
1주차 미니프로젝트 완성
항해99 3기에 도전하며, 첫번째 과정인 미니프로젝트를 팀원들과 함께 완성했다.
- 프로젝트명 : FindingBook
- 웹페이지 설명 : 항해 99 3기에 도전하는 초보 개발자 4명이 합심하여 만든
1주차 풀스택 미니 프로젝트 FindingBook 평소에 읽고 싶었던 책의 정보를
검색하고, 리뷰도 작성하고, 그리고 자신의 페이지(북마크)에 저장할 수 있다. - 프로젝트 영상 : https://youtu.be/UlbmfqZI6Io
구현한 기능
- 메인 페이지
- 책 검색: 카카오 오픈 API를 이용하여 책 검색 기능 구현
- 상세 페이지 이동: table 에서 책 제목 클릭 시 상세페이지 이동 기능 구현

- 상세 페이지
- 상세 내용: 메인 페이지에서 검색한 책 제목 클릭 시 상세 내용 노출
- 북마크: 하트 아이콘 클릭 시 DB로 저장하여 '마이 페이지'에서 볼 수 있도록 북마크 기능 구현
- 리뷰 작성: 책에 대한 리뷰를 작성하여 다른 사람들과 공유할 수 있는 기능 구현

- 마이페이지
- 책장 기능: 상세 페이지에서 북마크한 책을 나만의 책장으로 볼 수 있도록 기능 구현

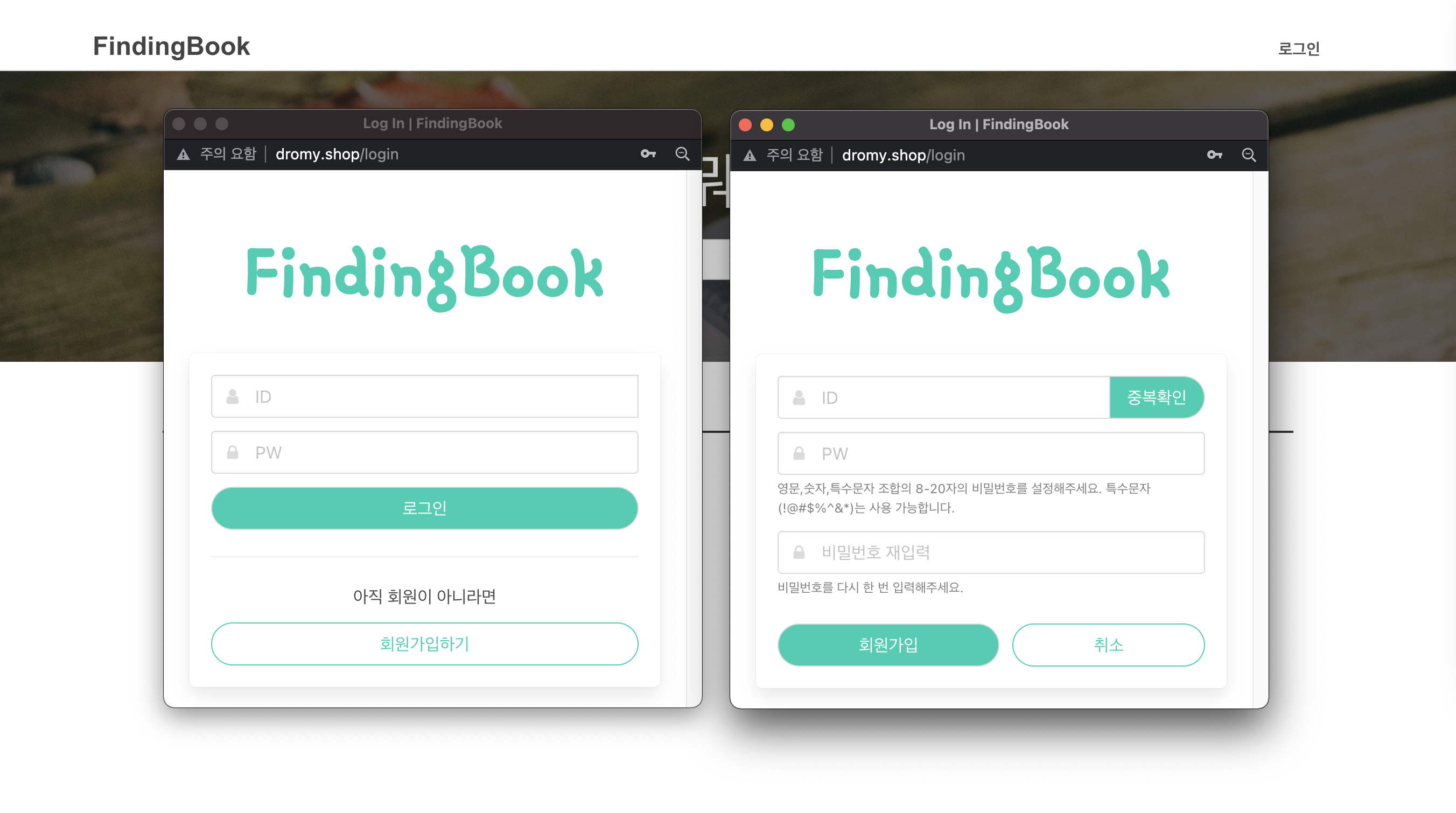
- 로그인 / 회원가입
- 로그인, 회원가입: JWT를 이용하여 팝업창으로 노출되어 회원가입과 로그인을 하는 기능 구현

배운점
새롭게 만난 팀원들과 회의를 통해 주제를 정하고 와이어 프레임 작성 및 역할 분담.
그 중 메인 페이지를 만들고, 전체 웹페이지의 디자인을 변경하는 것을 전담하였다.
CSS는 기존에 공부한 내용이 있어 전체적인 디자인을 변경하는 것은 어렵지 않게 진행하였다.
다만, 책을 검색하는 기능은 아직 구현해 본적이 없어 교안을 찾아보며 오픈 API를 이용해 만들었고,
Table 클릭 시 책에 대한 상세페이지로 연결하여 선택한 책을 노출시키는 기능까지 배워볼 수 있었다.
아쉬운 점
본래 약국에 대한 정보를 찾아주는 프로젝트를 기획하였는데, 공공기관 오픈 API의 버전 문제로 구현이 어려워 프로젝트를 변경하였다.
다음 프로젝트에서는 공공기관 뿐만 아니라 버전 문제로 사용이 어려운 오픈 API를 통해 필요한 기능을 구현해 보고 싶다.
그리고 아직 Javascript에 대한 문법이 부족하다는 것을 느껴 주말에 관련 서적도 구매하고, 구글링으로 정보를 찾아보며 공부할 예정이다.
다음 주 목표
- Javascript 문법 공부
- 리액트 강의 오픈 전 사전 공부
