
비동기(1) 글에서 error를 다루는 법까지 적었는데 이번에는 그 error를 조금더 잘 다루기 위한 방법을 소개할까 한다.
실무에는 보통 error를 다루기 위해 쓰는 메소드로 catch메소를 쓴다고한다.

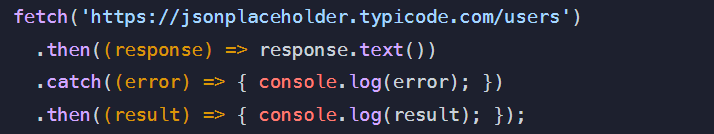
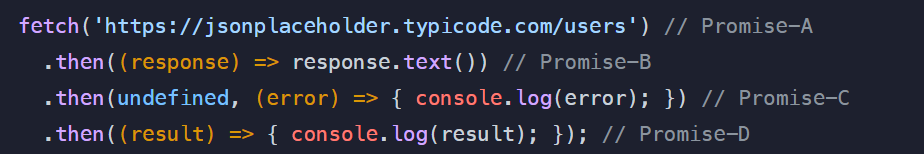
catch메소드라고 then메소드와 다를 것은 없다. 사진에서도 보시다시피
then(undefined, (error) => {console.log(error)})
를 catch메소드로 나타내면
catch((error) =>{console.log(error)})
인 것이다.

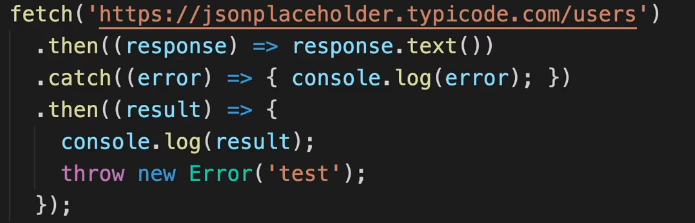
이 코드를 출력하면 error가 발생한다. catch메소드가 있는데 왜 그럴까?
당연히 catch메소드가 중간에 있기 때문이다.
아무리 catch메소드가 있다고 한들 catch메소드 이후에 then메소드에 있는 콜백에서 error가 발생하면 이 error를 내뿜는 콜백을 파라미터값으로 둔 then메소드가 리턴하는 promise객체는 rejected상태가 된다.
rejected상태가 된 promise객체는 이후 별도에 처리가 없으면 브라우저는 이 promise객체를 error라고 생각하게 된다.

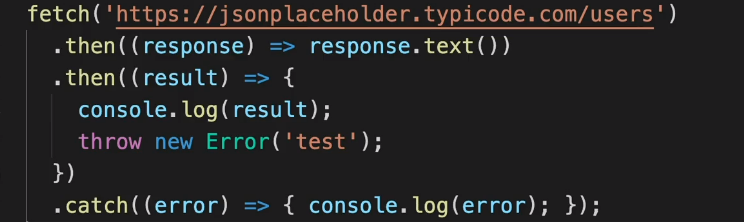
이러한 현상이 발생하지 않도록 보통 실무에서도 사진과 같이 catch메소드를 마지막에 작성한다고 한다.
