😃 웹 페이지가 만들어 지는 과정
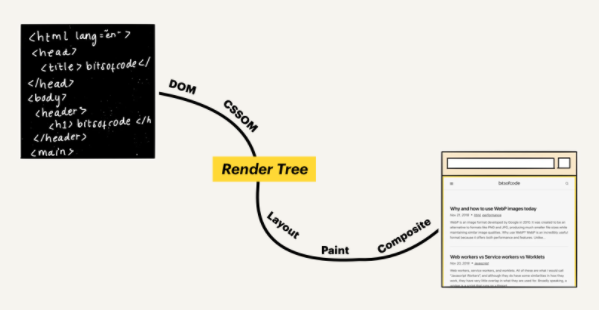
웹 브라우저가 HTML, CSS, Javascipt를 화면에 픽셀로 변화하는 일련의 단계를
Critical Rendering Path 라고 한다.

Critical Rendering Path 를 대략 두 단계로 나눈다면, 다음과 같다.
1. 브라우저는 읽어들인 파일을 파싱하여 어떠한 내용을 페이지에 렌더링 할지 결정하여 Render Tree를 생성한다.
2. Render Tree를 바탕으로 실제로 렌더링을 진행한다.
이때 브라우저가 만든 Render Tree 는 DOM 과 CSSOM 이라는 모델을 통해서 생성된다. 아래 내용을 통해 자세하게 확인할 수 있다.
😆 브라우저 동작과정(렌더링 과정)
1. DOM(Document Object Model) 생성
DOM은 웹 브라우저와 Javascript가 HTML을 이해하기 쉽도록 트리 구조로 파싱하여 만든 객체 이다.
다시 말해서 텍스트인 HTML을 DOM이라는 트리구조의 객체로 변환 시켜서 이를 읽는 브라우저와 Javascript가 이해할 수 있는 구조로 HTML parser가 DOM으로 바꿔 준다.
2. CSSOM 생성
CSSOM은 DOM에 CSS가 적용된 객체 모델 이다.
다시 말해서 DOM에 CSS를 입힌 것을 말한다.
3. Render Tree 생성
DOM트리와 CSSOM트리를 합쳐 Render Tree를 생성한다. CSS 속성에 따라서 화면에 보여지지 않는 element는 제외되기도 한다.
ex) display:none; (cf. visibility:hidden; 은 보이지는 않지만 공간은 차지하므로 render tree에 포함)
4. Layout [Reflow]
각 노드의 스크린상 좌표 등을 계산하여 정확히 어디에 위치하는지 결정한다.
레이아웃 과정 즉, 리플로우는 최초 한 번만 실행되고 끝나는 것이 아니라 width, height, left, top, offsetHeight, offsetWidth, scrollTop 등 수치를 계산해 새로운 위치에 나타나게 하는 동작이 일어날 때마다 반복해서 실행된다.
5. Painting [Rendering]
레이아웃 과정에서 렌더링 엔진이 각 요소들이 어떻게 생겼고 이를 어떻게 보여 주지 알게 되면 마지막으로 화면에 실제 픽셀로 그려지도록 변환하는 과정을 거치는데 이것이 페인트 과정이다.(픽셀단위로 요소들에 색을 입히는 과정이다. 스타일이 복잡할수록 소요시간 증가한다.)
🧐 JQuery와 웹 개발
웹을 개발한다는 것은 HTML, CSS로 작업하는 것 뿐 만 아니라, Javascript를 통해서 동적으로 동작할 수 있는 웹을 개발하는 것이다. 웹을 동적으로 제어 한다는 말은 DOM을 제어한다는 말과 유사하다.
JQuery의 등장

동적으로 DOM을 제어하는 측면에 있어서 Vanilla Javascript 보다 직관적으로 이해하기 쉽고, 적은양의 코드로 개발할 수 있는 라이브러리인 JQuery 가 등장했다.
'p' 태그로 감싸진 컨텐츠의 색깔을 blue로 바꾸고 싶을 때
const h1 = document.querySelectorAll('p');
p.forEach((index)=>index.style.color = 'red');querySelectorAll로 p태그를 가진 요소를 배열로 반환하고, forEach() 메서드를 통해 하나씩 요소에 접근하여 색깔을 바꾼다.
이 과정을 JQuery로 아래와 같이 나타낼 수 있다.
$('h1').css('color', 'red');$ 를 통해 'p' 태그를 선택하고, 그 프로퍼티 중 css 에 접근하여 색깔을 바꾼다.
그러나 JQuery나 Vanilla Javascript는 DOM을 직접적으로 조작한다는 문제가 있었다. 이러한 한계를 Virtual DOM이 어느정도 해결을 했다.
😄 Virtual DOM의 등장
1. JQuery의 문제
프로젝트 규모가 작으면 괜찮다. 그러나 대규모 웹 어플리케이션 개발시에는 사용자의 인터렉션이 많은 웹, 앱 특성상 성능이 가장 중요하게 되었다. 그러면서 아래와 같이 JQuery 에 대한 문제와 이슈가 생기기 시작했다.
-
라이브러리 사이즈가 크다.
JQuery는 Vanilla Javascript에 비해로드해야하는 패키지가 많아간단한 코드를 작성하더라도 성능이 떨어진다. -
DOM을 직접 조작한다.
대규모 웹에선 사용자의 인터렉션이 많아 직접적인 DOM 조작이 잦은데, JQuery를 사용하면 화면에서 많은 연산을 발생시키기 때문에브라우저 성능이 낮아지는 문제가 있다. -
유지보수가 쉽지 않다.
JQuery로 작성된 코드는 기능별로 파일을 분리해도유지보수가 쉽지 않다. 모듈화나 컴포넌트와는 거리가 멀다.
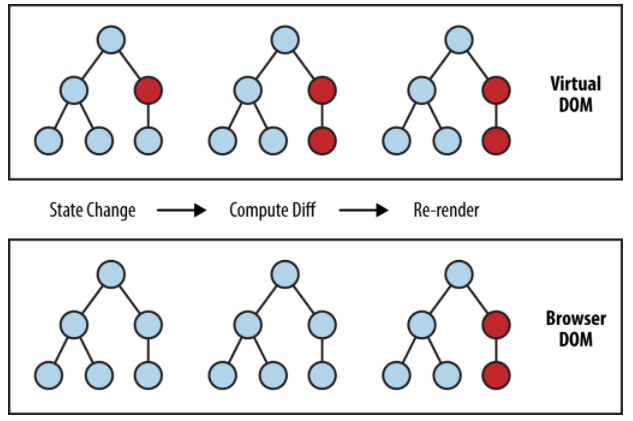
2. Virtual DOM
DOM을 직접조작하는 것은 규모가 있는 웹, 앱의 경우 코드의 복잡도가 매우 높아지게 된다. 또한 상태가 변할 때마다 매번 재 계산돼서 그려주기 때문에 브라우저 성능 문제도 생기게 된다. 이러한 문제 때문에 Virtual DOM이 나오게 되었다.
사용자가 Virtual DOM을 조작하는건 React와 같은 라이브러리가 비교적 쉽게 해줄 수 있다. 그리고 Virtual DOM이 실제 Real DOM을 직접 변경해 주는 것이다. 그 조작하는 과정(Diffing 알고리즘, 휴리스틱 알고리즘)은 React가 알아서 해주게 된다.
⭐️ React의 등장
Virtual DOM을 사용하는 React 라이브러리가 나오게 되었다. React가 웹을 렌더링 하는 과정부터 Virtual DOM이 어떻게 동작하는지 설명할 것이다.
1. React가 웹을 렌더링하는 과정

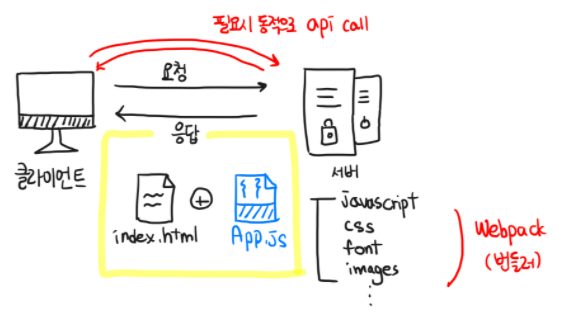
- 먼저 https://www.naver.com 에 접속한다.
- 이 주소는 Domain 주소에 해당하므로 위의 DNS 서버로 가서 실제 주소에 요청을 보낸다.(서버에 요청을 보낸다.)
- 서버가 클라이언트에게 응답으로 index.html과 App.js 를 보내게 된다. (이때 React는 SPA 즉 Single Page Application이므로 index.html은 단 하나만 존재한다.)
- 서버로 부터 받아온 파일들로 Render Tree를 구성하고, 이를 바탕으로 실제 화면에 렌더링 한다.
알아야 할 내용
-
Domain 주소 : 기억하기 어려운 IP주소 대신
www.naver.com과 같이 도메인 이름을 붙인 주소를 말한다. www.naver.com로 접속하면 DNS서버에서 자동으로 도메인에 해당하는 IP주소로 요청을 보낸다. -
SPA :
Single Page Application의 줄임말이다. index.js에서 App.js라는 스크립트 파일 하나만 가지고 로드한다. 하나만 로드하여 모든 동작이 되는 이유는 Webpack(번들러)가 해결한다. -
webpack(번들러) : 웹 어플리케이션을 동작시키기 위해 자원을 하나로 묶고 조합해서
하나의 정적인 결과물을 만드는 도구이다. 하나로 묶게되면 서버에 여러번 요청하는 횟수도 적어지고, 화면 로딩성능도 높일 수 있어서 성능적으로 유리하다. -
CSR : 위와 같은 렌더링 과정은 서버에서 딱 한번 파일을 받아온 후엔 api call 이외의 요청은 모두 클라이언트(브라우저)에서 수행한다. 이를
CSR(Client-Side-Rendering)이라고 하며, 인터렉션 과정에서 서버가 개입되지 않기 때문에 빠르다는 장점이 있다.
2. React에서 Virtual DOM
React는 다음과 같은 경우에 리렌더링이 일어난다.
1. Props가 변경되었을 때
2. State가 변경되었을 때
3. 부모 컴포넌트가 렌더링되었을 때
4. forceUpdate() 가 수행될 때
React는 상태가 변할 때 리렌더링 이라는 과정을 통해 화면의 깜빡임 없이 빠른 속도로 DOM을 새로 그리는데(값을 변경하는데) 이유는 Virtual DOM 에 있다.

만약 상태나 속성값이 변하게 된 경우, React는 Virtual DOM을 그리게 된다. 그린 Virtual DOM과 Real DOM을 비교하여 변경된 사항만 1번 반영하고, 수정한 이후 새로운 화면을 렌더링 하게 된다.
