

Async, Await
async는 asynchronous의 줄임말로 비동기를 의미한다.
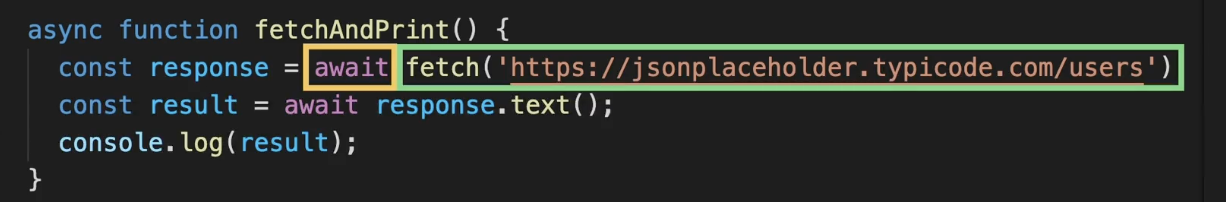
그래서 함수앞에 async라는 키워드가 있다면 이 함수는 비동기적으로 실행 할 부분이 있다는 것을 나타낸다.

await은 promise객체를 리턴하는 코드 앞에 있는데 await은 '기다리다'라는 뜻대로 await이라는 키워드가 있으면 promise객체를 반환 할 때까지 기다리라는 것을 의미한다. 그 후 await이 있는 코드에서 promise객체가 fulfilled 상태 또는 rejected 상태가 되어 리턴되는 것을 기다려준다.

async가 붙어있는 함수 안에 비동기 실행이 되는 부분이 있다는 뜻은 함수의 코드 중에서 프로미스 객체를 리턴하는 코드가 있다는 뜻
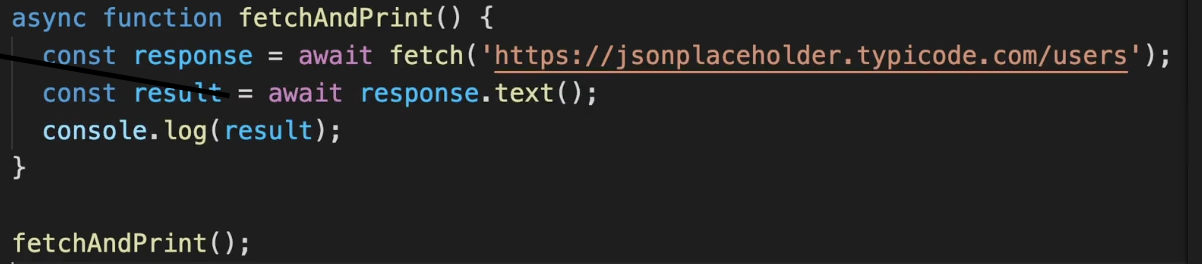
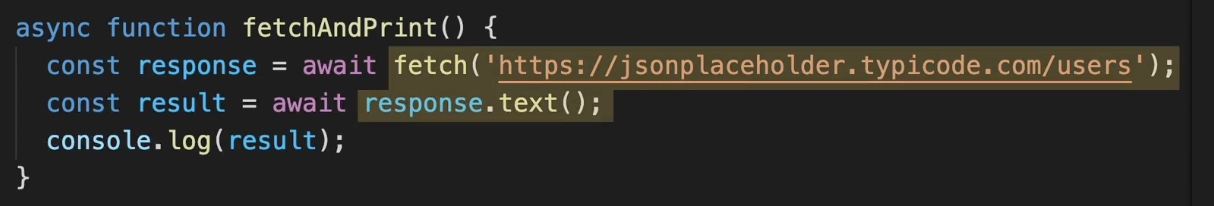
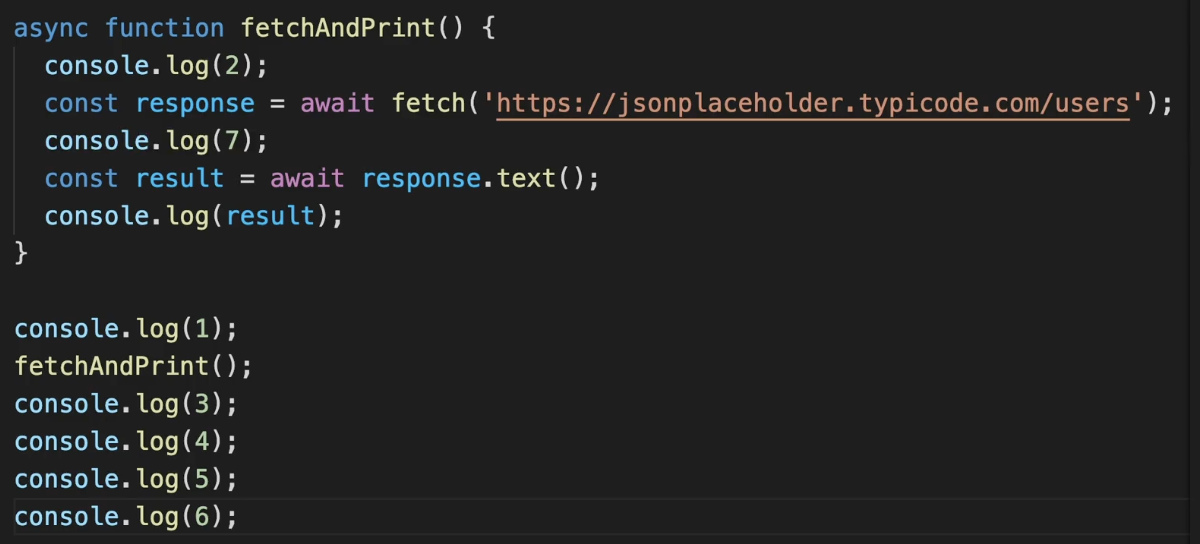
그럼 async와 await가 다른 코드들과 사용했을때 어떻게 비동기적으로 실행이 되는지 알아보자

위 사진 console.log(숫자)에 작성된대로 console.log안에 숫자가 출력되는 순서를 말해준다.
그렇다면 왜 이런순으로 출력되는 것일까?
우선 console.log(1)이 출력 될 것이고 그다음 fetchAndPrint()함수가 실행이 될 것이다.
그 후 코드흐름은 fetchAndPrint함수 안으로 들어간다.
다시 코드흐름은 처음 함수가 실행되었던 코드로 돌아와 다시 코드흐름이 함수 밖으로 바뀌게 한다.
즉 console.log(3)이 동작하게 되는 것이다.
fulfilled 상태가 되면 프로미스 객체의 작업 성공 결과인 리스폰스 객체를 추출해서 리턴한다.
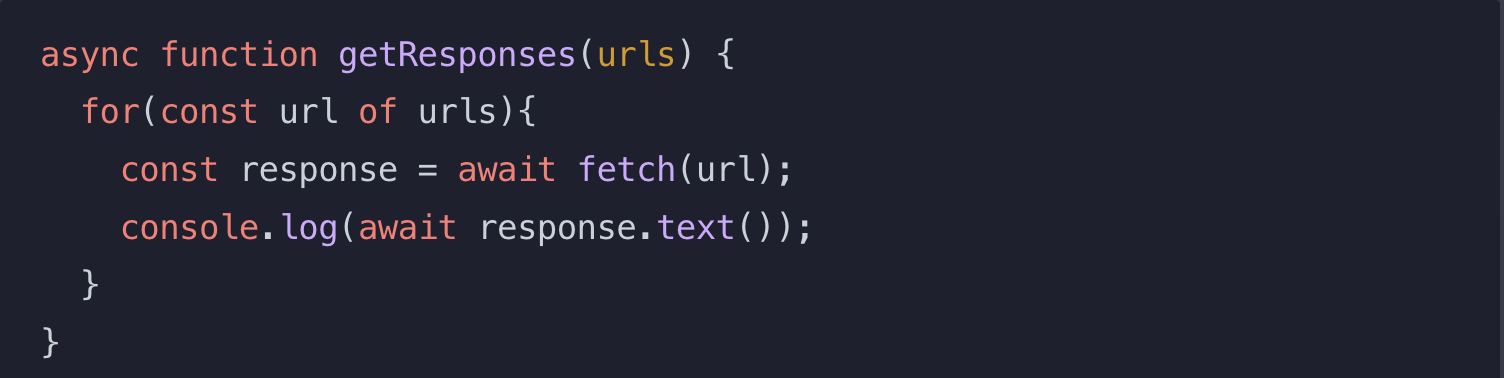
async활용

사진 속 코드는 여러개의 url이 담겨있는 배열 urls를 for문을 사용해 url을 한개씩 불러와 request를 보내고 그 후 response를 받아오는 방식을 나타낸다.
그렇지만 이러한 방식에는 치명적인 단점이 존재하는데...
바로 request를 보낸 url에서 response를 보내줘야지 다음 url에 request를 보내줄 수 있다는 것이다.
그냥 처음부터 모든 url로 request를 보내고 response오는데로 먼저 console창에 출력되는 방식을 이용하면 훨씬 시간을 절약할 수 있다.
이러한 방식을 async를 붙여 즉시 실행 함수로 만들어줘서 구현할 수 있다.

이렇게 코드를 짜면 우선 urls에 담긴 모든 url로 각각 request를 보내고 그 후 먼저response를 받는 순서대로 출력이 될 것이다.
이렇게 async/await구문을 사용하면
promise 객체를 사용할 때, then 메소드 등을 사용하지 않고도 마치 동기 실행 코드처럼 코드를 훨씬 더 간단하고 편하게 작성할 수 있다.
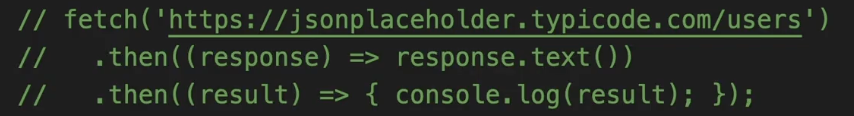
❗️그러나 await은 async함수 내에서만 사용할 수 있기 때문에 코드의 top-level에서는 사용될 수 없었다. 그래서 async함수가 리턴하는 promise객체를 받아와 그대로 쓰고 싶을 때 그 코드가 top-level에서 쓰인다면 then메소드를 써야 한다.