
프론트엔드 빌드시스템 (추후 추가 정리)
1. Babel 과 폴리필
Babel is a Javascript Compiler.
바벨은 자바스크립트 컴파일러 입니다. 자바스크립트는 프로그래밍 언어의 소스코드를 바로 실행하는 인터프리터 (interpreter)언어인데 왜 컴파일러가 필요할까??
정확히는 babel은 javascript로 결과물을 만들어주는 컴파일러 이다.(소스 대 소스 컴파일러 라고도 불린다.)
배경!!

크로스 브라우징 문제
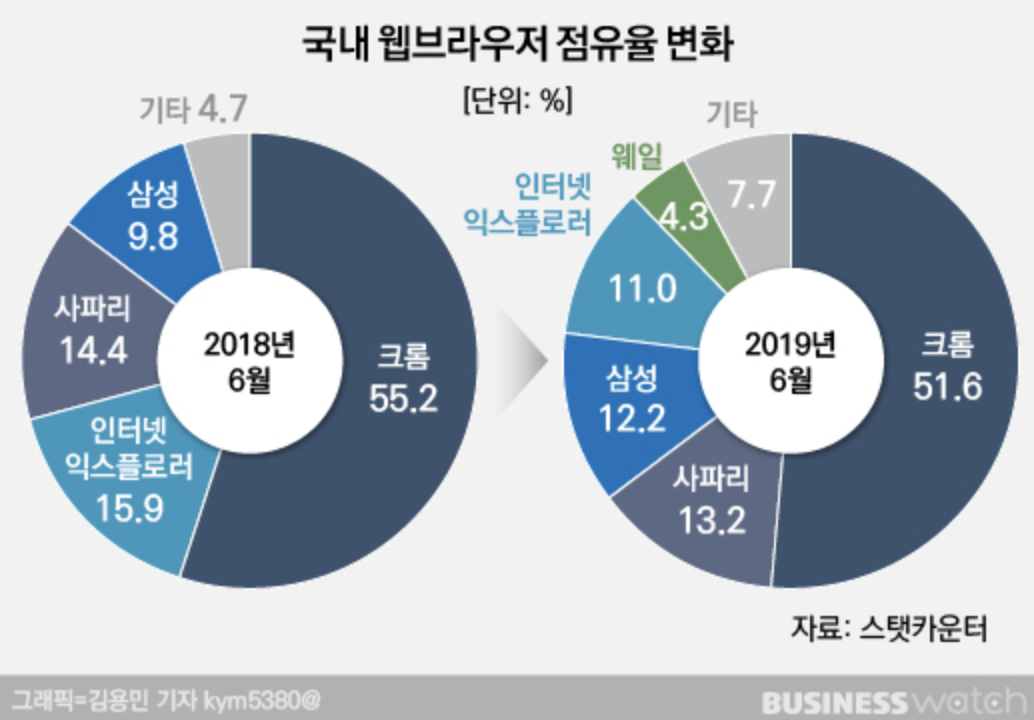
브라우저마다 사용하는 언어가 다르다. 최근에 스펙과 브라우저가 개선되고 있다고 해도 여전히 인터넷 익스플로어는 promise를 이해하지 못한다.
이런 크로스브라우징 문제를 해결해 줄 수 있는것이 BABEL이다. es6 로 작성한 코드를 모든 브라우저에서 동작하도록 호환성을 지켜준다. 또한 typescirpt, react의 jsx 도 브라우저에서 동작하도록 만들어준다. (이렇게 변환하는 것을 트랜스파일 한다고 표현한다.)
ES6 기본적인 문법
ES6에는 상당히 유용한 문법이 많다. 간단히 몇 가지만 살펴보자
arrow function
dataList.forEach(item => console.log(item.value))classes
클래스, 상속 기능을 사용할 수 있다.
enhanced object literals
object 생성이 편리해졌다.
// 예전 방식
const obj = {
foo: foo,
bar: 42
}
// es6
const obj = {
foo,
bar: 42
}template strings
const msg = `Hello ${name}, current time is ${time}`destructuring
object에서 필요한 부분만 뽑아낼 때 편리하다. 특히 함수에서 매개변수의 일부만 입력으로 받고 싶을때 유용하다.
const {foo} = obj;
function savePerson({name, age, onSuccess, onFail}) {...}
savePerson({name: "berry", onSuccess: () => alert("person saved")})let & const
수정 가능한 변수는 let, 수정 불가능한 변수는 const를 사용한다. let은 var와 유사하지만 block-scope라는 차이점이 있다. var는 function-block-scope이다.
폴리필(polyfill)
폴리필의 정확한 의미는
충전솜이다. 솜이 꺼졌을 떄 충전솜을 메꾸는 역할을 한다. 그럼 무엇을 메꾸는지 보면 브라우저에서 지원하지 않는 코드를 사용가능한 코드 조각이나 플러그인(추가기능)을 의미한다.
바벨(babel)만 사용한다고 해서 javascript es6 이후의 최신 문법들이 모든 웹 브라우저에 적용되는건 아니다. 이미 바벨이 문법을 컴파일해서 javascript로 변환한다고 했는데 왜 polyfill이 필요한 것일까? 이러한 문법 호환작업을 위해 바벨에선 babel-polyfill 을 제공한다.(babel은 문법을 변환해주는 역할만 할 뿐이다.)
babel-polyfill
babel을 사용한다고 해서 최신 함수를 사용할 수 있는건 아니다. babel은 문법을 변환하여 javascript로 변환하는 트랜스파일러 역할만 할 뿐이다.
polyfill은 프로그램이 처음에 시작될 때 현재 브라우저에서 지원하지 않는 함수를 검사해서 각 object의 prototype에 붙여주는 역할을 한다.
앞에서 말한대로 polyfill 은 프로그램이 처음 시작될 때 지원하지 않는 기능을 추가하는 것, 다시말하면 babel은 컴파일시에 실행되고 babel-polyfill은 런타임시에 실행된다.
.babelrc
//최근 브라우저 2가지 버전만 지원하면서 IE의 경우 10버젼 이하는 제외 설정
{
"presets": [
["env", {
"targets": {
"browsers": ["last 2 versions", "not ie <= 10"]
}
}]
]
}2. node.js란
node.js는 JavaScript 엔진(V8 Engine)으로 빌드 된JavaScript 런타임이다.
- JavaScript 엔진(V8 Engine) : 개발자가 작성한 자바스크립트 코드를 해석하고 실행시켜주는 것이 자바스크립트 엔진으로, 가능한 짧은 시간 내에 가장 최적화된 코드를 생성하는 것이 목표, 그 중 V8 은 오픈소스로 구글크롬과 node.js에서 사용
- JavaScript 런타임 : 프로그래밍언어가 구동되는 환경
JavaScript를 크롬(Chrome)같은 브라우저에서만 쓰는 것이 아닌 브라우저 밖. 즉, 내 컴퓨터에서 다양한 용도로 확장하기 위해 만들어진 것이 바로 Node.js이다. Node.js를 이용하면 Python과 같이 내 컴퓨터에서 File System를 이용할 수 있고, 서버를 만들 수도 있고 크롤링도 할 수 있다. JavaScript도 Python과 같은 프로그래밍 언어이기 때문.
Node.js를 이용하여 Express같은 라이브러리를 이용해서 서버를 만들곤하지만, Node.js 자체는 웹 서버가 아님. Node.js는 자바스크립트 런타임(JavaScript Runtime)으로 Node.js는 웹 서버를 만들 수 있는 하나의 방법에 불과함.
프론트엔드 개발에 Node.js가 필요한 이유?
-
최신 스펙으로 개발할 수 있다.
아무리 편리한 스펙이 나오더라도 브라우저의 지원 속도는 항상 뒤쳐짐. 아무리 편리하고 고수준 기술이 나오더라도 웹팩이나 바벨 같은 도구의 도움 없이는 부족함.(타입스크립트, NPM등등). 웹팩이나 바벨같은 도구들이 Node.js 환경 위에서 돌아가기 때문에 최신스펙으로 프론트엔드 개발환경을 만들 수 있음. -
빌드 자동화
보통 배포시파일 압축 -> 코드 난독화 -> 폴리필 추가하는 등 개발의외의 작업을 거친후 배포함. Node.js는 이러한 과정을 자동화 할 수 있게 지원해 준다. -
개발환경 커스터마이징
CRA같은 프레임워크에서 제공하는 도구를 사용하면 쉽게 개발환경을 갖출 수 있지만 실제 프로젝트에선 툴을 그대로 사용할 수 없는 경우도 빈번하다. 이럴 때 쉽게 커스터마이징이 가능하다.
4. ESLint란
Lint를 해석해보면
보풀이라고 한다.
배경
오래된 스웨터의 보푸라기 같은 것을 린트(Lint)라고 부른다. 보푸라기가 많으면 옷이 보기 좋지 않은데.. 코드에서도 이런 보프라기가 있다. 선언한 변수를 사용하지 않거나 들여쓰기를 맞추지 않은 경우..
보푸라기를 제거하는 것처럼 코드의 오류나 버그, 스타일 따위를 점검하는걸 린트(Lint) 혹은 린터(Linter) 라고 부른다.
ESLint
ESLint 는 ECMAScript코드에서 문제점을 검사하고 더 나은 코드로 정정하는 린트 도구중의 하나이다. 검사하는 항목은 아래와 같다.
- 포맷팅
- 코드품질
포맷팅 은 일관된 코드 스타일을 유지하도록 하고 개발자들이 쉽게 읽히는 코드를 만들어 준다.
코드품질 은 어플리케이션의 잠재적인 오류나 버그를 예방하기 위해 사용한다.
5. Prettier란
Prettier는 ESLint에 더하여 코드를 더 예쁘게 만들어 준다. ESLint의 역할 중 포맷팅과 겹치는 부분이 있지만 프리티어는 좀 더 일관적인 스타일로 코드를 다듬는다. 대신 코드품질과 관련된 기능은 하지 않는 것이 ESLint와 다른점이다.
참고자료
https://bravenamme.github.io/2020/02/12/what-is-babel/
https://ljs0705.medium.com/babel-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0-a1d0e6bd021a
https://jeonghwan-kim.github.io/series/2019/12/30/frontend-dev-env-lint.html
https://velog.io/@kwonh/Babel-%ED%8F%B4%EB%A6%AC%ED%95%84polyfill-babelpreset-env
