결말(느낀점)을 먼저말하는 회고
위코드에서 마지막 프로젝트여서 더욱 맘이 쓰이기도 했고 1차 프로젝트에서 협업의 아쉬웠던 점들을 보충하고자 했는데 너무 매끄럽게 협업이 이루어져서 놀라리만큼 수월하게 프로젝트를 진행했다.
또한 처음 프로젝트를 시작할때 새로운 부분(React-Hook, Styled-components)를 적용하여 1차 프로젝트보다 더욱 난이도 있는 사이트를 더 짧은 기간에 클론해야해서 부담이 있었다.
하지만 구글/블로그/공식문서 등 다양한 자료를 활용해 새로운 기능을 생각보다 일찍 적용해 기능 구현을할 수 있었다.
새로운 기술을 빨리 적용해 활용할 수 있다는 자신감을 얻은게 가장 큰 수확인것 같다.
2차 프로젝트 목표
1차프로젝트를 한 이후의 아쉬운점을 보강하고 추가로 배웠던부분을 적용하는것이 가장 큰 목표였다. 목표를 크게나누면 밑과 같다.
1) 깔끔한 코드를 작성할 것 --> 변수명 더욱 직관적으로, 동일기능 하는 함수 하나로 통일해 중복없이 효율적인 코드 작성
2) 새로 배웠던 부분을 적용/익숙해질것 --> React-Hook, Styled-components
3) 소셜로그인 : 소셜로그인 구현하며 전체 흐름 파악, 코드로 구현 후 숙지할것
4) 클론코딩 그이상 : 클론 코딩이지만 순수 우리힘으로 코딩하고자 했다. 실제로도 그랬고, IKEA 에서 놓쳤던 발전시킬 부분도 찾아서 적용하기
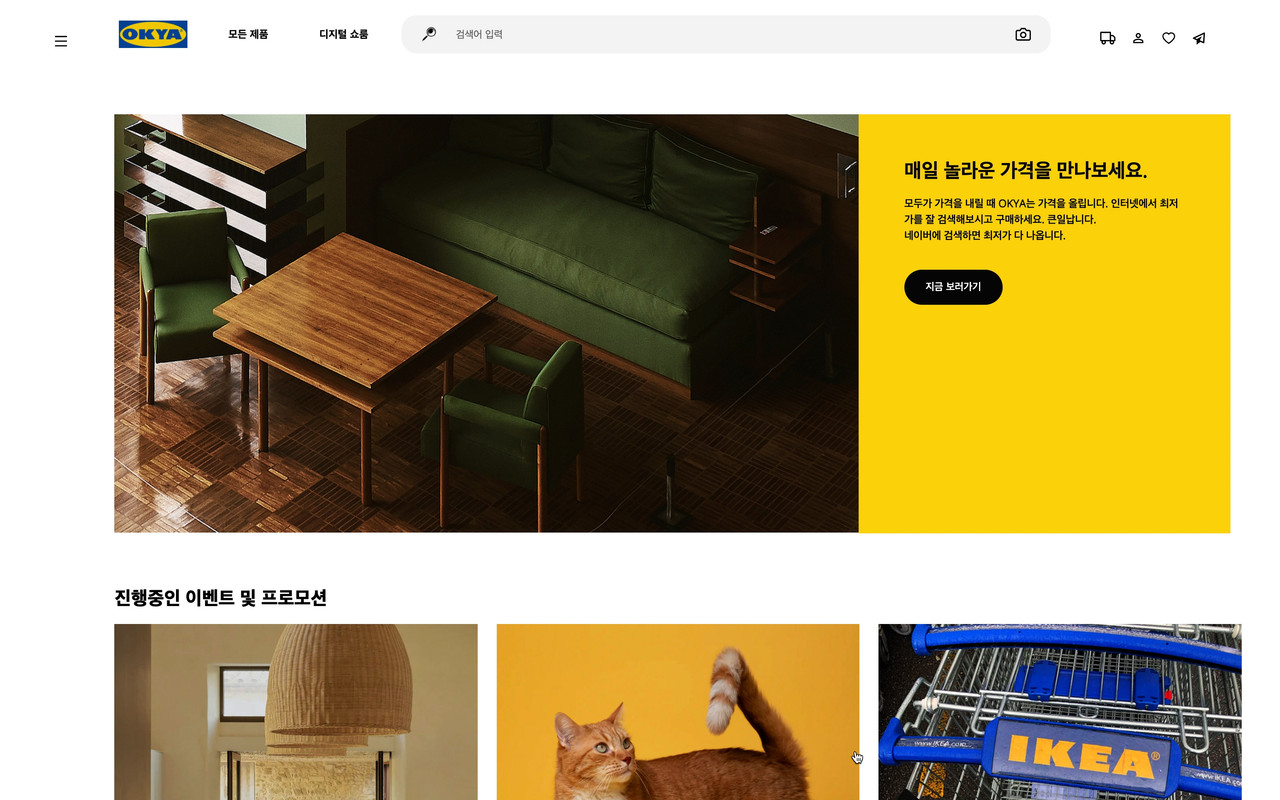
OKYA 프로젝트 Front-end 소개

IKEA 클론 코딩 프로젝트, IKEA의 기본적인 기능들을 우리 힘으로 구현해 보았다.
- 가구 판매 사이트 이케아 클론 프로젝트
💁🏻♂️ 💁🏻♀️ 팀원
📅 프로젝트 기간
2021.07.26 ~ 2021.08.10 (16일)
🔑 Skills
FrontEnd








🛠 Tool




구현 기능 상세
1. 공통 구현 사항 - 본인 구현
- 네비게이션바 / 사이드 메뉴
- 메뉴 아이콘 클릭시 이중모달창 구현 (모든제품 -> 제품 카테고리리스트)
- 카메라 아이콘 클릭시 이미지 검색 구현(이미지 첨부 기능까지만 구현 // 첨부 후 이미지검색 AI 구현X ) - Footer
2. 메인 페이지
- container로 사용할 Grid 레이아웃 환경구축
- Masonry 레이아웃(i.e. pinterest) 적용
- mockdata에서 이미지마다 가지고 있는 카테고리 Id를 이용하여 해당 버튼 클릭 시 filtering
- 더보기 버튼 사용시 지정 limit 단위로 데이터 받아오기
3. 상품 리스트 페이지
- 상품 분류 카드, 카테고리 바, 상품 카드 목록에 Grid 레이아웃 적용
- 리스트 페이지 상단의 상품 분류 카드를 mockdata로 부터 가져와 map 함수를 사용하여 상품 정보 카드 나열
- 상품 카드 정보를 mockdata로 부터 가져와 map 함수를 사용하여 상품 카드 나열
- 상품 카드 내, 상품 이미지 hover 시, 이미지 변경 및 장바구니 버튼 생성
- 상품 장바구니 버튼 클릭 시, ‘장바구니에 담김’을 알리는 ‘alert’ 메소드 구현
- 상품 장바구니에 담길 상품 정보를 담는 token 저장
- product 정보를 장바구니 버튼 클릭 시, 장바구니 페이지에 넘겨 주기 위해 fetch 내 백엔드API를 받아옴
4. 장바구니
- 장바구니 Read API와 연동
- 유저의 토큰을 확인해서, 그 유저가 사용하는 장바구니를 출력
- 토큰이 존재하지 않을 때, 그리고 장바구니가 비었을 때 ‘장바구니가 비었습니다’ 메세지 출력
- 토큰 만료 시, 로그인 요청 dialog 출력 및 로그인 페이지로 리다이렉트
5. 로그인/회원가입 - 본인 구현
- 로그인
카카오 소셜 로그인 구현(백엔드 통신 후 존재하는 유저 -> 로그인, 신규유저 -> 회원가입) - 회원가입 기능 및 회원가입 성공 시 로그인 페이지로 이동
- Hook 활용하여 ID,PW 밸리데이션 및 애니메이션 구현
기억하고 싶은 코드(카카오 소셜 로그인)
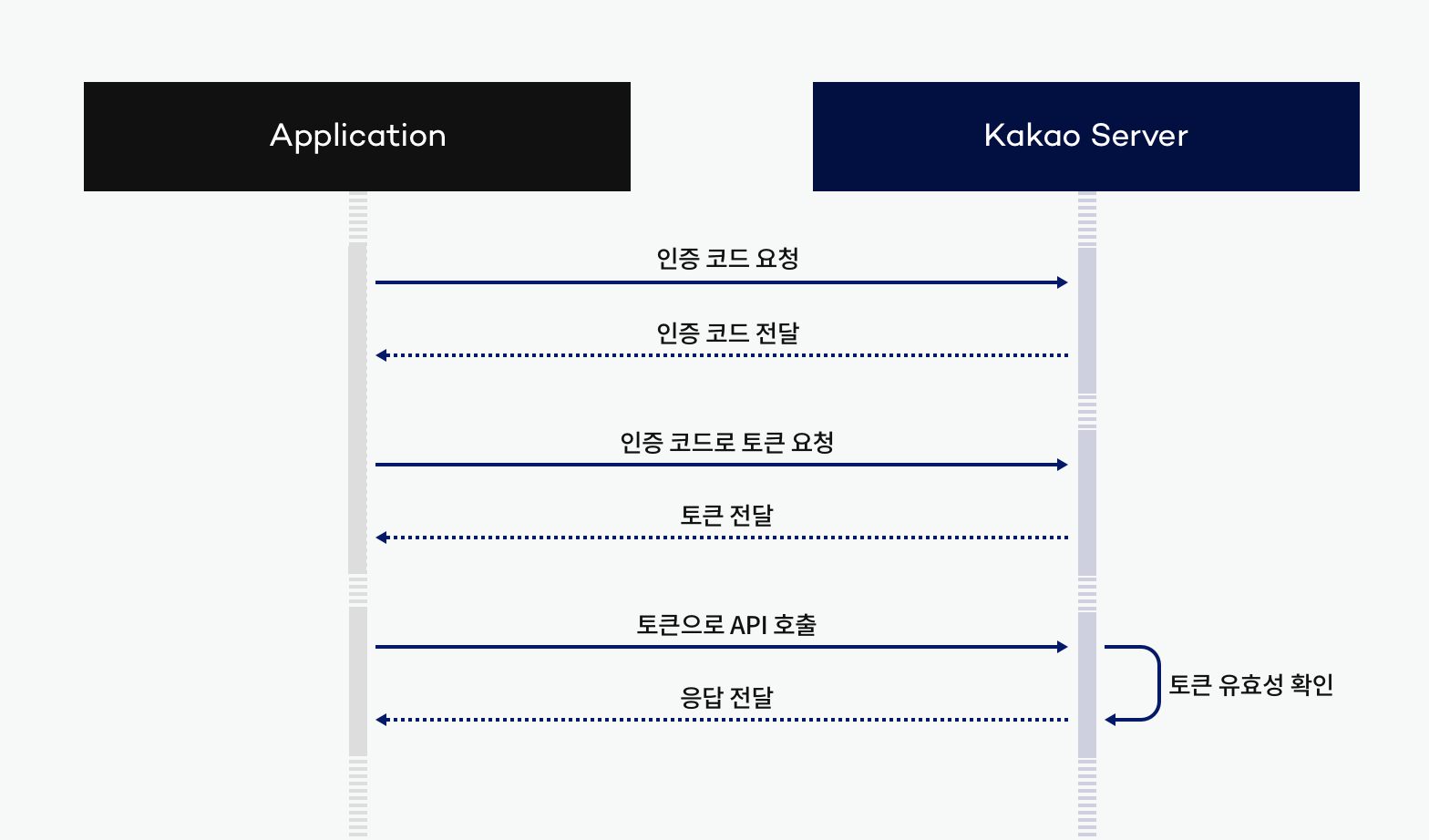
- FrontEnd - 로컬 API - 외부 API 삼자간의 Flow를 이해하고자 했고 로그인/회원가입 기능인 만큼 Token을 어떻게 불러오고 보내는지 이해하고자 했다.
(하기 이미지 참고) - KaKao Developer 공식 문서를 이용하여 전체 Flow를 코드로 구현하며 공식문서를 활용하는 법을 터득했다.

function KakaoButton(props) {
const loginWithKakao = () => {
window.Kakao.Auth.login({
scope: 'account_email', //백엔드에 전달할 정보//
success: authObj => {
// 로그인 성공시 토큰 발급 받음, 그 토큰을 백엔드 서버로 넘긴다//
axios(KAKAO_LOGIN_API, {
method: 'post',
//카카오에서 받은 토큰 --> 백엔드 전달//
headers: {
'Content-Type': 'application/json',
Authorization: authObj.access_token,
//받아오는 response객체의 access_token을 통해 유저 정보를 authorize한다.
},
}).then(res => {
localStorage.setItem('token', res.data.token);
//백엔드에서 요구하는 key 값(token)으로 저장해서 localStorage에 저장한다.//
alert('로그인 되었습니다.');
props.history.push('/');
});
},
fail: error => {
alert(JSON.stringify(error));
},
});
};
const kakaoLogout = () => {
if (window.Kakao.Auth.getAccessToken()) {
window.Kakao.API.request({
url: '/v1/user/unlink',
//로그아웃 시키는 API//
success: function (response) {
console.log(response);
},
fail: function (error) {
console.log(error);
},
});
alert('로그아웃이 완료되었습니다.');
window.Kakao.Auth.setAccessToken(undefined);
//로그아웃 이후 토큰 삭제//
}
};

