
정의
Object(객체)Oriented(지향)Programming 이름 그대로 객체지향 프로그래밍이다.
객체를 지향하는 프로그래밍?? 단어뜻만으로는 크게 와닿지 않아 좀 더 Depp dive 해보려 한다.
OOP의 유래
어떤것이 어떻게 생겨난 배경을 알게되면 더욱 깊게 파악할 수있다고 생각해 유래를 알아보았다.

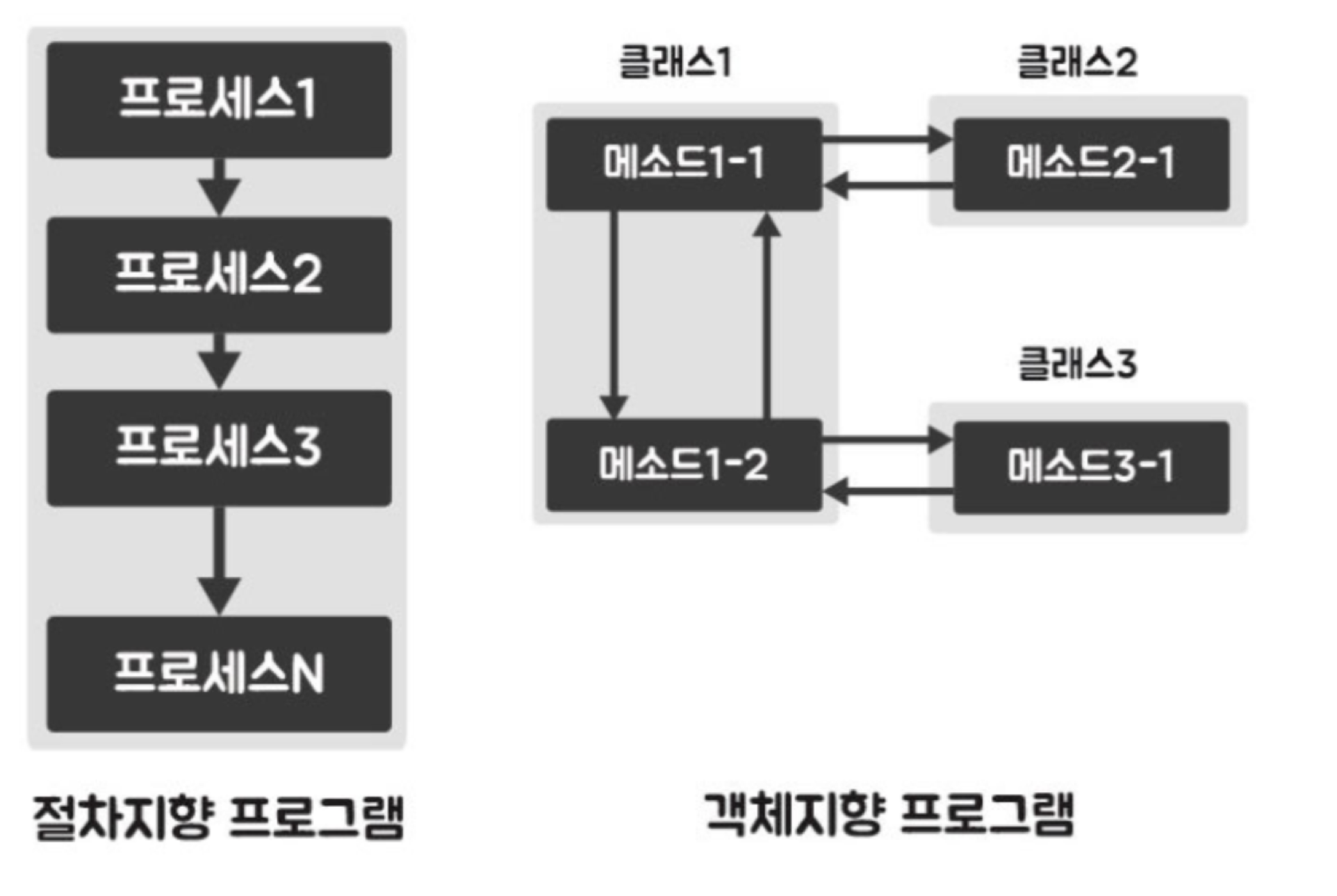
이전세대의 프로그래밍은 절차지향 프로그래밍이었다.이후 객체지향 프로그래밍으로 발전되었는데 어떤 연유로 변하게 되었는지 두 프로그래밍의 특징을 보자
절차지향
- 모든 요소가 순차적 연결
- 유지보수/ 디버깅 힘듦(일부 오류 시 전체 수정 필요)
- 서로 분리, 순서 변경 불가(융통성 부족)
- 시스템 복잡해지면서 단점 부각
객체지향
- 다수의 객체가 상호작용하는 구조
- 다수의 객체는 독립된 구조이므로 유지/보수 용이
절차지향 프로그래밍은 말그대로 모든 절차가 순서대로 되어있다. 한 절차가 삐끗해도 나머지 절차를 손대야할만큼 유지보수가 안좋았고, 점점 복잡해지는 프로그래밍 시대에는 걸맞지않는 프로그래밍 방법이 되었다.
그에반해 객체지향 프로그래밍은 다수의 객체로 프로그래밍을 독립적으로 나누어 상호작용시킨 구조이다. 각각의 객체가 독립적인 구조이기 때문에 유지보수에 편하다.
절차지향 프로그래밍은 자동차 조립 라인과 같이 한부분에서 에러가 나도 전체를 다시손봐야하는 반면 객체지향프로그래밍은 조립로봇과 같이 팔/다리/머리를 각각 따로 관리하여 한부분에 손상이 있을시 그 부분만 떼어내어 보수후 다시 붙일 수 있는 조립로봇과 비슷하다는 생각이 들었다.
OOP의 장/단점
그래서 이거 쓰면 뭐가좋은데? 장단점은 알고 써야할것같다. 장점은 극대화하고, 단점은 최소화 하기위해서!
장점
-
코드 재사용성이 좋다 -> 남이 만든 클래스를 가져와 이용할 수 있고, 상속의 특성을 통해 확장하여 사용할 수도 있다
-
유지보수가 쉽다 -> 수정을 해야하는 부분이 클래스 내부의 멤버 변수이거나 메서드로 있기 때문에 해당 부분만 수정을 하면 된다
-
대형프로젝트에 적합 -> 클래스 단위로 모듈화시켜서 개발이 가능해 업무 분담이 쉽다.
단점
- 객체가 많아질수록 필요한 메모리량이 커진다
- 설계를 할 때 많은 시간을 필요로 한다
좋은점이 훨씬 많네?
기본용어 ( Class, Instance, Interface)
Class
우리가 입버릇처럼 상위 클래스, 하위 클래스라고 하듯 Class의 뜻은 "집단, 계급"이다.
원룸를 예로들자면 원룸의 상위 계급은 "건물"가 될것이고 더욱 상위계급은 "부동산"이 된다.
부동산은 상위클래스(Superclass)가 되고 건물은 하위클래스(SubClass)가 된다.
프로그래밍에서 클래스는 공통적인 특성을 가진 집단을 만들어 "틀"처럼 사용하여 인스턴스를 만들어내는데 사용한다.
Class 의 특징
앞서 클래스는 "집단"이라고 했다. 집단에서 반복적으로 사용되는 특징,행동을 변수,메소드로 표현할 수 있다.
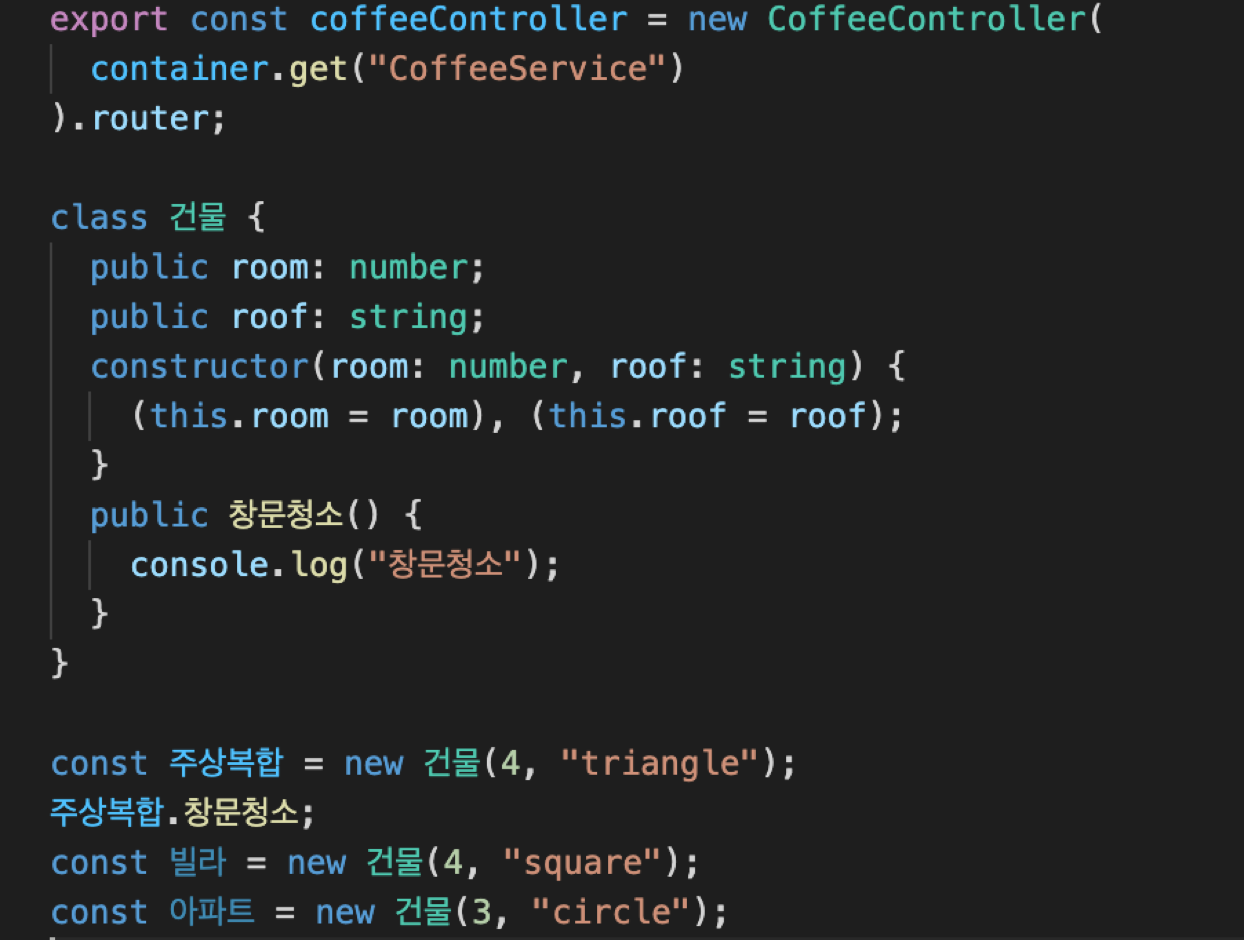
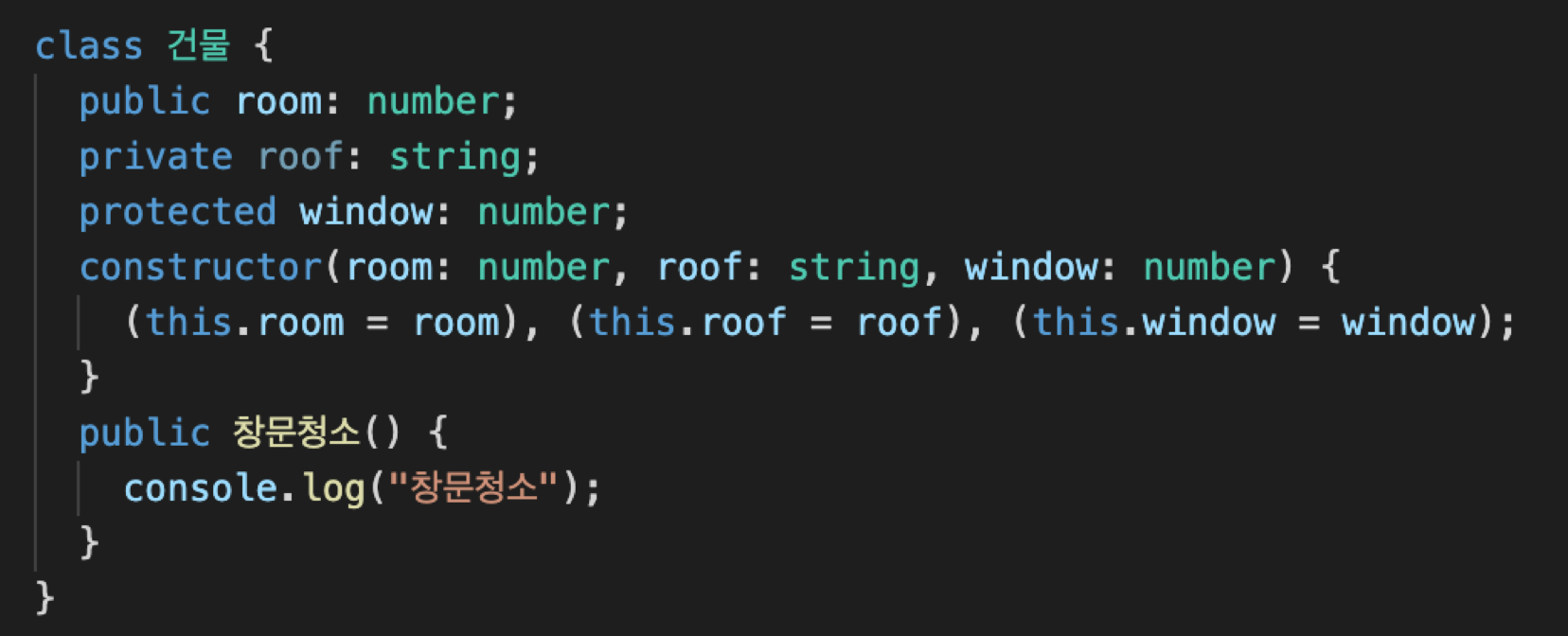
건물이라는 클래스를 생성하여 건물이 공통적으로 가지는 특성인 방/지붕등을 변수로 가지고 창문청소를 Method로 가져 건물이라는 클래스(틀)을 만들었다.

Instance
앞서 건물 클래스를 예로 들었는데, 건물에도 종류가 다양하다.
방이 1개인 원룸, 방이 2개인 투룸, 아파트, 빌라 등등 다양한 특성을 가진 건물이라는 집단(클래스)내에 있다.

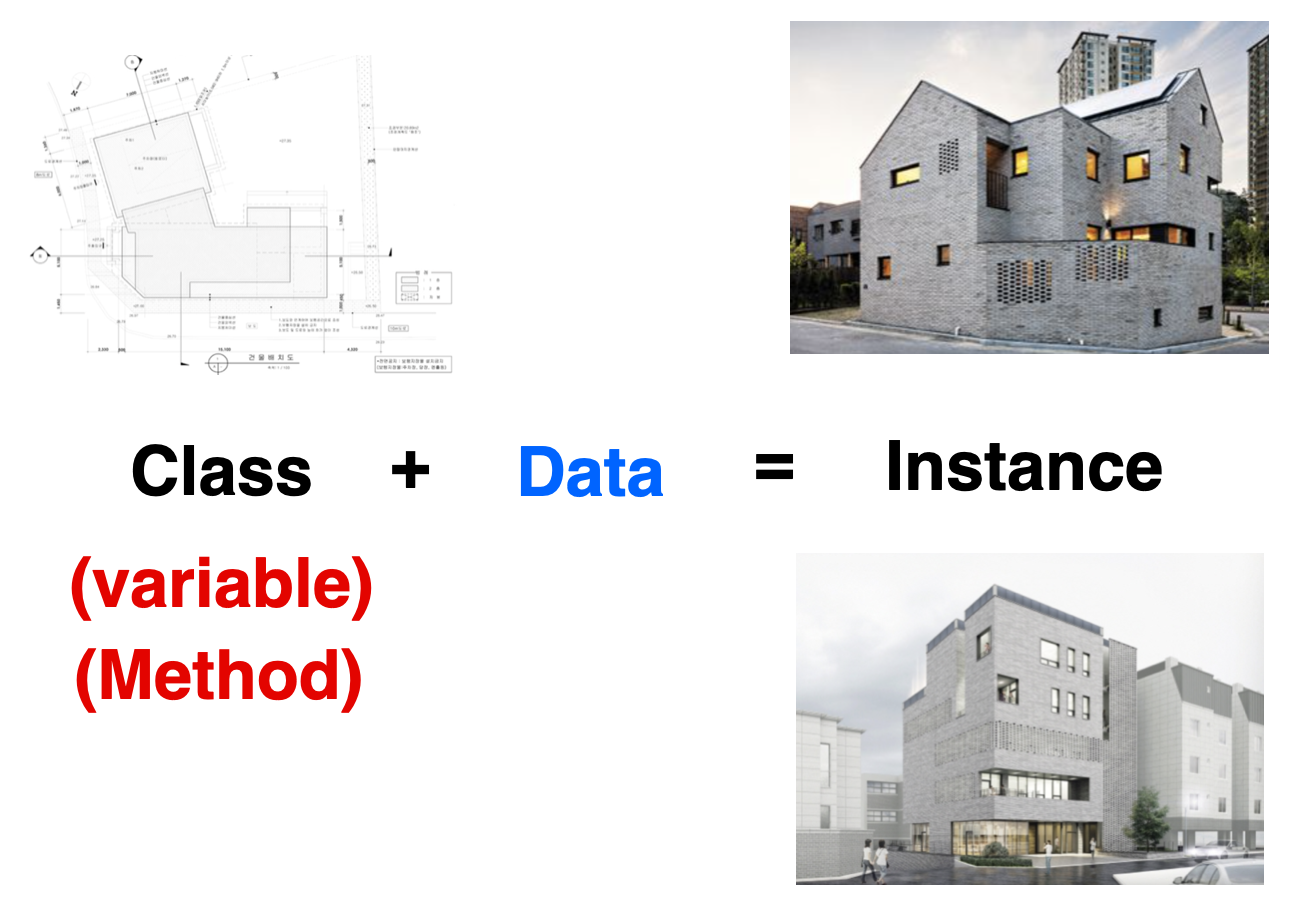
건물이라는 클래스(틀)에 각각 방의개수, 지붕모양 등의 변수에 각 Instance에 맞는 Data를 집어넣어 그에 맞는 Instance가 생기게 된다.
OOP의 특성
OOP를 목적에 맞게 더욱 효율적으로 사용하기위해 OOP의 특성들을 알아보았다.
1. 캡슐성
관련있는 속성/행위를 묶은것을 말함, 접근제한자를 통해 외부의 접근을 제한할 정보는 숨길수 있음
목적
- 코드를 간단하게함/ 재사용 편리
- 공유 불필요한 정보를 은닉 할 수 있음
접근 제한자
- Public: 클래스 외부에서 접근가능
- Private: 클래스 외부 접근 불가
- Protected : 상속한 하위 클래스만 접근가능
하기의 예시를 참고하여 숨기고싶은 정보가 있을경우(Roof) protected를 통해 숨길 수 있다.

2. 상속
두 클래스 사이에 부모-자식 관계를 설정하는 것. 관계설정을 통해 이미 작성된 클래스를 상속받아 재사용이 편리하게 만듦.
하위클래스는 상위클래스의 변수/메소드를 상속받아 바로 사용하게 된다.
자식 클래스로 만든 인스턴스는 자동으로 부모 클래스의 인스턴스가 된다.
--> 생산성이 높아지고 유지보수가 편리하다! 부모클래스를 수정시 자식클래스도 수정되기 때문에 유지보수가 용이.
사실 자바스크립트는 "프로토 타입"기반 언어이다. 어떤 객체를 Prototype으로 삼고 이를 복제함으로서 "상속"과 비슷한 효과를 얻는것이다.
*참고
직계존속 : 하나의 인스턴스는 하나의 클래스로만 생성이 가능하다!
Animal 클래스 생성
class Animal {
constructor(name) {
this.speed = 0;
this.name = name;
}
run(speed) {
this.speed = speed;
alert(`${this.name} 은/는 속도 ${this.speed}로 달립니다.`);
}
stop() {
this.speed = 0;
alert(`${this.name} 이/가 멈췄습니다.`);
}
}
let animal = new Animal("동물");Animal의 SubClass인 Rabbit 생성
*Extends Animal을 통해 Animal 클래스 상속
class Rabbit extends Animal {
hide() {
alert(`${this.name} 이/가 숨었습니다!`);
}
}
let rabbit = new Rabbit("흰 토끼");
rabbit.run(5); // 흰 토끼 은/는 속도 5로 달립니다.
rabbit.hide(); // 흰 토끼 이/가 숨었습니다!상속을 통해 Animal 클래스에서 정의하였던 Run메소드를 사용할 수 있고 하위 클래스에서 hide메소드를 정의하여 Rabbit 클래스에 한하여 또한 사용할 수 있다.
3. 다형성
하나의 클래스나 메소드가 다양한 방식으로 동작하는것을 의미한다.
다형성은 크게 2가지로 나뉜다.

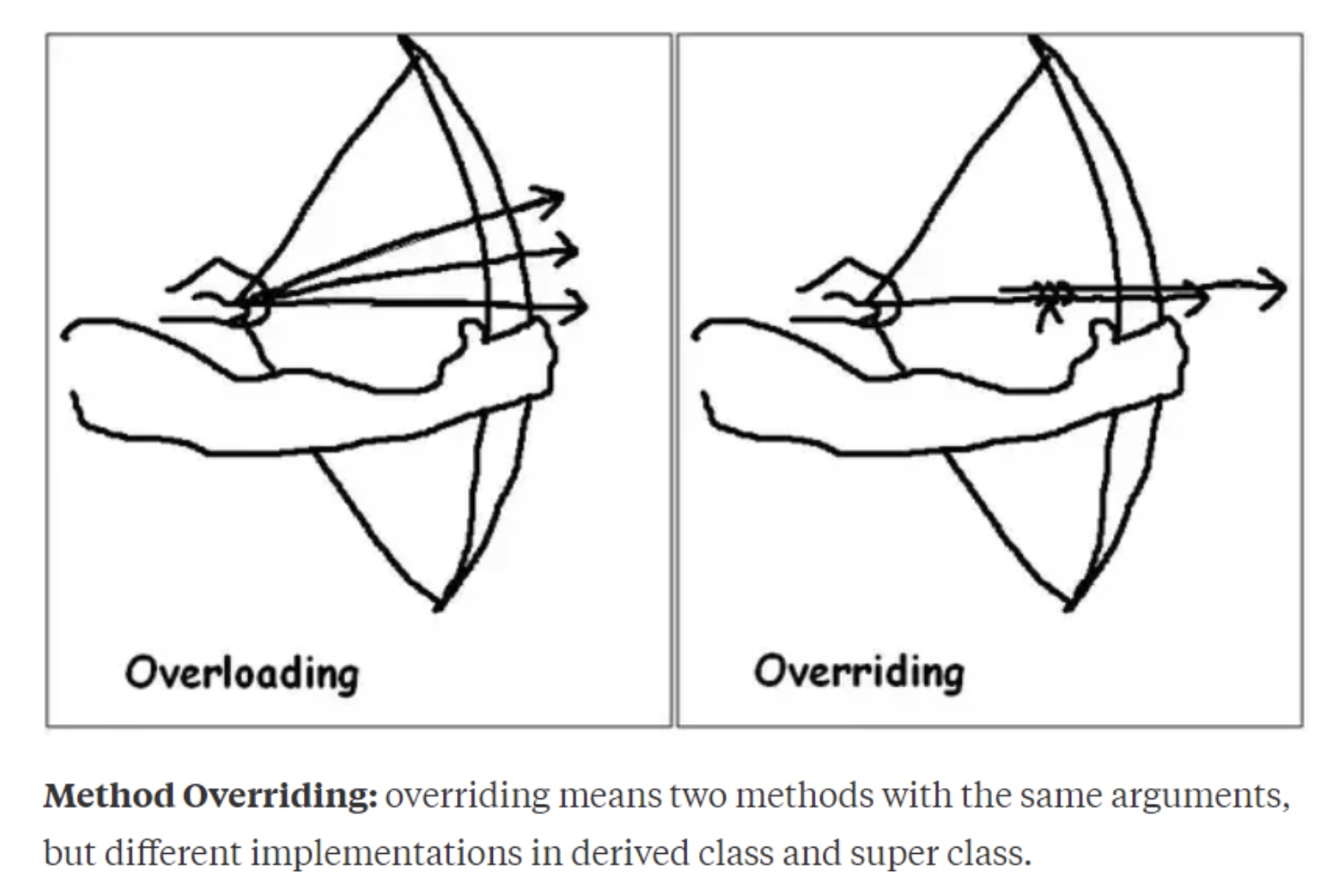
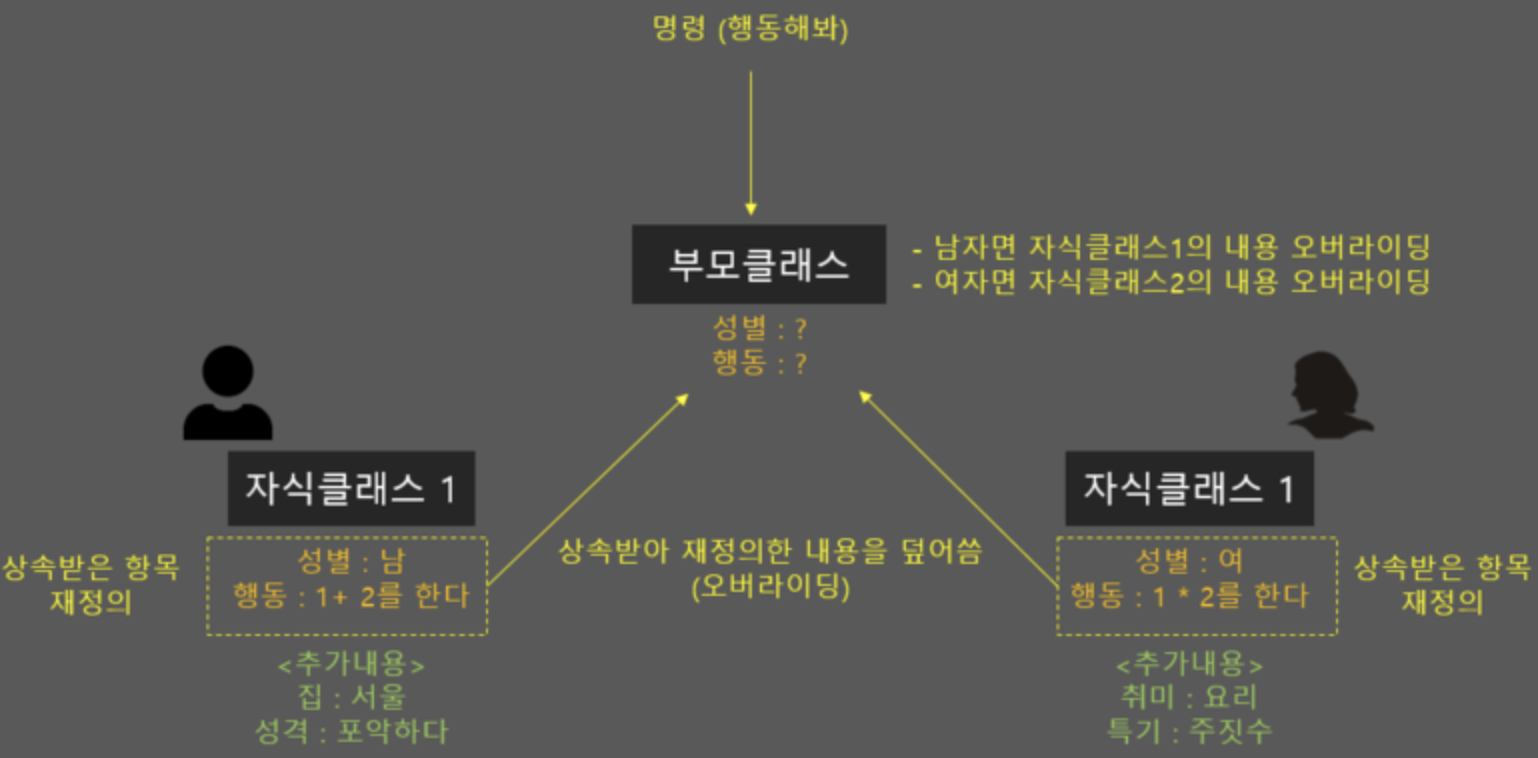
1. 오버라이딩(Overriding)
- 부모클래스에서 상속받은 내용을 자식클래스에서 재정의
- 재정의한 내용을 다시 부모클래스에 덮어쓸 수 있도록 함

- 오버로딩(Overloading)
- 같은 메소드의 매개변수(parameter)에 따라 다르게 동작함
- 같은 기능을 하는 메소드를 정의할 때 하나의 메소드명으로 다양한 입력값을 받기 위해서 사용한다
출처
OOP사진 : https://medium.com/@gwakhyoeun/oop-oriented-object-programmin-df477e49dfa0
다형성 사진: https://codevang.tistory.com/81
