ISSUE
특정요소를 js의 이벤트와 css의 transform,transition을 이용하여 특정 버튼을 누르면 튀어나오도록 코드를 작성하였다. 그렇게 버튼을 누르면 내가 원하는대로 잘 작동하였지만 한가지 문제점이 있었다. 바로 새로고침을 하면 특정요소가 웹페이지보다 먼저 렌더링 되면서 짧은순간 부자연스러운 렌더링을 연출하고 다시 원래의 페이지를 렌더링 했다.
CAUSE
이러한 현상에대해 구글링 하던 중 이러한 현상을 FOUC(Flash Of Unstyled Content)현상이라고 하는 것을 알게 되었다.
FOUC(Flash Of Unstyled Content)란?
CSS스타일이 적용되기 전에 HTML 문서의 일부가 표시되는 현상이다.
이러한 현상은 CSS파일이 HTML문서보다 늦게 로드되거나, Javascript코드에서 DOM요소를 조작하는 과정에서 발생할 수 있다고 한다.
그래서 나는 그럼 DOM
body에 {visibily:hidden}을 CSS에 추가하여 웹페이지가 로딩되기 전까지 브라우저가 body요소를 렌더링하지 않도록 하고, 로딩이 완료 된 이후에 {visibility:visible}을 적용하여 body요소가 렌더링 되도록 설정하는 방식으로 문제해결을 하였다.
우선 body요소에 {visibility:hidden}을 추가한다.
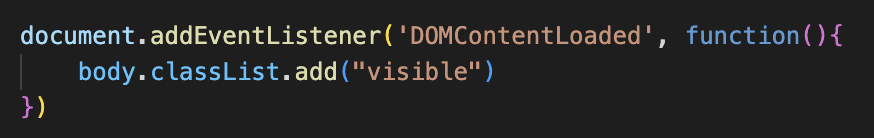
그 다음에 중요한것이 웹페이지가 로딩 되고 난 후 body요소를 렌더링 하는 방식으로 작동하도록 만들어줘야 한다.
딱 알맞게 활용할 수 있는 이벤트가 있는데 바로 DOMContentLoaded라는 이벤트이다.
DOMContentLoaded
HTML은 브라우저에서 렌더링되기 위해 먼저 파싱(parsing:문서를 분석하여 의미 있는 단위로 분해하는 과정)되어
각 요소(element)와 속성(attribute), 텍스트(text)등을 파악하고 이를 node로 변환한다.
이렇게 변환된 노드들은 부모-자식 관계를 가지며, 문서 객체의 계층 구조를 나타내는 DOM트리로 변환된다.
DOMContentLoaded라는 이벤트는 HTML 문서가 로드되어 DOM 트리가 안성된 후에 발생하는 이벤트이다.
그래서 DOMContentLoaded라는 이벤트는 페이지가 로드 되기전에 실행되는 스크립트를 방지하기 위해 사용된다.
그렇다면 DOMContentLoaded이벤트를 사용해서 페이지가 로드되기전에 body의 nav요소와 main요소가 먼저 로드 되어 짧은시간동안 렌더링 되어 부자연스럽게 보이게 하는 것들을 없앨 수 있다.

우선 이렇게 body태그에 visibility:hidden을 부여해 웹이 렌더링 될 때 body가 먼저 보이지 않도록 했다.

그리고 DOMContentLoaded를 사용해 DOM트리가 완성되면 그 이후에
body요소에 다시 visibility:visible을 부여해 주면 해결이다!!!!😙😙