이때까지 우리는 항상 fetch메소드를 써서 promise객체를 생성했다.
하지만 fetch메소드를 쓰지 않고 promise객체를 생성할 수 있다.
🧩 promise객체 만들기

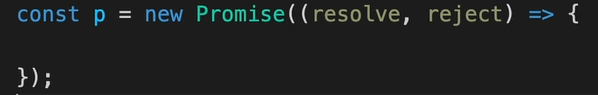
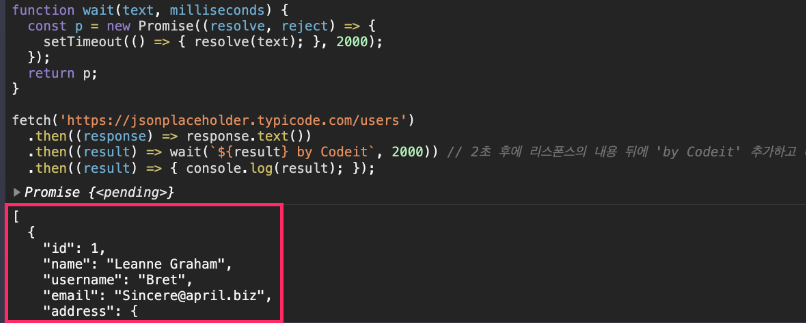
우선 new생성자 함수를 통해 promise객체를 만들 수 있는데 사진을 보면 콜백함수에 2개의 파라미터가 들어있는 걸 볼 수 있다.
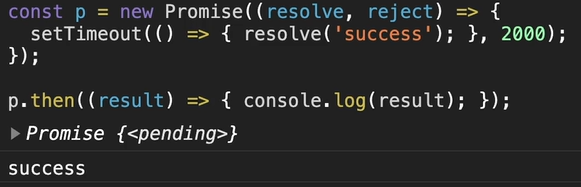
우선 resolve는 새로 생성된 promise객체를 fulfilled상태로 만들어주는 함수이다.

그래서 setTimeout함수를 이용해 2초후에 promise객체를 리턴하도록 하게 만들고 새로 생성한 promise객체에 then메소드를 사용해서 출력해주면 resolve함수의 파라미터값을 가지는 promise객체가 잘 만들어지는 것을 확인할 수 있다.
그리고 reject는 새로 생성된 promise객체를 rejected상태로 만들어주는 함수이다.
그럼 언제 새로운 promise객체를 직접 생성하여 이용할 수 있을까?
바로 전통적인 비동기함수(setTimeout,setInterval)를 사용하고 promise객체를 리턴값으로 갖게 하기 위해 사용할 수 있다.
조금더 자세한 설명을 위해 코드와 함께 설명하겠다.

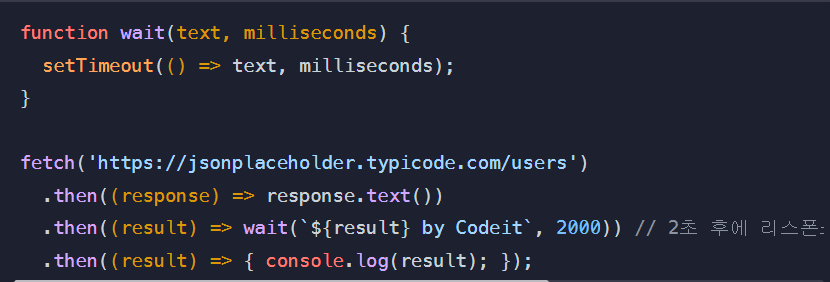
지금 현재 코드에는 setTimeout함수를 실행시키는 wait라는 함수가 있고, 그 이후에 fetch함수와 then메소드를 작성해놓았다.
그렇다면 마지막에 console창에 출력되는 값은 무엇일까?
그 값은 undefined이다. 서버가 보내준 response값을 담은 by codeit문장이 2초후에 출력 될 것 같지만 undefined가 출력된다.
이유는 wait이라는 함수는 setTimeout이라는 비동기함수를 실행할 뿐이지 리턴하는 값이 없기 때문이다.
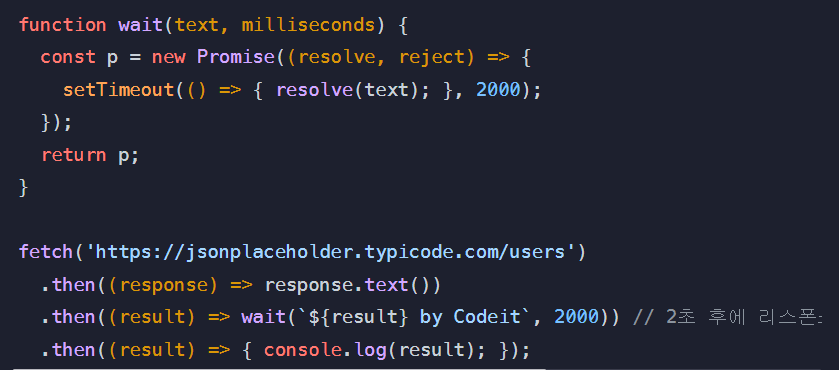
이럴때 바로 우리가 직접 promise객체를 만들어 wait함수에서 setTimeout함수를 통해 나온 값을 promise객체에 담아 리턴할 수 있다.
그래서 await함수에 setTimeout함수가 리턴하는 값을 새롭게 생성된 promise객체 담아주는 부분을 코드에 추가하면

이런식으로 wait함수를 재구성 할 수 있다.

그럼 이제는 response가 잘 출력되는걸 볼 수 있다.
🧩 상태가 정해진 promise객체 만들기
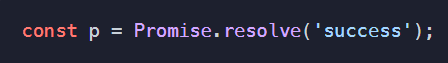
(1) 상태가 fulfilled인 promise객체 만들기

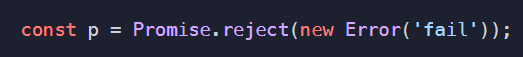
(2) 상태가 rejected인 promise객체 만들기

이렇게 미리 상태가 정해진 promise객체는 어떻게 사용할 수 있을까?
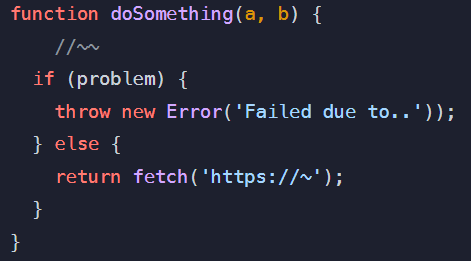
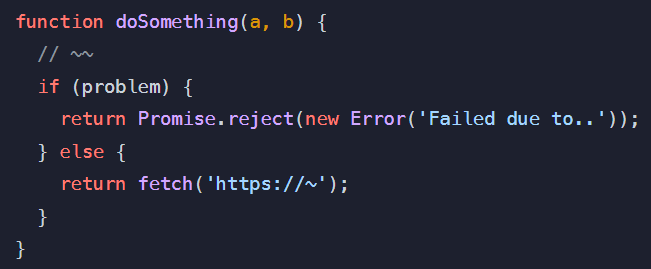
리턴값이 여러개인 함수에 모든 리턴값을 promise객체로 만들고 싶을때 사용할 수 있다.

지금 위 사진에 나와있는 함수는 만약 문제가 생길 경우 error가 발생한다.

이러한 error를 단순히 발생시키는 것에 끝마치는것이 아닌 promise객체로 리턴하고 싶을때 바로 상태가 정해진 promise객체를 만드는 방법을 사용하면 된다.
❗️그러나 콜백을 파라미터에 전달하는 전통적인 비동기 실행 함수중에서도 setInterval함수나 addEventListener같이 한번만 실행하는 것이 아닌 여러번 실행해야 할 함수들은 promisify해서 사용하면 안된다.
❗️promise객체는 한번 fulfilled상태가 되거나 rejected상태가 되면 그 결과는 다시 바뀌지 않기 때문이다.
