
자바스크립트에서 상속은 어떻게 이루어 지는걸까?
자바스크립트는 프로토타입 기반 언어라고하는데 프로토타입이 뭘까??
읽기 귀찮은 사람은 맨마지막 요약만 보세요.
정의
Java, Python같이 객체지향언어에서 클래스는 빠질 수없는 개념이다
- JS도 객체지향 언어이다. 하지만 클래스라는 개념이 없고
프로토타입이 존재한다 - 클래스가 아닌 프로토타입을 활용해
상속을 흉내낸다. - Class 문법은 ECMA6에서 추가되었으나 문법이 추가 되었을 뿐 JS가 클래스 기반으로 바뀐것은 아니다.
프로토타입 기반의 언어에서는 어떤 객체를 원형(prototype)으로 삼고 이를 복제하여 상속의 효과를 얻는다
Prototype = Prototype (Object + Link)
프로토 타입은 prototype (object + link) 이다. 이게 무슨말인지 하나씩 알아보자
Prototype Object
객체는 언제나 함수로 생성된다
function Person() {
this.eye = 2
this.nose = 1
} // => 함수
var personObject = new Person(); // => 함수로 객체를 생성
var obj = {}
var obj = new Object() // -> JS에서 기본적으로 제공하는함수함수가 정의될때 생기는 2가지 일
-
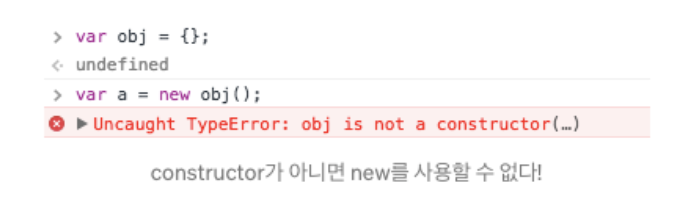
Constructor 자격 부여
- Constructor 자격이 부여되면 new를 통해 객체를 만들 수 있다

- Constructor 자격이 부여되면 new를 통해 객체를 만들 수 있다
-
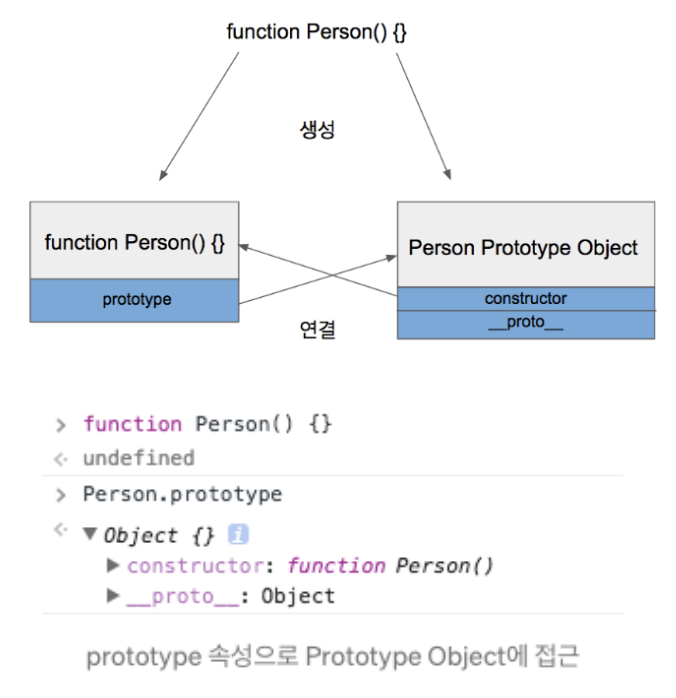
해당 함수의 Prototype object 생성 및 연결
- 생성된 함수는 prototype이라는 속성을 통해 Prototype Object에 접근할 수 있다
- Prototype object는 기본적으로
Contructor와_proto_(링크)를 가진다 - 그리하여 생성된 함수는
prototype이라는 속성을 통해Prototype Object에 접근할 수 있다
Prototype Link(__proto__)
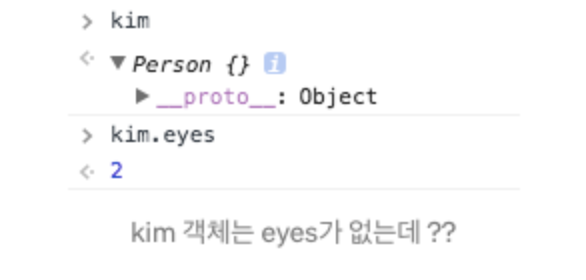
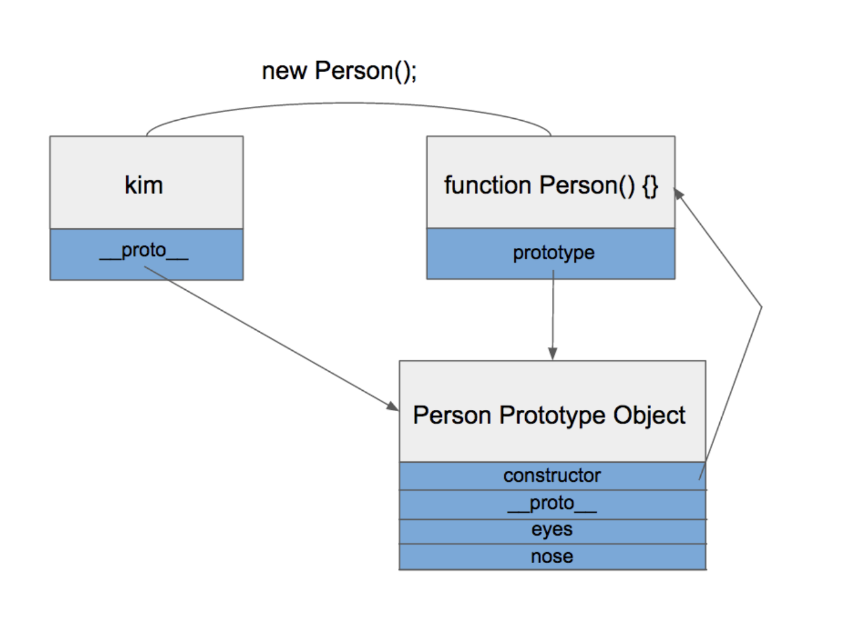
아래의 경우 kim에는 eyes라는 속성이 없는데도 kim.eyes는 2라는 값을 가져온다.
Prototype Object의 eyes 속성을 참조한 것인데 이것을 __proto__가 가능하게 해준다

prorotype 속성은 함수만 가지고 있다. 하지만 proto 속성은 모든 객체가 가지고 있는 속성이다.
proto 는 객체가 생성될때 조상이었던 함수의 Prototype Object 를 가리킨다
즉, kim객체의 proto 는 Person함수의 Prototype을 가르키게 되는 것이다.
Kim객체는 eye를 안가지고 있기때문에 상위 프로토타입을 탐색한다.
최상위인 Object의 Prototype Object까지 도달했는데 못찾을 경우 Undefined를 리턴한다.
이렇게 __proto__ 로 상위 프로토타입과 연결되어있는것을 프로토타입 체인이라고 한다.
**참고 : __proto__ 는 생략가능하다. 그리하여 kim._proto__.eyes 외에 kim.eyes도 같은 것을 가르키는 것이다.

읽기 귀찮은 사람을 위한 요약
- 모든 객체는 함수로 생성된다
- 함수를 정의하면
prototype object(constructor, __proto__)도 같이 생성된다.- 생성된 함수는
prototype속성으로prototype object에 접근 할 수 있다
- 생성된 함수는
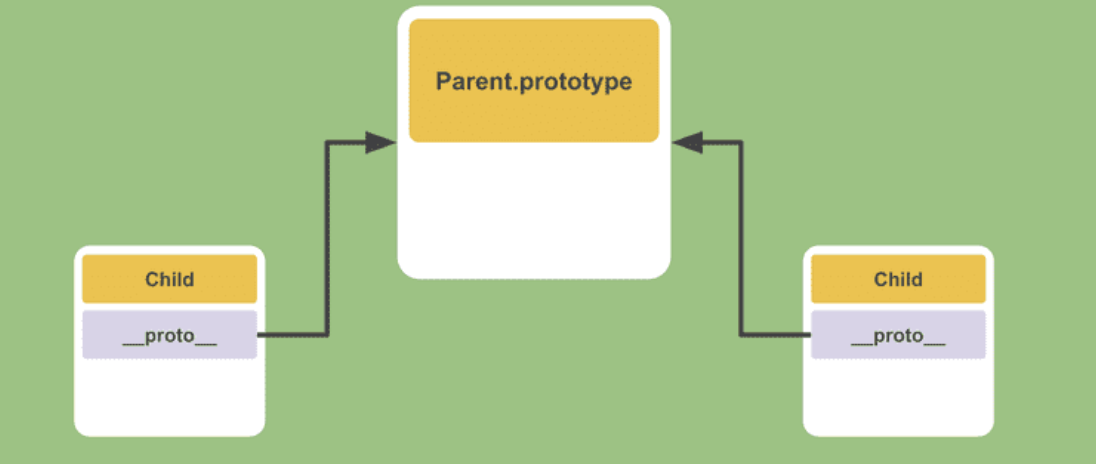
constructor을 통해child를 만들 수 있다child는__proto__를 통해 상위prototype에 접근할 수 있다- 그리하여 상위
prototype의 메소드를 사용할 수 있게 된다. - 이 일련의 과정의 반복이
prototype chain이다.
**참고: https://medium.com/@bluesh55/javascript-prototype-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0-f8e67c286b67
