmailAndPassword를 이용하여 email, password를 쉽게 구현할 수 있다.
emotion을 사용했기에 태그 네임이 자유롭다.

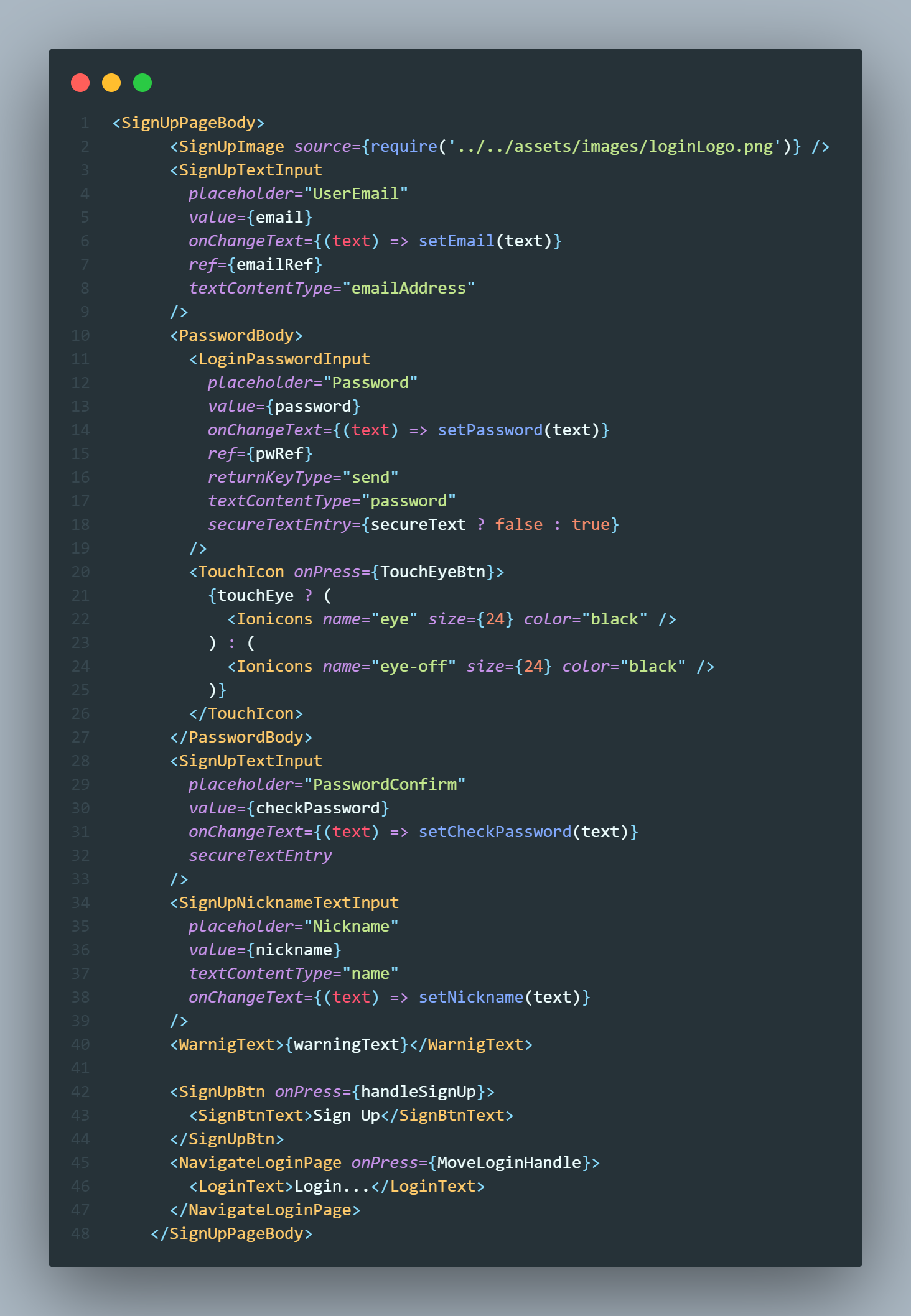
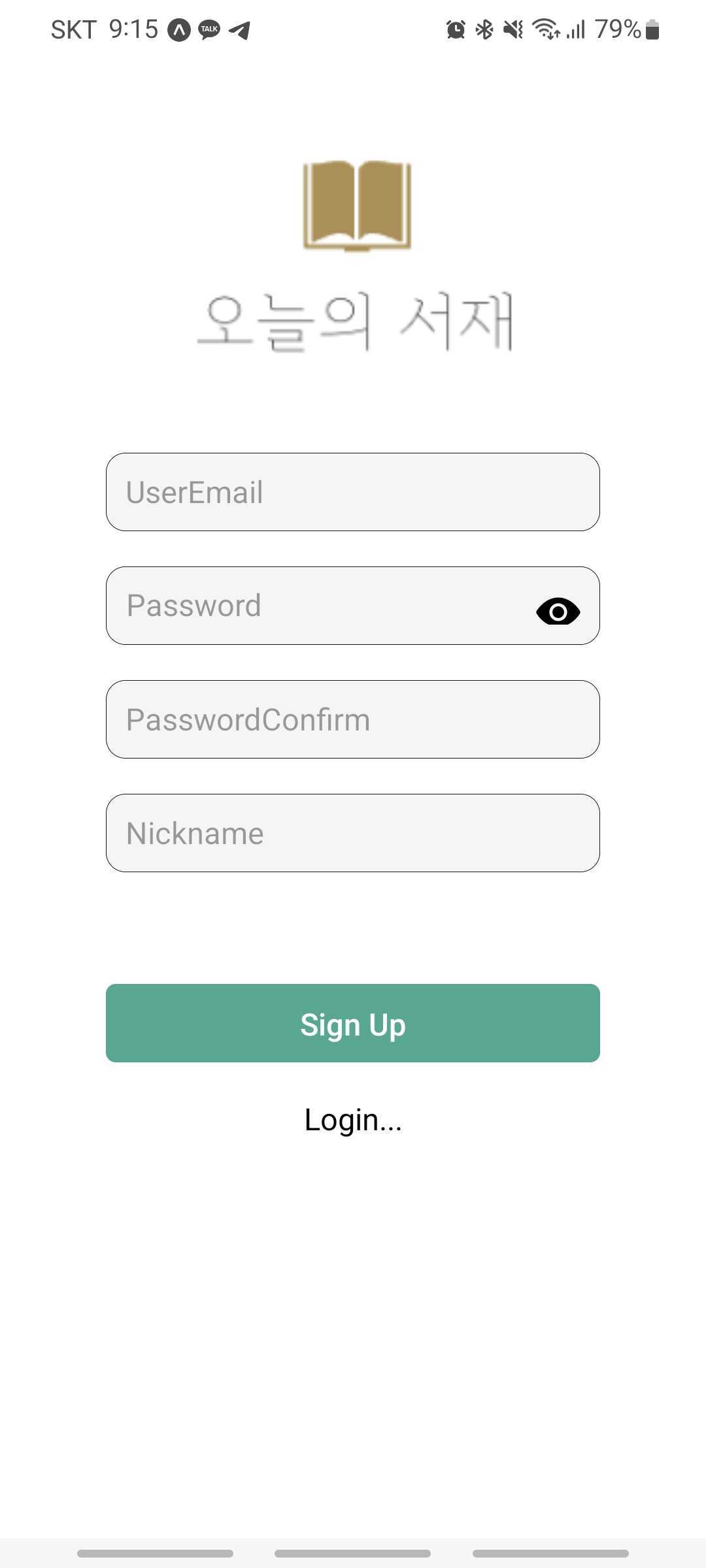
UI 로직은 이렇다.
이메일 입력칸, 비밀번호, 비밀번호 확인, 닉네임, 회원가입 버튼, 로그인 화면으로 이동 라우트

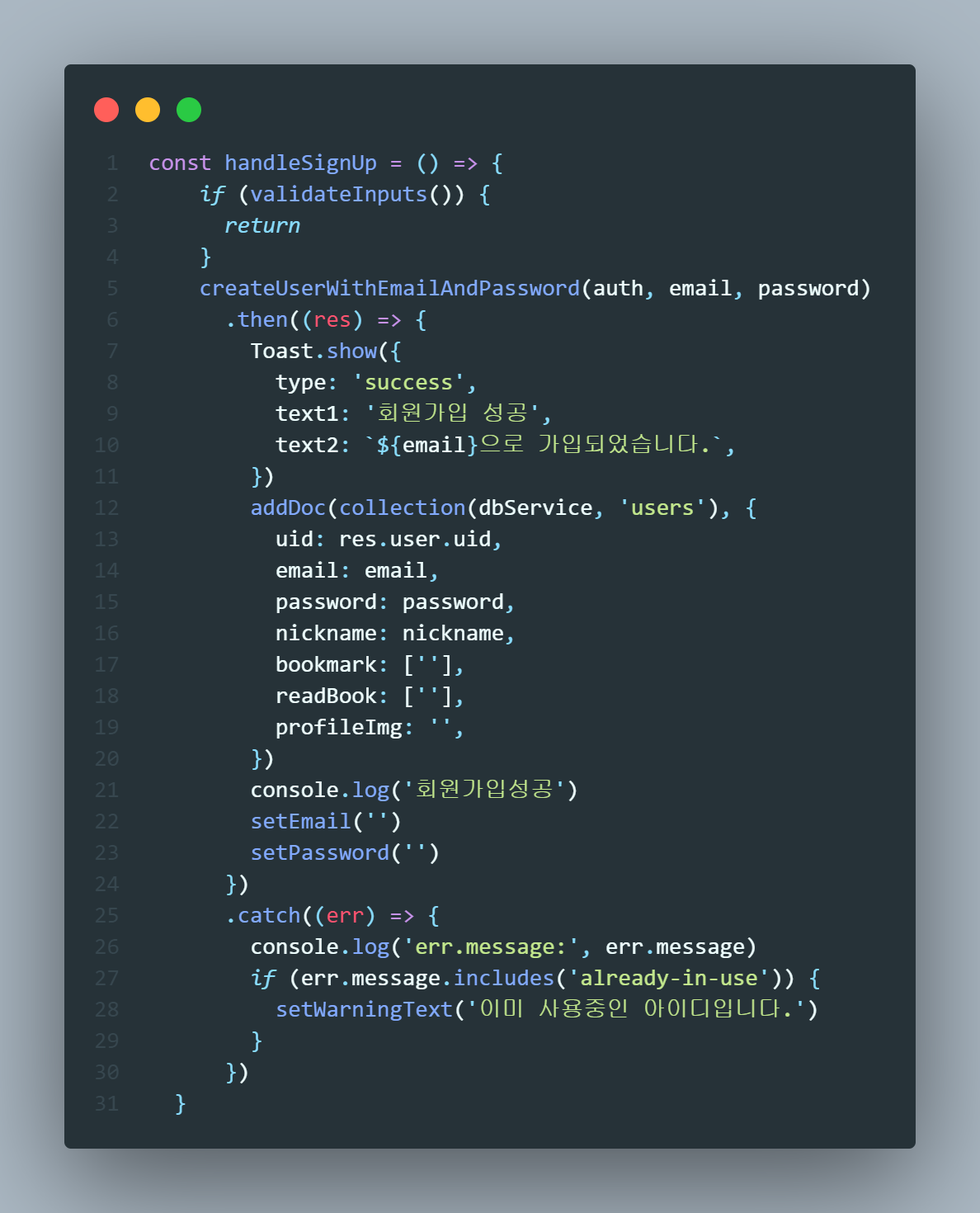
Sign Up 버튼에 handleSignUp 함수를 실행시켜줘서 앞서 말했듯이 createUserWithEmailAndPassword를 이용한다.

🔘 비동기로 처리해주며, auth, email, password를 만들어준다.
🔘 addDoc() API를 이용해서 Key, Value 값을 만들어준다.
🔘 성공시,리액트 네이티브 Toast 라이브러리를 이용해서 alret 대신 띄워준다.
🔘 실패시(catch), 에러 메세지를 띄워준다.
다음 시간에는 유효성 검사에 대해 자세하게 살펴볼거다.😁
