
타입스크립트를 배우면 리액트에 자바스크립트 대신 타입스크립트를 활용해 코드를 짤 수 있다.
어떻게 설정을 해야 자바스크립트 대신 타입스크립트를 활용할 수 있을까?
우선 새로운 파일을 만들고 터미널에 리액트를 생성하기 위해
npx create-react-app .
을 터미널에 입력한다.
그 후 타입스크립트를 사용하기 위해서는 여러 패키지를 설치 해야한다.
원래 리액트는 자바스크립트언어 기반 라이브러리여서 추가적인 타입 정보가 필요하다.
그래서 @types라는 패키지가 리액트 라이브러리를 개발할 때 필요한 타입 선언 파일을 제공한다.
예를 들어, @types/react 패키지는 리액트의 핵심 타입 선언 파일을 제공한다.
이 패키지를 설치하면 React.ComponentProps와 같은 타입들을 사용하여 컴포넌트의 프로퍼티 타입을 명시할 수 있습니다.
npm i @types/node @types/react @types/react-dom @types/jest
를 입력하면 패키지들이 잘 설치가 된다.

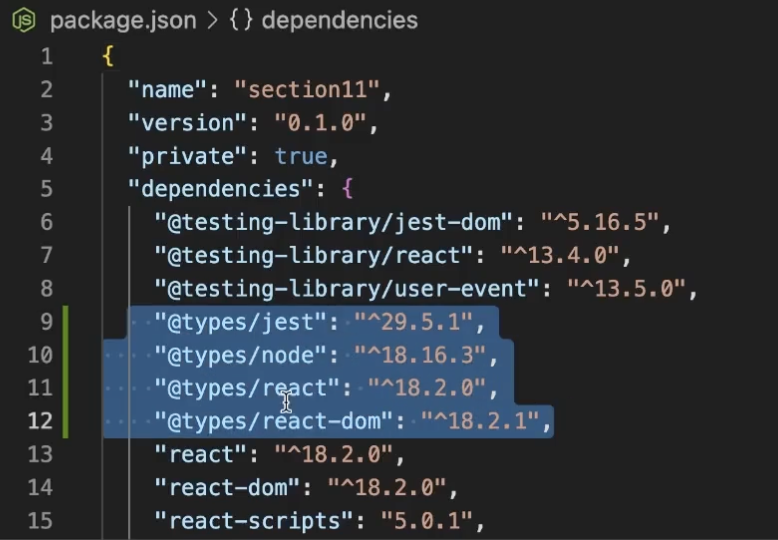
잘 설치 됐는지 확인하기 위해 package.json에서 우리가 방금 설치한 4가지의 types패키지들을 볼 수 있을것이다.
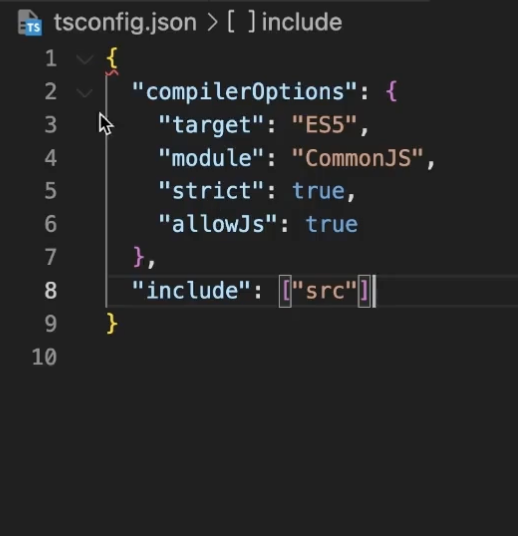
그 다음 tsconfig.json이라는 파일을 생성한다.

하지만 이렇게 파일을 잘 만들고 나면 오류가 발생할 것이다. 그 이유는 바로 타입스크립트가
js파일 확장자로부터 jsx문법을 해석할 수 없기 때문이다.
그래서 일단 파일 확장자를 tsx로 바꿔준다.
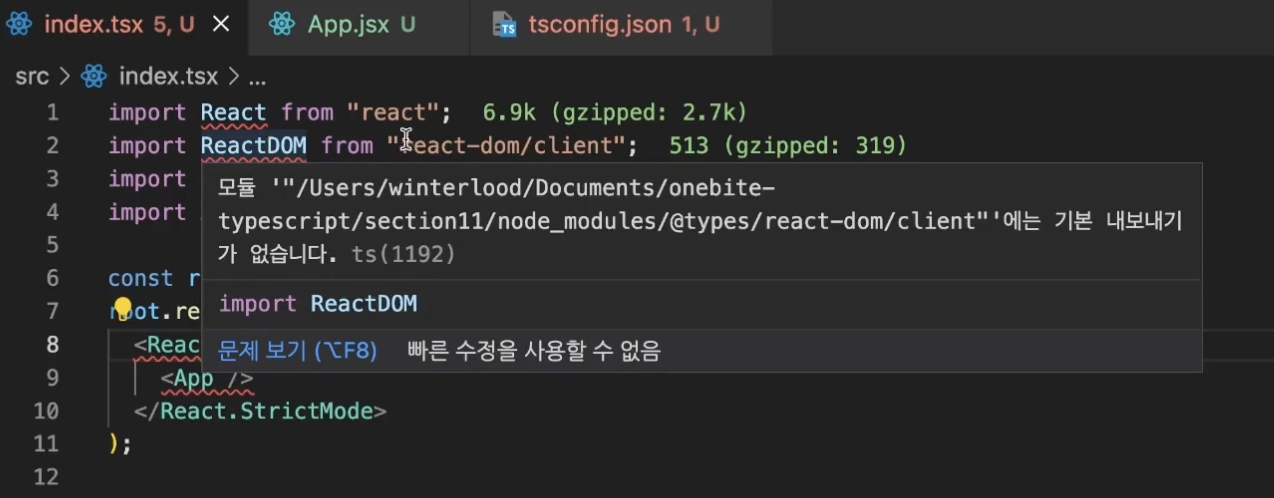
그러나 tsx로 파일 확장자를 변경해도 index.tsx나 App.tsx파일에서 오류가 발생하는데

여기서 왜 오류가 나는지 알아보기 위해 import ReactDOM from 'react-dom/client'에서 ctr이나 command를 누르고 들어가보면
내보내기 값들 앞에 export keyword만 존재하고 default로 내보내는 값은 없다.
그래서 defalut가 없을때도 모듈을 불러올 수 있도록 옵션을 추가해주면 된다.
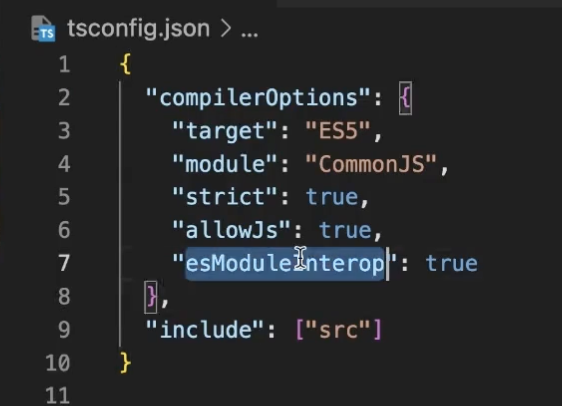
그래서 tsconfig.json에
"esModuleInterop":true

를 추가해주면 import문의 오류가 사라지게 된다.
그 다음 jsx문법에서도 오류가 발생하는데 타입스크립트 컴파일러는 jsx를 해석할 수 없다.
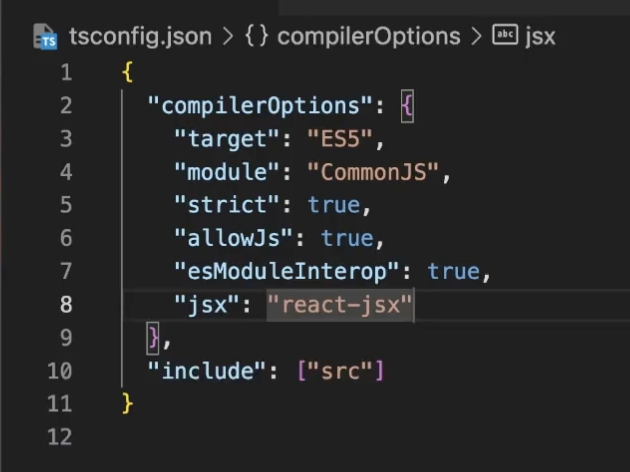
그래서 타입스크립트 컴파일러가 jsx를 잘 해석할 수 있도록
"jsx":'react-jsx'
를 tsconfig.json에 입력해주면 된다.

마지막으로

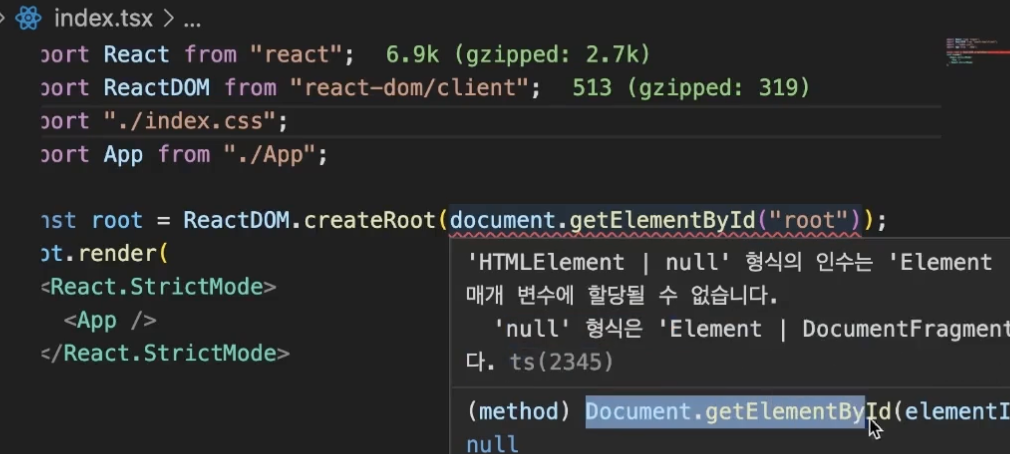
document.getElementById부분에 오류가 발생하는데
이유는 document.getEelemtByID메소드가 null값을 반환할 수 도 있는데
createRoot메소드는 null값을 받지 못하기 때문에 오류가 발생한다.
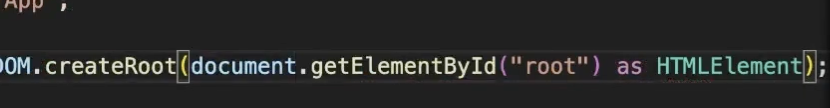
그래서 타입 단언으로

오류를 해결해주면 된다.
지금까지 자바스크립트 파일을 타입스크립트 파일로 마이그레이션하는 과정을 소개했다.
