보통 웹사이트는 여러 페이지로 되어있다. 그래서 주소창에 특정 주소를 입력하거나, 링크를 클릭하면 다른 페이지로 이동 할 수 있다.
만약 여러개로 이루어진 웹사이트를 html로 만든다면 각 링크마다 각각의 페이지를 지정해놓아야 한다.
그렇지만 리액트에서는 여러 페이즈를 가진 웹사이트도 컴포넌트로 쉽게 만들 수 있다.
리액트 라우터란?
이렇게 리액트에서 여러개의 page로 구성된 애플리케이션을 쉽게 만들 수 있도록 도움을 주는 라이브러리가 바로 React-Router이다.
라우터:데이터의 경로를 실시간으로 지정해주는 역할을 하는 무언가
라우팅:경로를 정해주는 행위 자체와 그런 과정들을 다 포함하여 일컫는 말
페이지 라우팅: 웹서버에 우리가 원하는 페이지에 대한 경로정보를 담은 리퀘스트를 보내면 거기에 맞는 페이지 html을 담아 리스폰스를 보내는 행위를 일컫는다.
react-router-dom 설치
우선 react-router를 사용하려면 그전에 react-router-dom이라는 패키지를 설치해야 한다.
npm install react-router-dom@6
이라고 터미널에 입력을하면 잘 설치가 될 것이다.
그래서 잘 설치가 됐는지 확인하기 위해서
package.json 파일에 dependencies 아래에 react-router-dom 이란 게 추가되고
node_modules/ 폴더에 react-router-dom이라는 폴더가 생겼는지 확인해주면 된다.
페이지를 나누는 방법

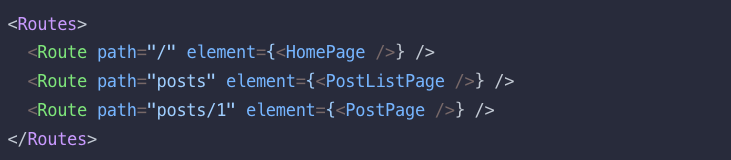
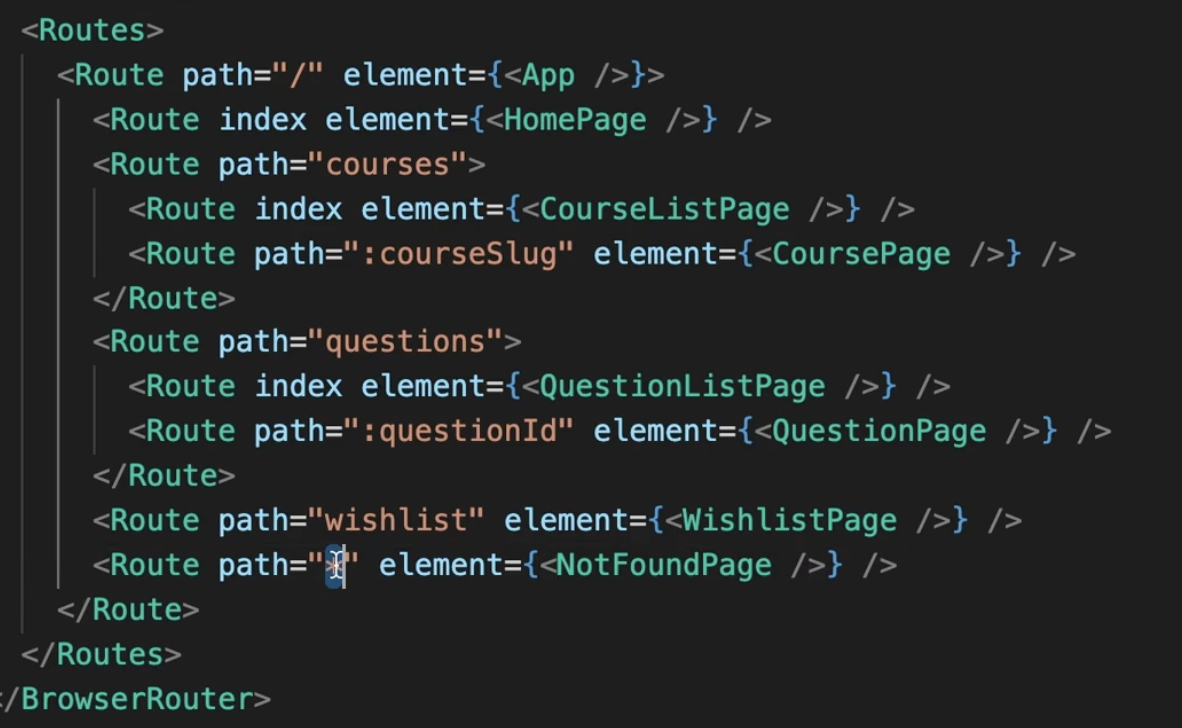
Routes라는 태그안에 여러개의 Route(루트:경로)를 만들어주고 Route를 통해 우리가 원하는 경로를 설정하면 된다. 그리고 그 경로로 접속했을때 렌더링 되는 컴포넌트를 element에 넣어주면 된다.
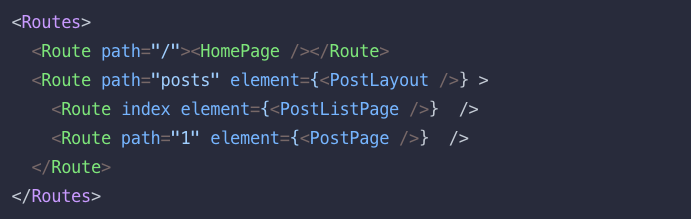
하위 페이지 나누기

경로나 용도에 따라 라우트를 분리할 수 있고 path도 훨씬 간단해진다.
동적인 경로를 만들고 싶을 때
내용만 달라지고 기본적인 틀은 거의 똑같은 특정 페이지가 있을 것이다.
동적인 경로를 만들고 싶을 때는 react-router-dom에서 제공해주는 useParams hook을 사용해주면 된다.
<Route path=":courseSlug" element={<특정 컴포넌트 />} />
우선 :원하는 변수 이름 이런 형태로 동적 경로 매개변수를 정해준다. 그럼 이제 우리가 특정 요소를 클릭하면 거기에 맞는 courseSlug값이 생겨 알맞은 경로를 제공 할 것이다.
<특정 컴포넌트.js/>에서는
우선 import {useParams} from 'react-router-dom';을 추가해주고
컴포넌트 안에
const {courseSlug} = useParams();
이렇게 useParams함수가 리턴하는 객체에서 우리가 얻고 싶은 값을 얻어낸 뒤 그 값에 맞게 :courseSlug값이 적용이 되어 우리가 원하는 대로 경로를 바꿔줄 수 있다.
이상한 경로를 입력했을 때 보이는 페이지 설정
<Route path="*" element={<없는 url을 입력했을 보여주고 싶은 컴포넌트/>} />
*는 와일드카드 문자라고 해서 모든 값을 다 포함한다라는 의미이다.

그런데 이게 적용되는 경우는 특정 페이지로 가기 전 url을 알맞게 입력을하고 그 후 입력된url 주소가 틀렸을때이다.
사진에서 보시다시피 일단 path가 /인 Route컴포넌트로 묶여있다.
그래서 우선 메인 홈페이지의 주소까지 입력을 하고 그 후 잘못된 값을 입력했을 상황을 대비할 수 있다.
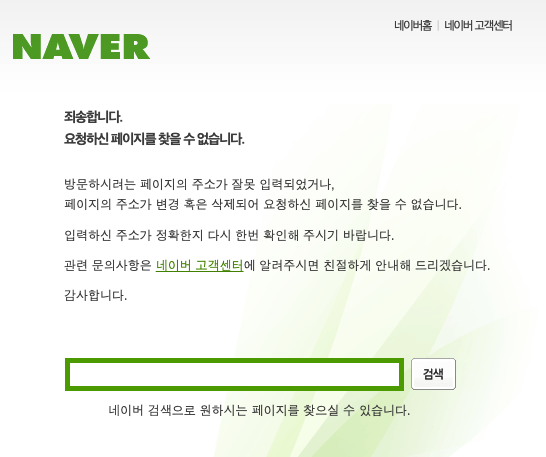
네이버 같은 경우
url주소를 https://www.naver.com/wdkkw라고 입력하면

리다이렉트 기능 만들기
리다이렉트란 특정한 이유 때문에 다른 페이지로 이동시키는걸 의미한다.
만약 이전 상황과 비교 했을때 이전 상황은 잘못된 url을 입력하면 잘못입력했다는 걸 알려주는 컴포넌트를 렌더링 시켰지만 리다이렉트기능을 추가하면 다른 페이지로 아예 이동을 시킬 수 있다.

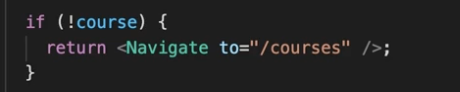
우선 가장 하단 페이지 컴포넌트에서
import {Navgitate, useParams} from 'react-router-dom'을 추가해준 다음
우리가 찾는 course가 없으면 Navigate컴포넌트를 리턴하는 식으로 만들어주면 된다.
URL의 쿼리부분 설정하기
useSearchParams hook을 통해 현재 URL의 쿼리 매개변수를 가져올 수 있다.
const [searchParam, setSearchParam] = useSearchParams();
serchParam에 현재 URL의 쿼리 매개변수가 들어있는 객체가 들어있다.
예를 들어, URL이 https://example.com?name=John&age=25인 경우
searchParam객체는 다음과 같은 형태로 있을 수 있다.

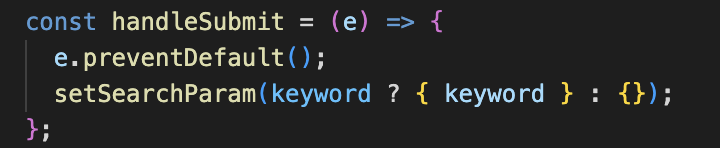
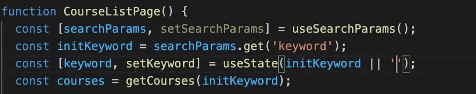
그래서 useSearchParams hook을 실제로 적용한 코드를 살펴보면

useSearchParams함수를 통해 우선 searchParam이라는 변수에 객체 형태로 쿼리 정보를 담아두고, 그 후 searchParam.get을 통해 쿼리 정보를 얻을 수 있다.
사진 속 코드를 보면 쿼리 파라미터 이름이 keyword인 것을 볼 수 있다.
(아마 https://example.com?keyword="블라블라" 일 듯)
그렇게 만약 현재 url에 쿼리부분이 있으면 keyword는 값을 가질 것이고, 없다면 null값을 갖는다 그래서 null을 대비해 빈 문자열을 넣어주었다.
그리고 버튼을 누르면 실제로 쿼리 부분이 수정되어 페이지가 이동 되도록 하기 위해서는 submit함수가 필요하다.