
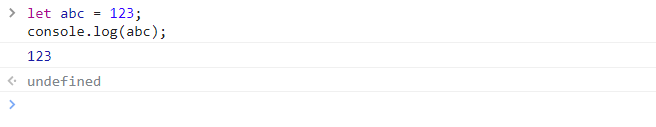
위 사진을 보면 abc를 선언후 123이라는 값을 할당 하고 console.log를 통해 abc의 값을 출력했다.
그런데 분명히 123만 나올줄 알았는데 뜬금없이 undefined가 밑에 같이 뜬다. 저기에 나오는 undefined값은 대체 무엇일까?
바로 완료값이라는 것이다. 완료값을 알기 전에 먼저 알아둬야 할 사전 지식이 있다.
그것은 문(statement)과 표현식(expression)이라는 것이다.
문(statement)
프로그램을 구성하는 기본 단위이자 최소 실행 단위.
좀 더 풀어서 설명하면 어떤 동작을 작동시키기 위해 필요한 최소한의 코드 덩어리이다.
이번에는 문을 구성하는 용어들로 설명을 해보자면
- 값: 식이 평가(evaluate)되어 생성된 결과를 말한다.(평가 된다=우리가 알아볼 수 있는 리터럴이 컴퓨터가 알아 볼 수 있는 데이터로 메모리에 저장된다)
ex)
3+4 (이 식은 7이라는 값을 가진다.)
일단 표현식이라는게 정확히 뭔지 모를 수 있기 때문에 밑에서 좀더 표현식에 대해 자세히 설명하겠다.
- 리터럴: 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법(notation)을 말한다. 리터럴은 변수의 형을 정할 수 있다.
ex)
let x = 10; (10은 숫자형 리터럴이다.)
let y = 'hello' (hello는 문자형 리터럴이다.)
let z = 'true' (true는 불린형 리터럴이다.)
등등 여러가지 종류의(객체, 배열, 함수도 포함) 리터럴이 존재한다.
-
키워드: 특정한 조작 목적 등으로 쓰이는 것
ex)
const
var
let
-
식별자: 쉽게 생각하면 변수명이다
이제 다시 문을 설명하자면let x = 2+3;
키워드(let), 식별자(x), 할당 연산자(=), 표현식(2+3) 등으로 이루진것이라고 할 수 있다.
표현식(expression)
표현식은
- 단일값을 생성한다
- 값을 나타내는 문
즉 문중에서 값을 나타낼 수 있는 문이라고 생각하면 된다.
그렇다는 얘기는 표현식은 문의 일부이고 표현식을 문이라고 할 수는 있지만 문을 무조건적으로 표현식이라고 말할 수 없다는 것이다.
문이면서도 동시에 표현식인 예시
3+3; (6이라는 값)
x=3; (x는 3이라는 값)
true == 1; (true라는 값)
또한 리터럴도 값으로 취급한다.
표현식이 맞는지 아닌지 헷갈릴때는 변수를 선언하고 거기에 할당을 해보고 에러가 나는지 아닌지 확인해보면 된다!
자 이제 다시 돌아와서