프론트엔드 개발자가 되기위해 알아야할 기초지식
1.프론트엔드 성능최적화

프론트엔드 성능 최적화에 관해 알아보자.
2021년 4월 11일
2.Babel과 프론트엔드 빌드시스템

프론트엔드 빌드시스템에 대해 알아보자. (feat. Babel)
2021년 4월 13일
3.웹팩(Webpack) 번들러

웹팩에 대한 기초 내용 정리
2021년 4월 18일
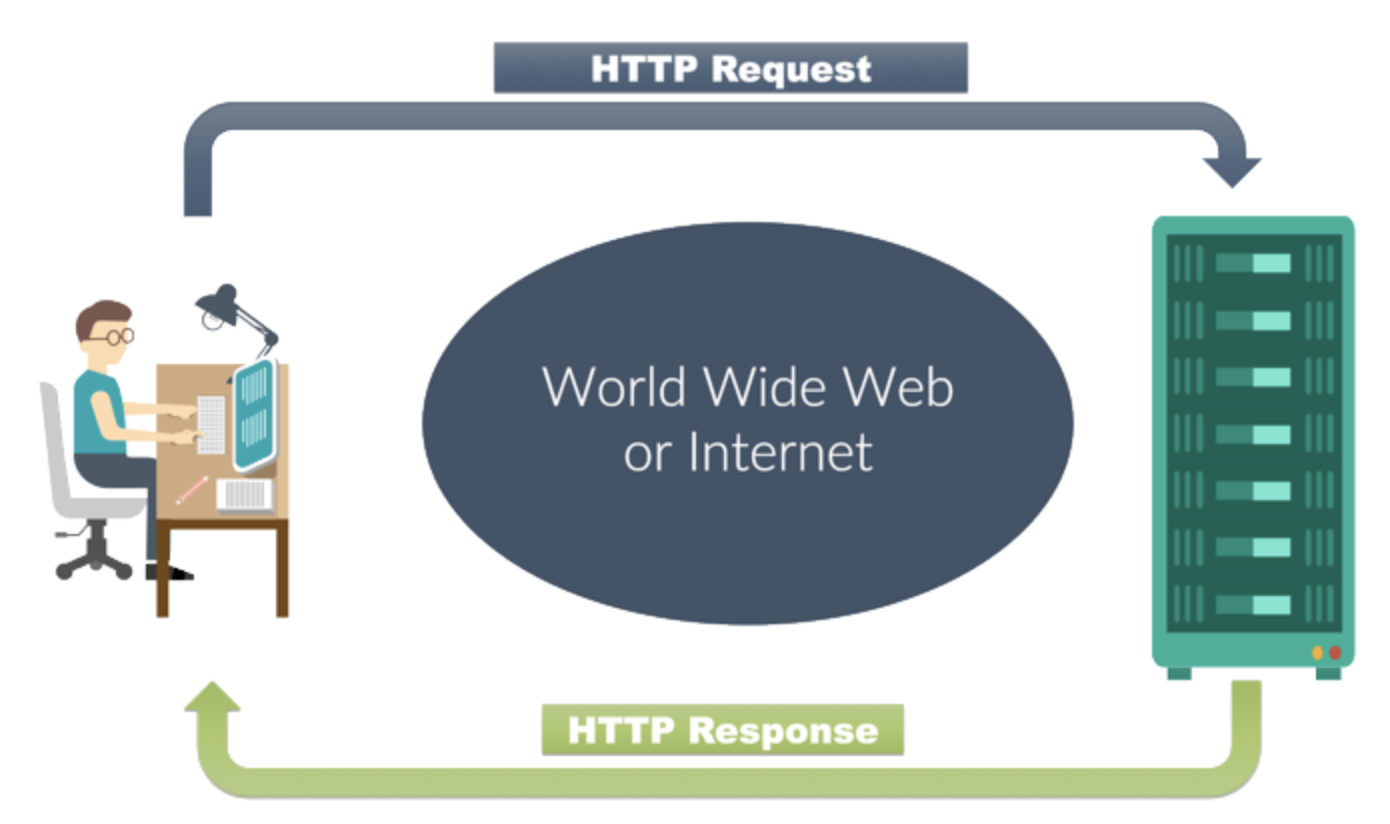
4.MPA와 SPA(추가 : CSR, SSR)

웹은 어떻게 동작하는지 알아보자!! (CSR, SSR)
2021년 4월 20일
5.자바스크립트 이벤트 루프

자바스크립트와 이벤트루프에 대해.
2021년 5월 12일
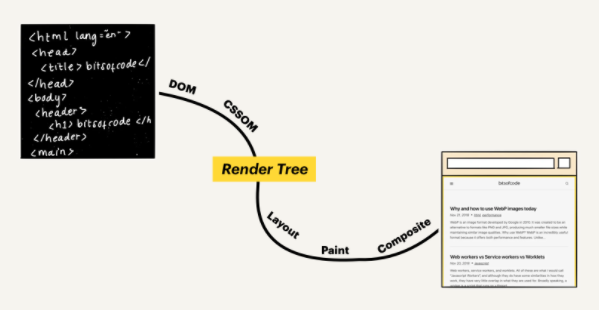
6.브라우저의 동작과정부터 React까지

😆 브라우저 동작과정과 React까지 설명입니다.
2021년 6월 21일
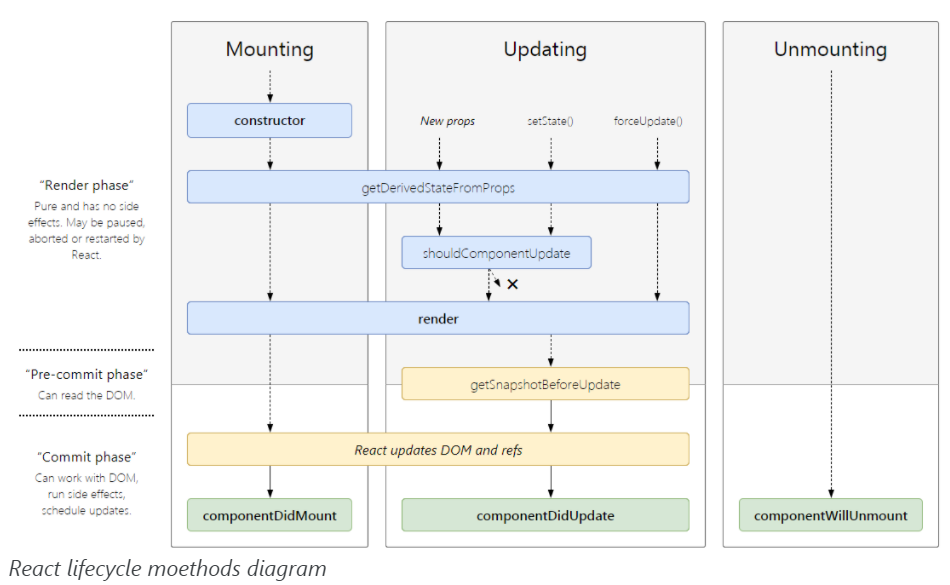
7.LifeCycle과 useEffect

React의 LifeCycle과 useEffect에 대해 정리 하였습니다.
2021년 6월 22일
8.프론트엔드 성능최적화 (2)

프론트엔드 성능최적화 2탄! 🧐
2021년 6월 28일
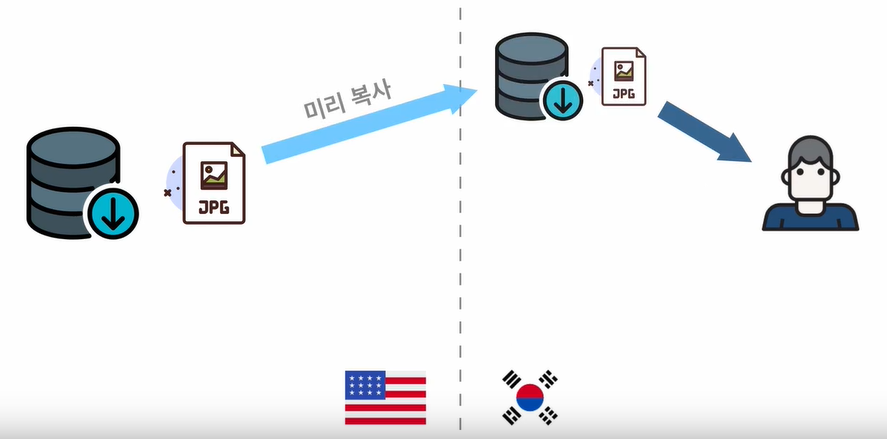
9.HTTP, HTTPS

HTTP, HTTPS에 대해서 알아보았습니다.
2021년 8월 8일
10.차세대 번들러 비교분석(webpack, rollup, vite)

Webpack, Rollup, Vite 번들러에 대해 비교 분석한 글 입니다.
2023년 6월 28일
11.단위, 통합, E2E Test

단위, 통합테스트 및 E2E테스트 관련한 비교 정리글 입니다.
2024년 4월 11일
12.npm, yarn, yarn berry 비교

노드 패키지매니저 npm, yarn, yarn berry를 비교 정리한 글 입니다.
2024년 5월 29일