보통 회원가입을 하면 유효성 검사가 되어있는 경우를 많이 본다.
사용자의 회원가입을 원활하게 하기 위해 유효성 검사를 해보자
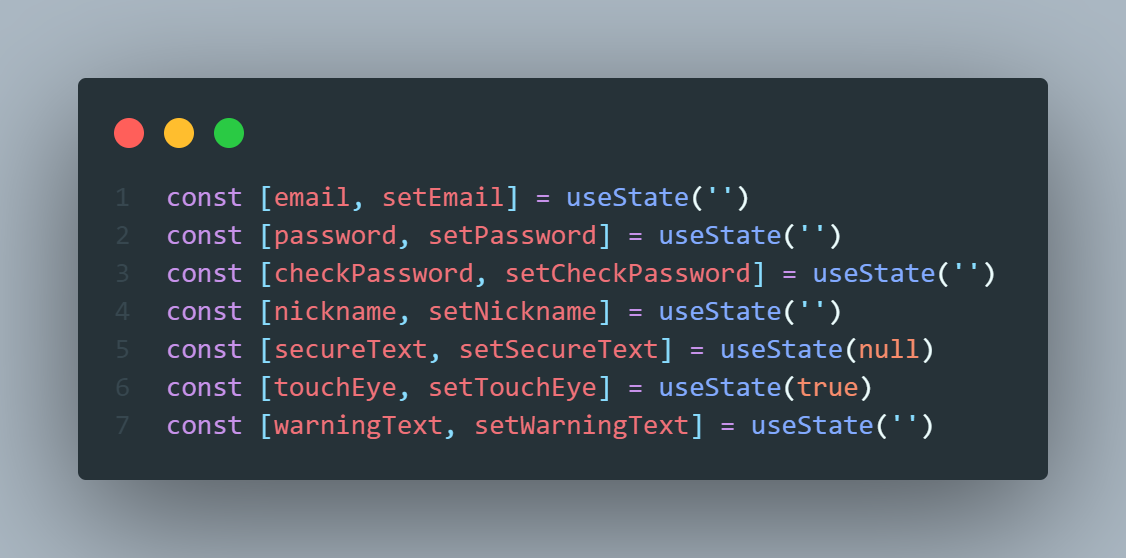
🔘우선, TextInput의 value 값을 useState로 관리해준다.

총 7개의 상태가 나온다.
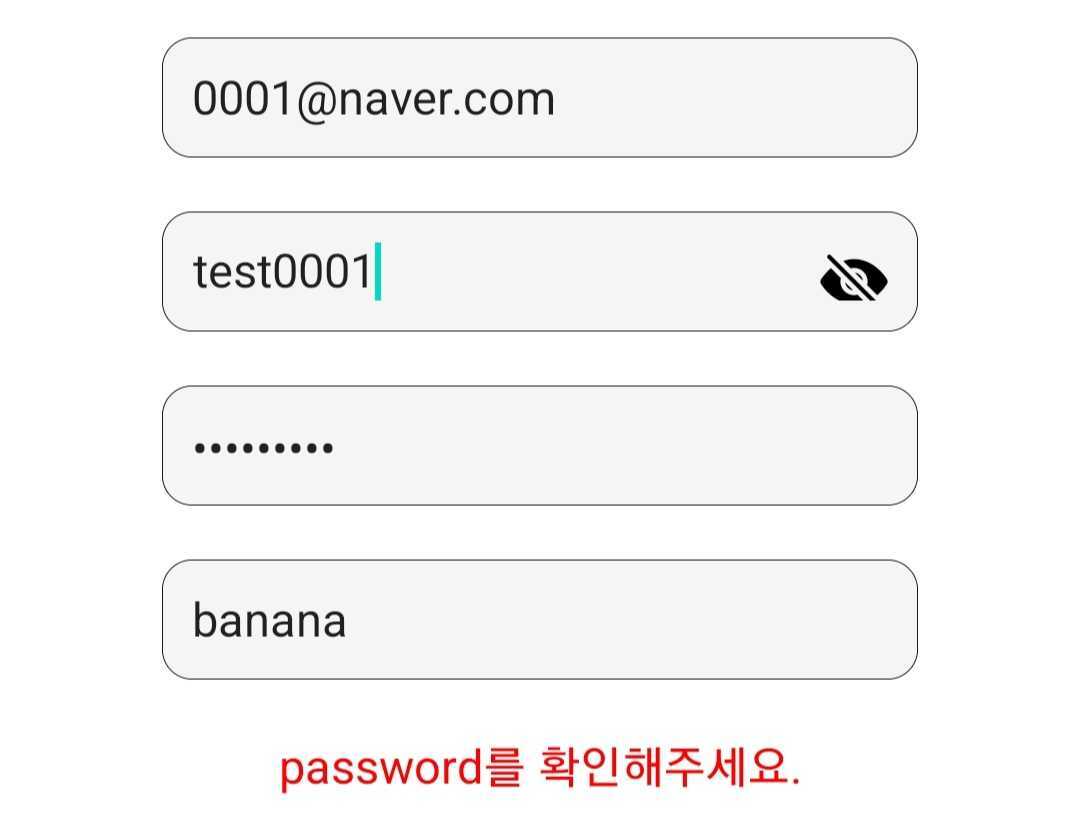
🔘 email = 이메일 입력칸
🔘 password = 비밀번호 입력칸
🔘 checkPassword = 비밀번호 재확인
🔘 nickname = 닉네임 입력칸
🔘 secureText = 눈 아이콘 모양(안보이던 비밀번호를 보이게 해줌)
🔘 touchEye = 눈 아이콘
🔘 warningText = 불일치 경고 문구
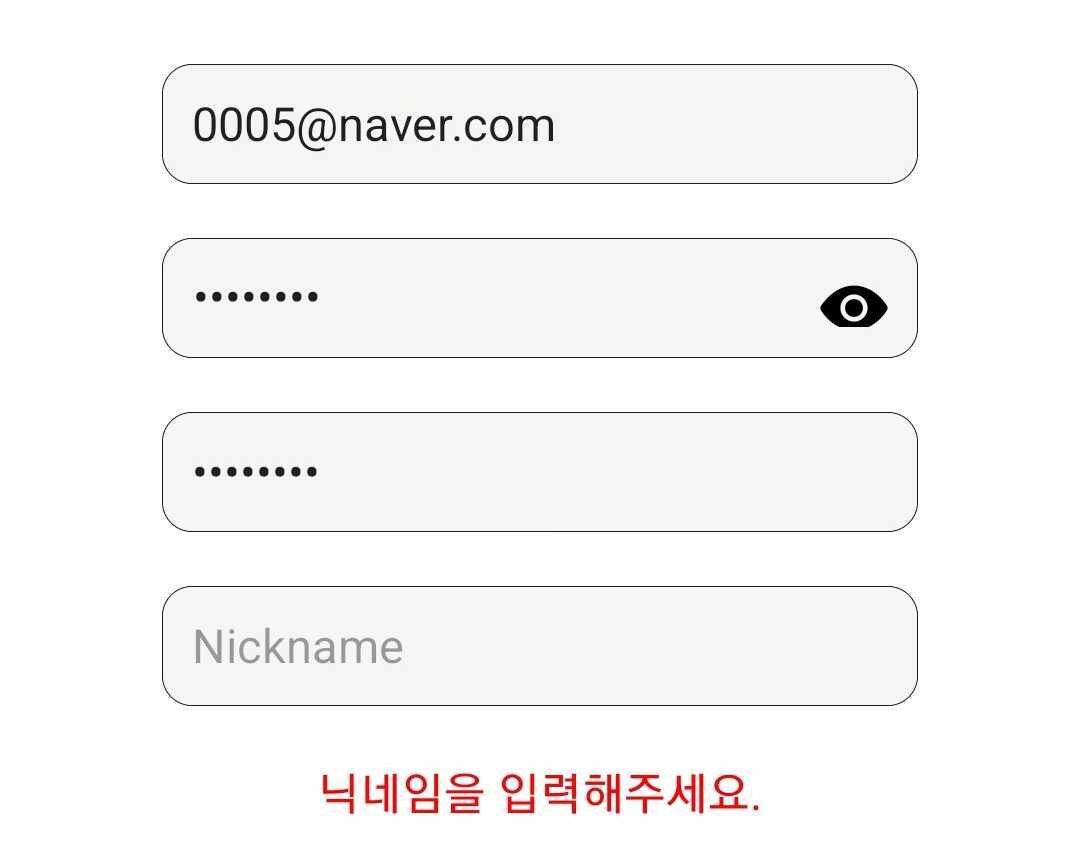
UI 로직은 바로 전에 쓴 벨로그를 보면 된다.
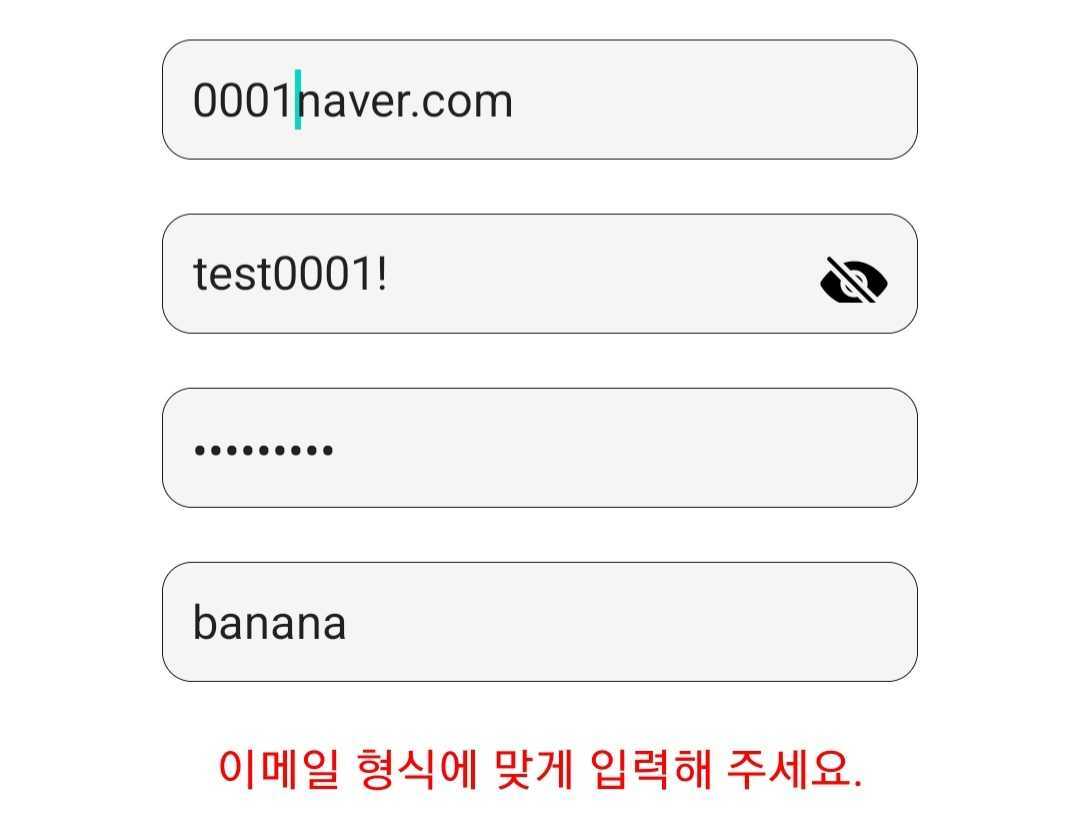
🔘 이메일 형식이 맞지 않을 경우

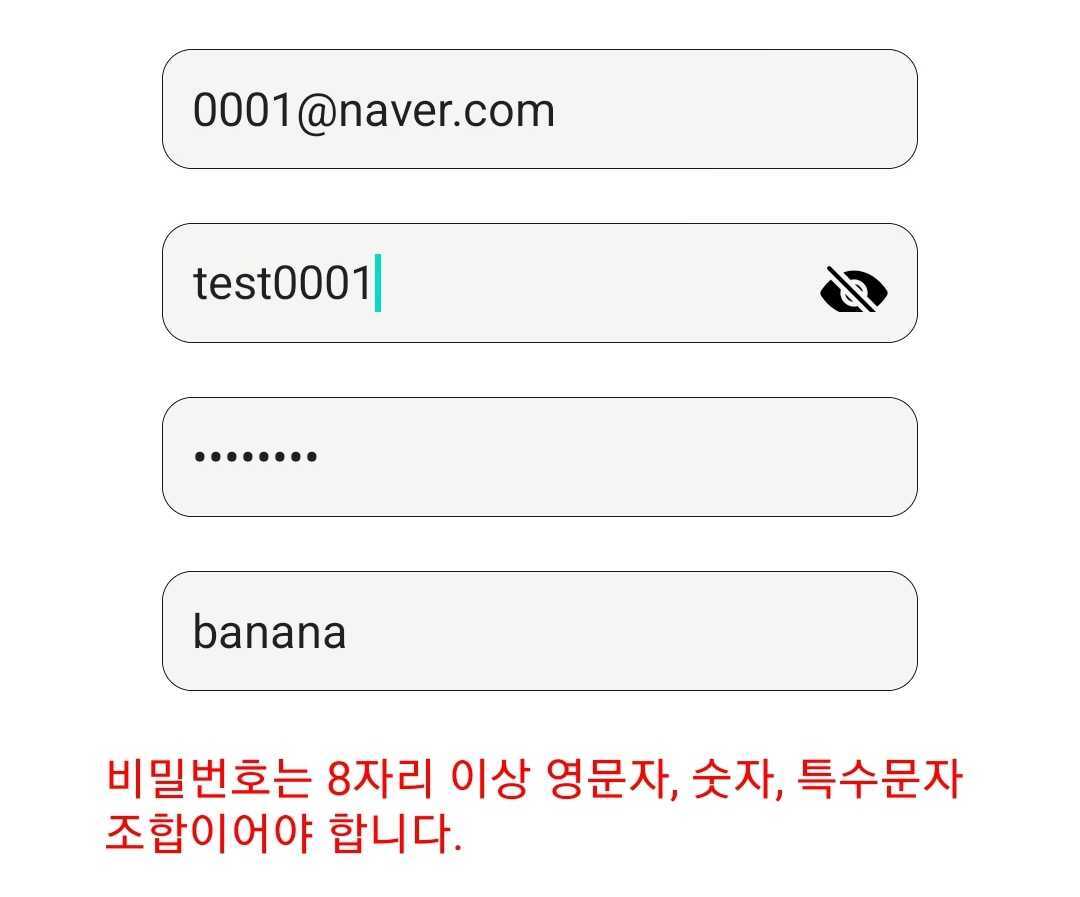
🔘 비밀번호 형식이 맞지 않을 경우

🔘 비밀번호 재확인이 틀릴 경우

🔘 눈 아이콘 클릭 여부

🔘 닉네임에 공백이 있을 경우