JSON에 대하여 알아보기 전에 먼저 웹과 서버 간에 통신과 fetch함수에 대해여 알 필요가 있다
🦊 웹,서버 통신 & 데이터
오늘날에 웹은 서버에 정말 수 많은 정보를 서버에 요청하고 받는다.
이때 주고 받는 정보를 보통 데이터라고 부른다.
🦊 fetch함수
fetch함수는 웹과 서버가 서로 통신할 수 있게 해주는 함수이다.

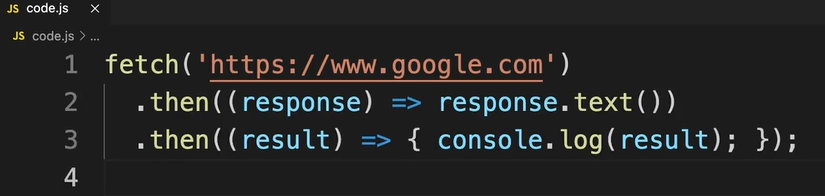
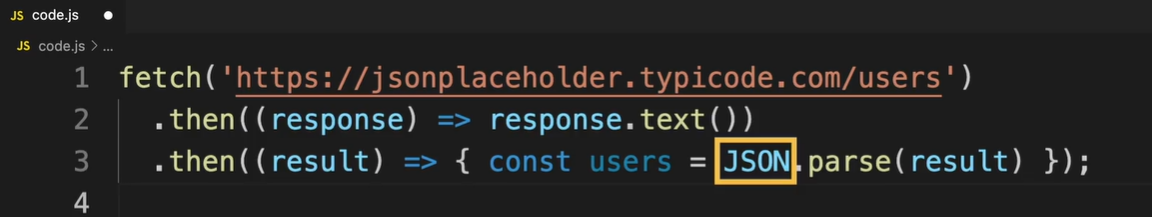
위 사진을 보면 fetch함수의 파라미터에 url주소가 입력되어있다.
이 url로 웹이 요청을 보내면 그 응답을 받아서 출력하는 코드이다.
(여기서 웹이 요청을 보낸다는 말이 헷갈릴 수 있는데 요청에는 여러가지 종류가 있고 현재는 GET이라는 데이터를 조회하고 싶다는 요청이라고 이해하면 된다. 요청에 대한 자세한 설명은 추후에 할 예정이다.)
그리고 fetch함수 아래에 then이라는 함수도 존재한다.
fetch함수가 실행 되고 return하는 응답의 결과를 promise라는 객체에 담아 출력한다.
바로 then함수는 fetch함수가 출력하는 promise객체의 메소드이다.
그래서 fetch함수가 실행되고 즉시 실행 되는 것이 아닌 응답을 받으면 그때 실행이 되는 함수이다.(이러한 함수를 콜백(callback)이라고 부른다.)
🦊 JSON

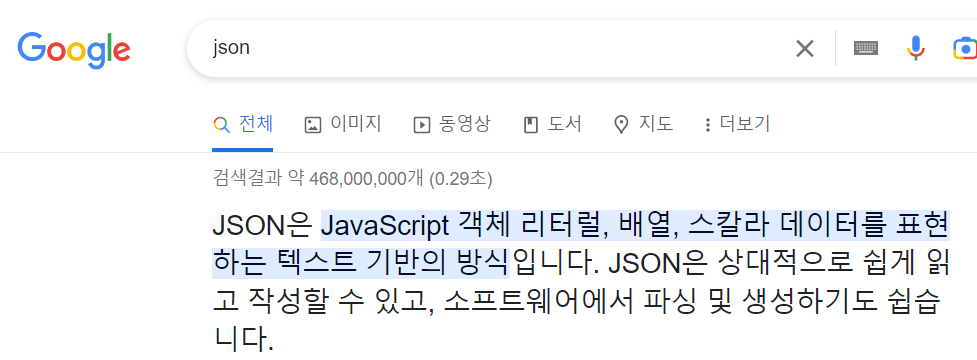
우선 JSON이라는 키워드를 구글에 입력해보면 이렇게 설명을 해준다.
"JSON은 JavaScript객체 리터럴, 배열, 스칼라 데이터를 표현하는 텍스트기반의 방식입니다"
JSON에대해 처음 공부하는 사람들은 사진에 나와있는 설명만으로 JSON이 무엇인지 감을 잡기 조차 힘들 것 같다.
오늘날 수 많은 웹이 생겨났고 웹은 서버에 수 많은 데이터를 요청하고 서버로부터 수 많은 데이터를 받는다고 했다.
이렇게 수 많은 데이터들을 개발자들이 더욱 쉽고 체계적으로 다루기 위해 데이터 포맷이라는 것을 만드는데 바로 JSON이 데이터 포맷의 한 종류인것이다.

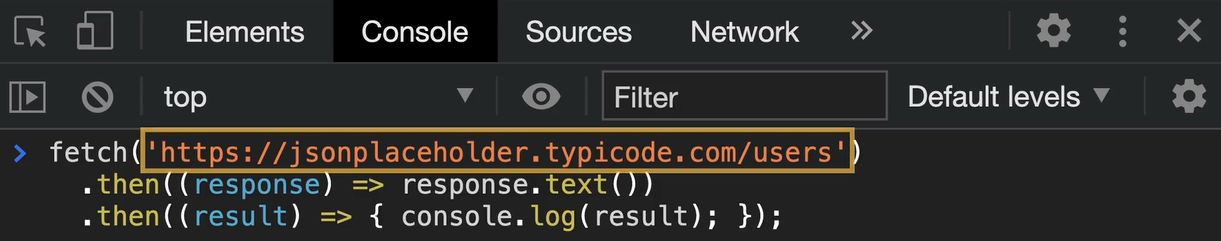
fetch함수를 통해 JSON데이터가 저장되어있는 곳에 URL로 접근을 하여 JSON데이터를 받아 올 수 있다.
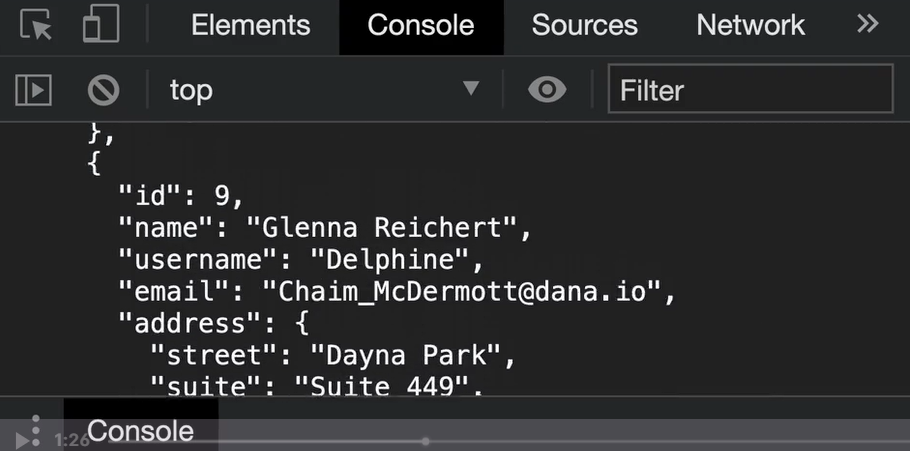
그래서 그 결과 값을 확인해보면

어떤 사용자 정보가 담겨있는 객체형태의 데이터를 볼 수 있다. 하지만 이 데이터는 객체처럼 보이는 string타입의 데이터이다.
🧩그래서 아까 google에 JSON을 입력했을때 텍스트 기반 방식이라고 했던걸 이해 할 수 있다.
그렇다면 왜 하필 객체타입으로 데이터를 다루어도 될텐데 왜 string타입으로 데이터를 다루는 것일까?
그것은 객체가 프로토타입 객체를 가지고 있기 때문이다. 객체는 프로토타입이라는 객체를 통해서 여러가지 메소드를 사용 할 수 있다.
이러한 점은 객체를 다양하게 활용 할 수 있다는 점에서 매우 유용한 기능이지만 메모리를 아껴야 하는 입장에서는 정말 불필요한 요소 일 수 있다. 그래서 필요한 정보만 얻을 수 있게 string타입으로 저장을 하는 것이다.
(사실 더욱 제데로 깊이 이해하려면 컴퓨터 공학에 관한 깊은 지식이 필요하다 그렇지만 지금은 이정도로만 이해하고 넘기겠다.)
🦊 객체타입으로 변환해줘
그런데 만약에 js를 통해서 데이터에 담은 정보를 다룰려면 string타입의 JSON데이터를 객체형태로 변환해야지 훨씬 다루기 용이할 것이다.
그래서 JSON데이터를 객체타입으로 바꾸고 싶을때

기본내장 객체인 JSON객체의 parse라는 메소드를 사용하면 string타입의 JSON데이터를 객체로 변환할 수 있다.
이렇게 string 타입의 JSON데이터를 객체타입으로 변환 하는 것을 Deserialization이라고 한다.
당연히 지금 상황가 반대의 상황도 존재 할 것이다.
객체형태로 데이터를 다루고 이제 서버에 이 데이터를 보낼때는 string타입으로 변환 해주어야 한다.
이때는 JSON.parse대신 JSON.stringify라는 메소드를 사용하면 된다.
이러한 작업은 Serialization이라고 부른다.

