프로토타입
자바스크립트의 모든 객체는 자신의 부모 역할을 하는 객체와 연결되어 있다. 이러한 부모 객체를 바로 프로토타입 객체라고 부른다.
이렇게만 설명하면 절대 안와닿을듯 하니 예시를 통해 설명하도록 하겠다.
예시를 통해 살펴 보자면

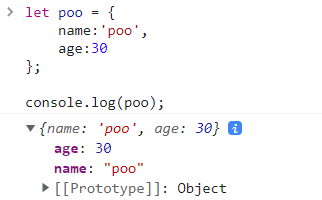
poo라는 객체를 만들고 console.log를 통해 출력을 해보면 결과값 옆에 화살표를 눌러보면 바로 프로토타입 객체를 볼 수 있다.([prototype]:Object가 프로토타입 객체이다.)

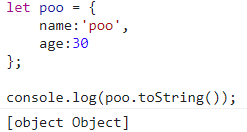
poo객체 안에 toString이라는 메소드가 존재하지 않는데 어떻게 에러가 뜨지 않고 [object Object]가 출력이 됐을까?
바로 프로토타입 객체에 포함된 다양한 메서드를 마치 자신의 프로퍼티인 것처럼 상속받아 사용할 수 있기 때문이다!!!
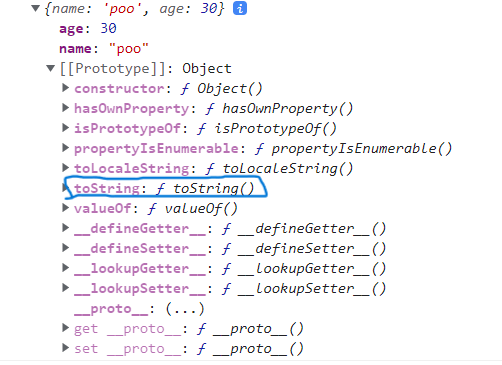
그럼이제 프로토타입 객체안에 toString()메소드가 존재하는지 봐보도록하자

실제로 toString()이라는 메소드가 프로토타입 객체안에 존재한다.
이렇게 모든 객체의 프로토타입은 자바스크립트의 룰에 따라 객체를 생성할 때 결정된다.
