1. Flexbox

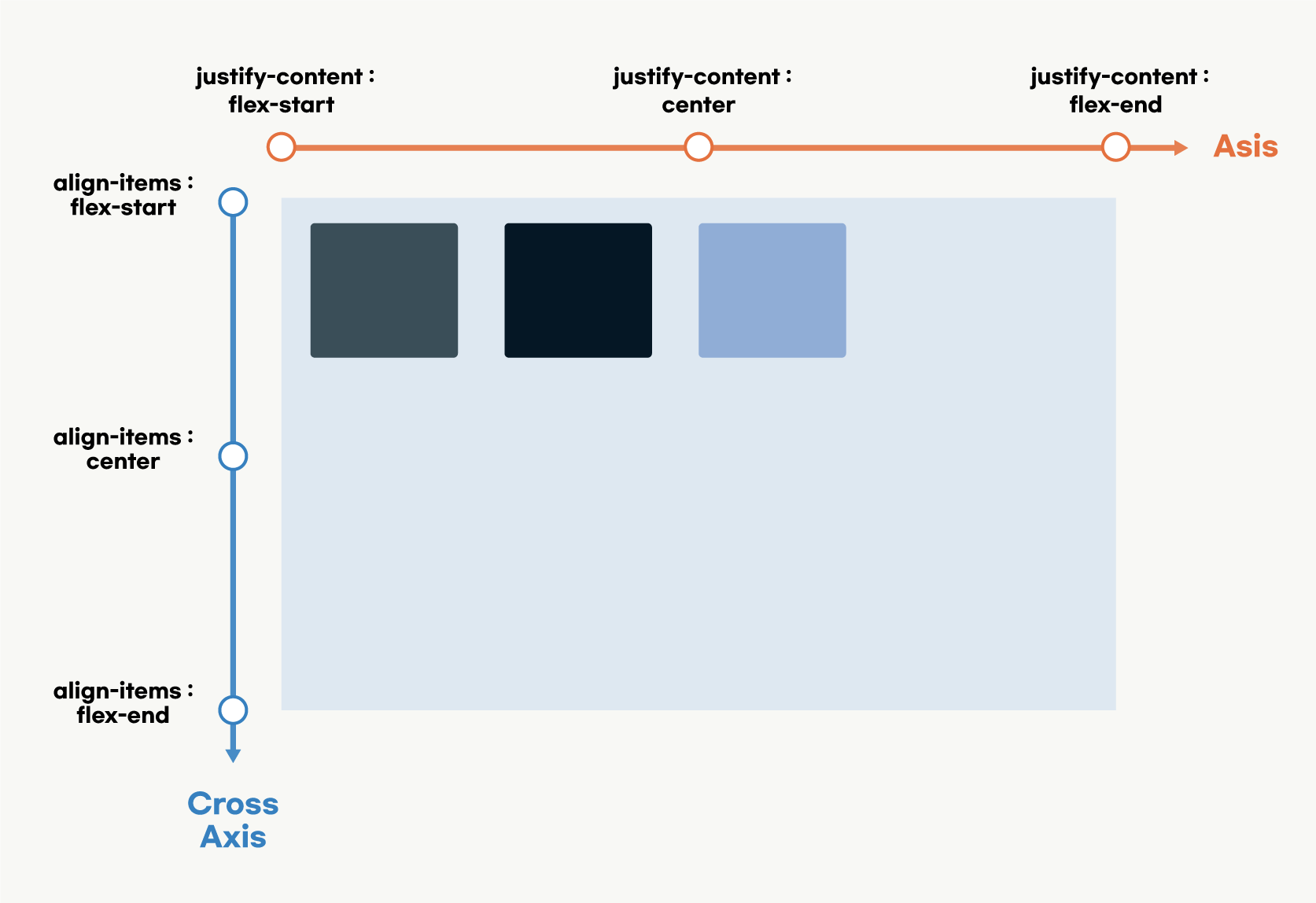
1) justify-content
flex-start: 요소들을 컨테이너의 왼쪽으로 정렬합니다.flex-end: 요소들을 컨테이너의 오른쪽으로 정렬합니다.center: 요소들을 컨테이너의 가운데로 정렬합니다.space-between: 요소들 사이에 동일한 간격을 둡니다.space-around: 요소들 주위에 동일한 간격을 둡니다.
2) align-items
flex-start: 요소들을 컨테이너의 꼭대기로 정렬합니다.flex-end: 요소들을 컨테이너의 바닥으로 정렬합니다.center: 요소들을 컨테이너의 세로선 상의 가운데로 정렬합니다.baseline: 요소들을 컨테이너의 시작 위치에 정렬합니다.stretch: 요소들을 컨테이너에 맞도록 늘립니다.
3) flex-direction
row: 요소들을 텍스트의 방향과 동일하게 정렬합니다.row-reverse: 요소들을 텍스트의 반대 방향으로 정렬합니다.column: 요소들을 위에서 아래로 정렬합니다.column-reverse: 요소들을 아래에서 위로 정렬합니다.
4) flex-wrap
nowrap: 모든 요소들을 한 줄에 정렬합니다.wrap: 요소들을 여러 줄에 걸쳐 정렬합니다.wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬합니다.
5. flex-flow
flex-direction과flex-wrap이 자주 같이 사용되기 때문에,flex-flow가 이를 대신할 수 있습니다.
이 속성은 공백문자를 이용하여 두 속성의 값들을 인자로 받습니다.- 예를 들어, 요소들을 가로선 상의 여러줄에 걸쳐 정렬하기 위해
flex-flow: row wrap을 사용할 수 있습니다.
6. align-content
flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬합니다.flex-end: 여러 줄들을 컨테이너의 바닥에 정렬합니다.center: 여러 줄들을 세로선 상의 가운데에 정렬합니다.space-between: 여러 줄들 사이에 동일한 간격을 둡니다.space-around: 여러 줄들 주위에 동일한 간격을 둡니다.stretch: 여러 줄들을 컨테이너에 맞도록 늘립니다.
2. Grid
1) display: grid
display: grid 로 그리드 컨테이너와 아이템을 설정합니다.
- 그리드 컨테이너 : 그리드의 가장 바깥영역
- 그리드 아이템 : 그리드 컨테이너의 자식 요소들
- 그리드 트랙 : 그리드의 행(row) 또는 열(column)
- 그리드 셀 : 그리드의 한 칸 (개념적인 정의)
- 그리드 라인 : 그리드 셀을 구분하는 선
- 그리드 넘버 : 그리드 라인의 각 번호
- 그리드 갭 : 그리드 셀 사이의 간격
- 그리드 에어리어 : 그리드 셀의 집합
2) Grid row / column
grid-template-columns: 열의 넓이를 설정합니다.grid-template-rows: 행의 높이를 설정합니다.repeat( 적용할 트랙의 갯수, 반복할 수치 ) 함수를 이용하면 그리드 트랙 별 수치 반복을 설정 할 수 있습니다.
