주니어 프론트엔드로서 기본적으로 알아야할 면접 질문들입니다. 본자료는 위코드 자료에서 받아온 부분들이 많고 추가로 제가 공부하면서 넣은 내용도 있습니다.
저뿐아니라 다른사람에게도 많은 도움이 되었으면 합니다.
1. CSR(Client Side Rendering)과 SSR(Server Side Rendering)
SPA와 MPA
SPA (Single Page Application)
하나의 HTML 파일을 기반으로 자바스크립트를 이용해 동적으로 화면의 컨텐츠를 바꾸는 방식의 웹 어플리케이션이다.
MPA (Multiple Page Application)
사용자가 페이지를 요청할 때마다, 웹 서버가 요청한 UI와 필요한 데이터를 HTML로 파싱해서 보여주는 방식의 웹 어플리케이션이다.
렌더링 방식(CSR, SSR)
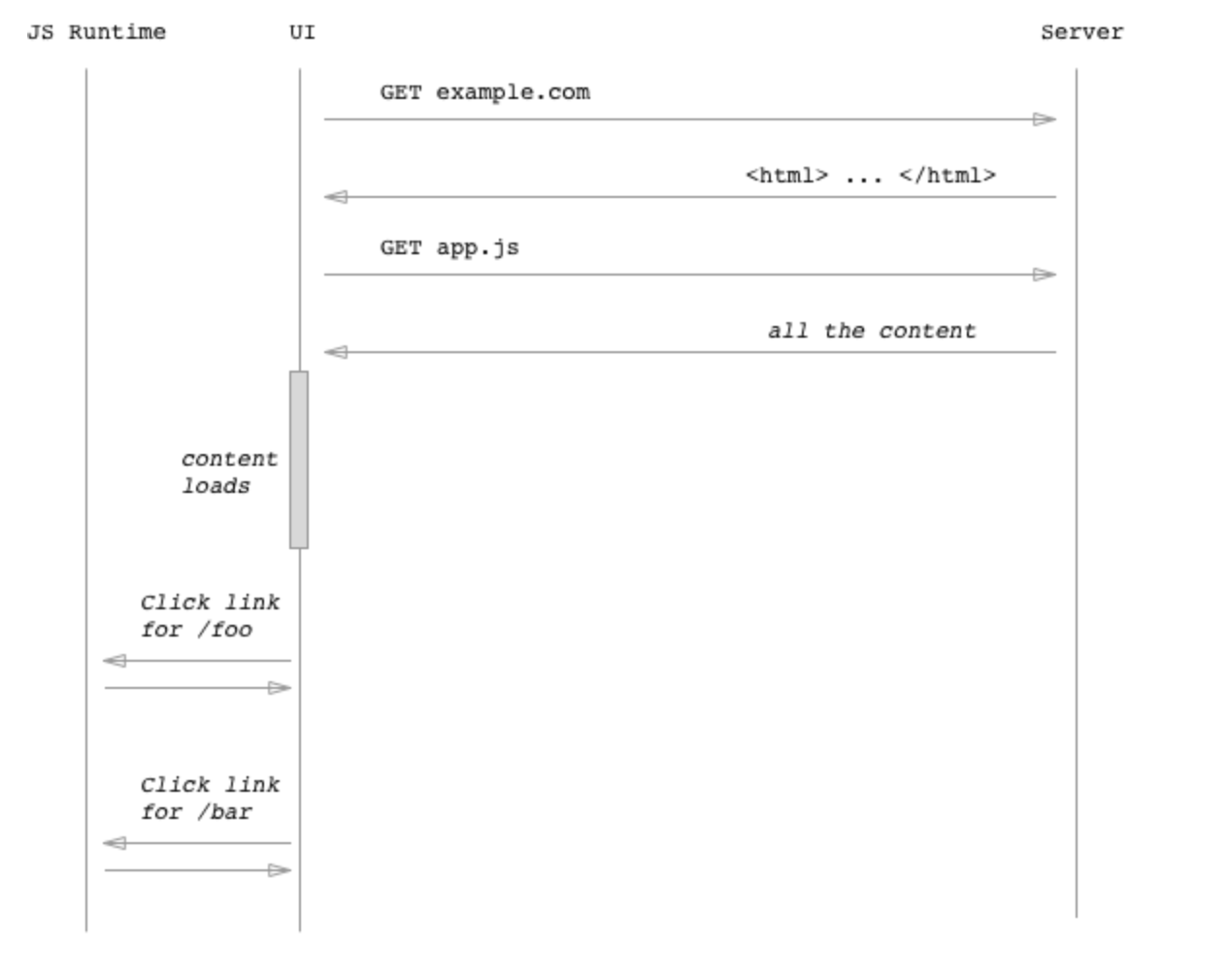
CSR 방식 (SPA에 사용됨)
CSR에선 브라우저가 서버에 HTML과 JS 파일을 요청한 후 로드되면 사용자의 상호작용에 따라 JS를 이용해서 동적으로 렌더링을 시킨다.
👍 장점
- 첫 로딩만 기다리면, 동적으로 빠르게 렌더링이 되기 때문에 사용자 경험(UX)이 좋다.
- 서버에게 요청하는 횟수가 훨씬 적기 때문에 서버의 부담이 덜하다.
👎 단점
- 모든 스크립트 파일이 로드될 때까지 기다려야 한다.
- 검색엔진의 검색 봇이 크롤링을 하는데 어려움을 겪기 때문에 검색엔진 최적화(Search Engine Optimization)의 문제가 있다(JS도 포함되기 때문).
- 구글 봇의 경우는 JS를 지원하지만, 다른 검색엔진의 경우 그렇지 않기 때문에 문제가 된다.
SSR 방식
SSR에선 브라우저가 페이지를 요청할 때마다 해당 페이지에 관련된 HTML, CSS, JS 파일 및 데이터를 받아와서 렌더링을 시킨다.
👍 장점
- 초기 로딩 속도가 빠르기 때문에 사용자가 컨텐츠를 빨리 볼 수 있다.
- JS를 이용한 렌더링이 아니기 때문에 검색엔진 최적화가 가능하다.
👎 단점
- 매번 페이지를 요청할 때마다 새로고침 되기 때문에 사용자 경험이 SPA에 비해서 좋지 않다.
- 서버에 매번 요청을 하기 때문에 서버의 부하가 커진다.
2. 브라우저의 렌더링 과정
*파싱 : 파싱은 일련의 문자열을 의미있는 토큰(token)으로 분해하고 이들로 이루어진 파스 트리(parse tree)를 만드는 과정을 말한다.
브라우저가 화면에 나타나는 요소를 렌더링 할 때, 웹킷(Webkit)이나 게코(Gecko) 등과 같은 렌더링 엔진 을 사용한다.
렌더링 엔진이 HTML, CSS, Javascript로 렌더링할 때 CRP(Critical Rendering Path) 라는 프로세스를 사용하며 다음 단계들로 이루어진다.
- HTML 파싱 후, DOM(Document Object Model) 트리 구축
- CSS 파싱 후, CSSOM(CSS Object Model) 트리 구축
- Javascript 실행 //자바스크립트 엔진이 함
- DOM과 CSSOM을 조합하여 렌더트리(Render Tree) 구축
- 뷰포트 기반으로 렌더트리의 각 노드가 가지는 정확한 위치와 크기 계산 (Layout/Reflow 단계)
- 계산한 위치/크기를 기반으로 화면에 그림 (Paint 단계)
*뷰포트 : 전체 이미지가 표시될 부분을 보여주기 위해 사용되는 화면의 영역이다.
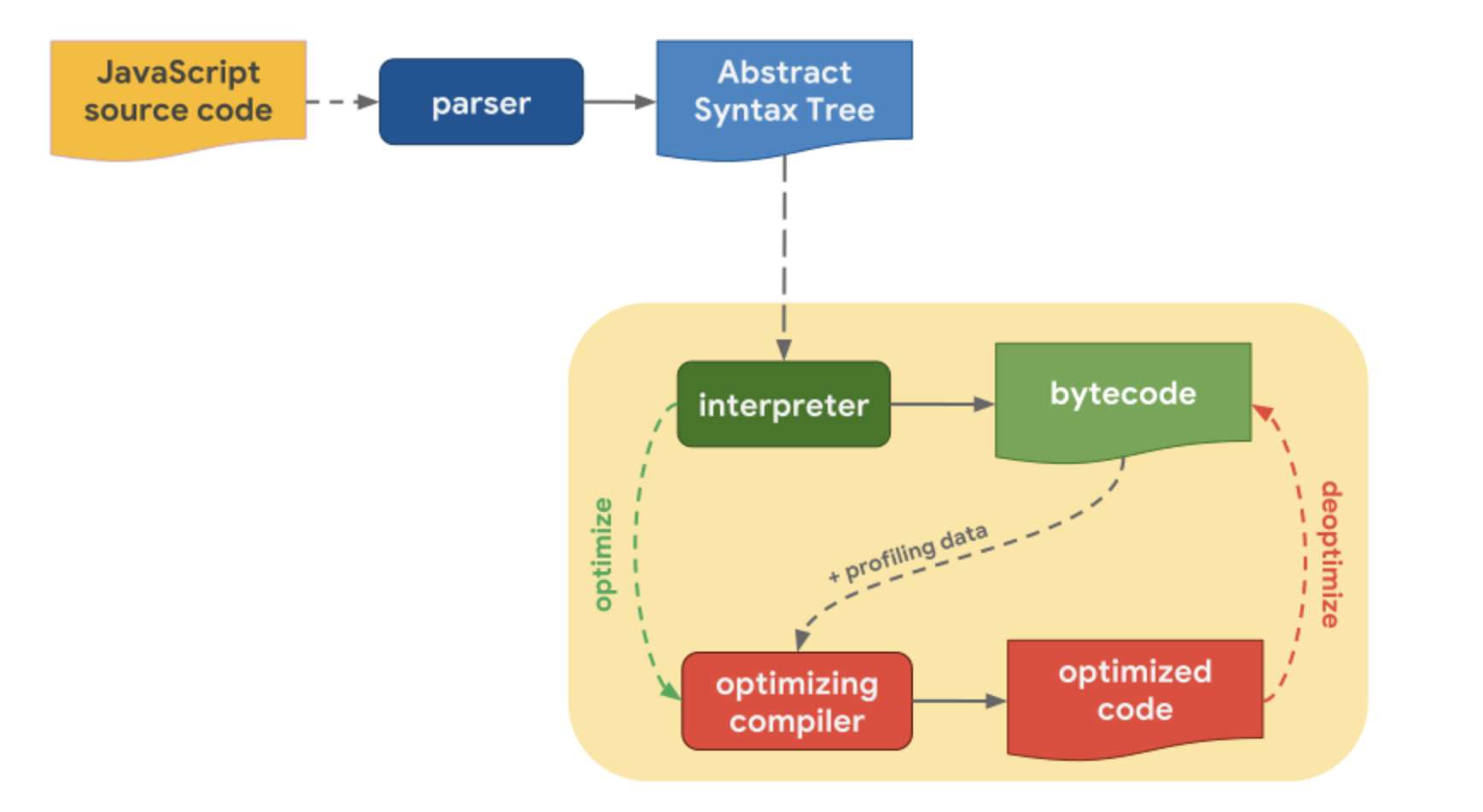
3. 자바스크립트 엔진이 코드를 실행하는 과정
자바스크립트를 실행하기 위해선 자바스크립트 엔진이 필요하고 웹 브라우저는 자바스크립트 엔진을 내장하고 있다. 브라우저마다 엔진의 종류가 다르지만 코드를 실행하는 방식은 비슷하기 때문에 보통 어떻게 실행하는지 알아두는 것이 좋다. (V8, SpiderMonkey, Javascript core 등의 구현이 각각 다르다)

- 소스코드를 만나면 파싱하여 AST(Abstract Syntax Tree) 로 변환한다.
- 인터프리터(Interpreter) 는 AST를 기반으로 바이트코드(Bytecode)를 생성 한다.
- 인터프리터가 바이트코드를 실행할 때, 자주 사용되는 함수 및 타입 정보 등이 있는 프로파일링 데이터(Profiling data) 와 같이 최적화 컴파일러(Optimizing compiler) 에게 보낸다.
- 최적화 컴파일러는 프로파일링 데이터를 기반으로 최적화된 코드(Optimized code)를 생성 한다.
하지만, 프로파일링 데이터 중에 잘못된 부분이 있다면 최적화 해제(Deoptimize) 를 하고 다시 바이트코드를 실행해서 이전 동작을 반복한다.
* 컴파일러(해석기) : 특정 프로그래밍 언어로 --> 다른 프로그래밍 언어로 번역하는 프로그램
*바이트코드 : 특정 하드웨어가 아닌 가상 컴퓨터에서 돌아가는 실행 프로그램을 위한 이진 표현법이다.
4. BOM과 DOM
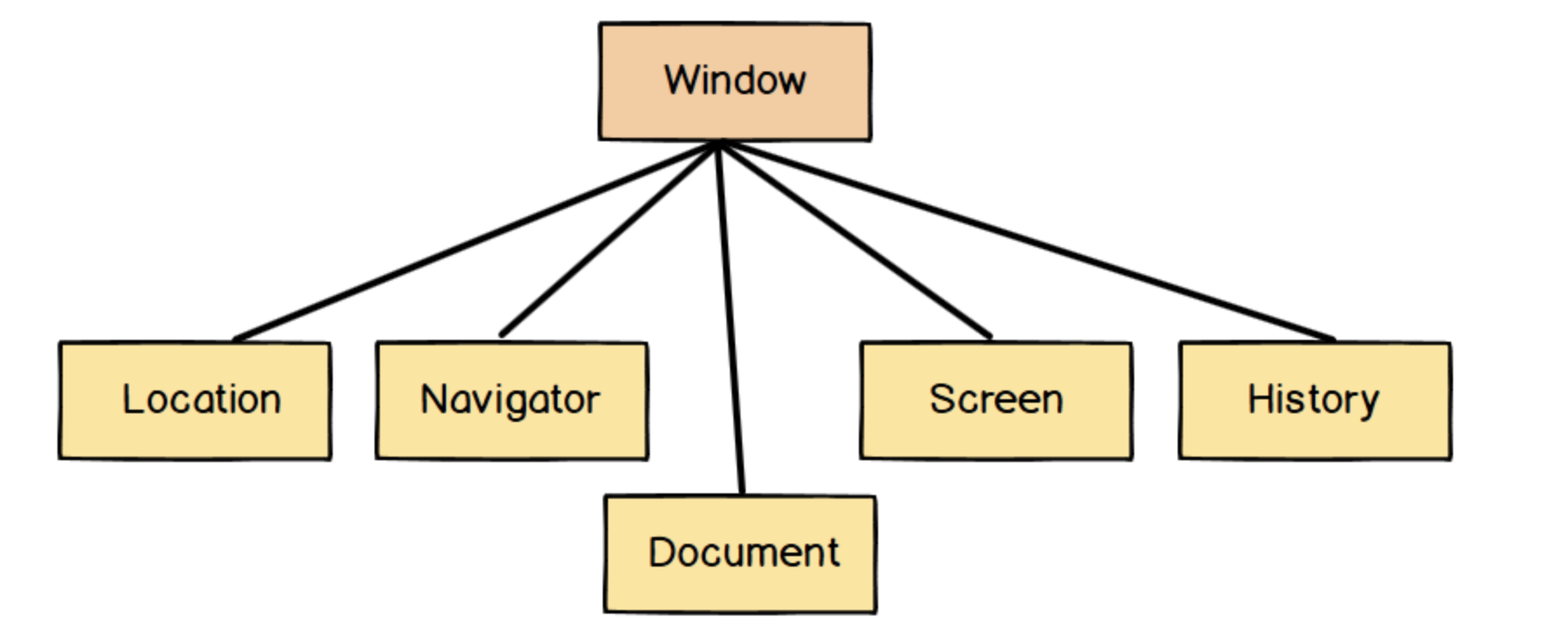
BOM (Browser Object Model)
브라우저의 창이나 프레임을 프로그래밍적으로 제어할 수 있게 해주는 객체모델 이다. 이를 통해서 브라우저의 새 창을 열거나 다른 문서로 이동하는 등의 기능을 실행시킬 수 있다. 전역객체로 window 가 있으며 하위 객체들로 location , navigator , document , screen , history 가 포함되어 있다.

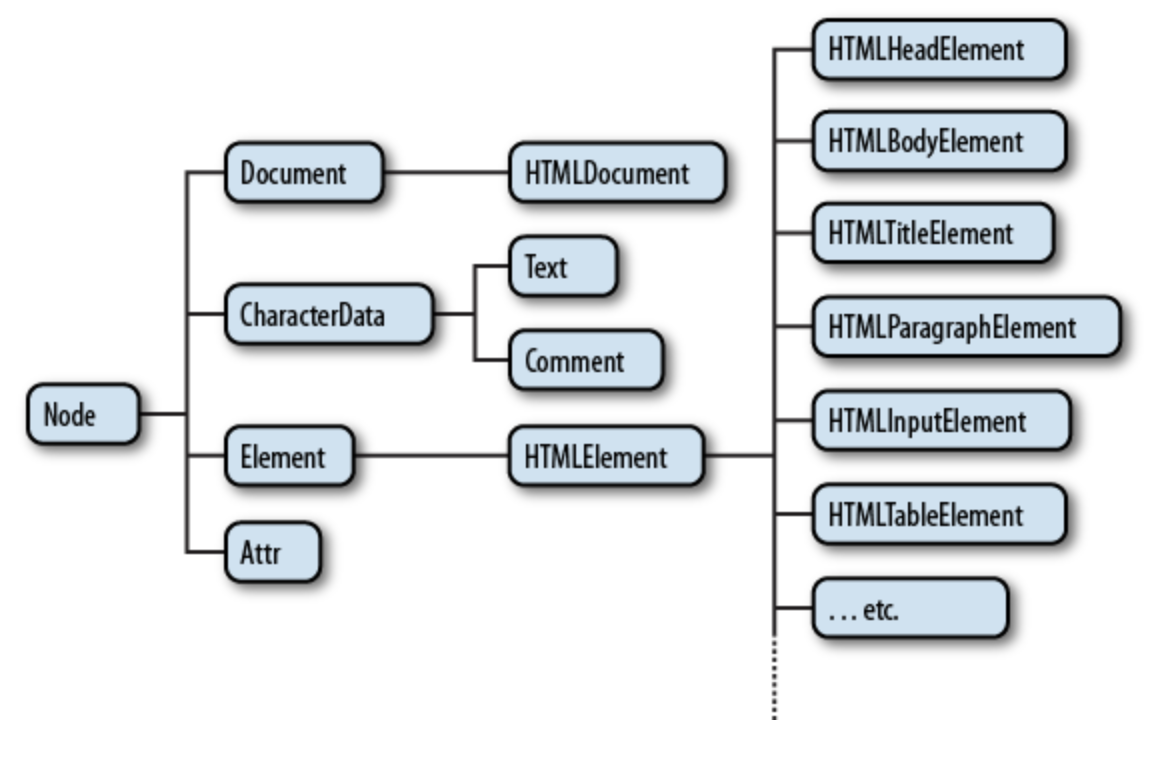
DOM (Document Object Model)
문서 객체 모델(Document Object Model, DOM)은 웹 페이지 내의 모든 콘텐츠(HTML)를 계층화시켜 객체로 나타내는 모델입니다. 여기서 중요한 단어는 객체입니다.
다시 말해 DOM은 HTML과 스크립팅언어(Javascript)를 서로 이어주는 역할을 하고 있다.


5. 모듈 번들러와 트랜스파일러
모듈 번들러
현대의 프론트엔드 개발은 모듈단위로 파일을 엮어서 개발하는 방식이다. 즉, 모듈은 서로 의존성을 띄고 있는데 이런 점에서 다음과 같은 문제들이 생긴다.
- 수많은 모듈들의 순서를 어떻게 처리할 것인가? (의존성 처리)
- 모듈이 많아질수록 HTTP 요청이 많아질텐데 이로 인한 오버헤드는 어떻게 해결할 것인가?
위 문제들을 해결하기 위해 등장한 것이 모듈 번들러(Module Bundler)로 각각의 모듈 의존성을 해결하여 하나의 자바스크립트 파일로 만드는 도구 이다.
이미지 압축, 최소화(Minification) 등의 여러가지 기능들도 제공하며 유명한 번들러로는 Webpack, Parcel, Rollup 등이 있다.
트랜스파일러
트랜스파일링(Transpiling)이란 특정 언어로 작성된 코드를 비슷한 다른 언어로 변환시키는 행위 를 말하며 이를 해주는 것이 트랜스파일러(Transpiler)이다.
트랜스파일러가 필요한 이유는 모든 브라우저가 ES6+의 기능을 제공하지 않기 때문에 이를 ES5 코드로 변환시키는 과정이 필요하다.
ES6+나 JSX를 변환시키는 트랜스파일러로는 바벨(Babel)이 있으며 타입스크립트를 변환시키는 도구로는 타입스크립트 트랜스파일러가 있다.
보통 프론트엔드 프레임워크 및 라이브러리를 사용해서 개발할 때 모듈 번들러에 트랜스파일러를 추가해서 사용하는 방식을 사용한다.
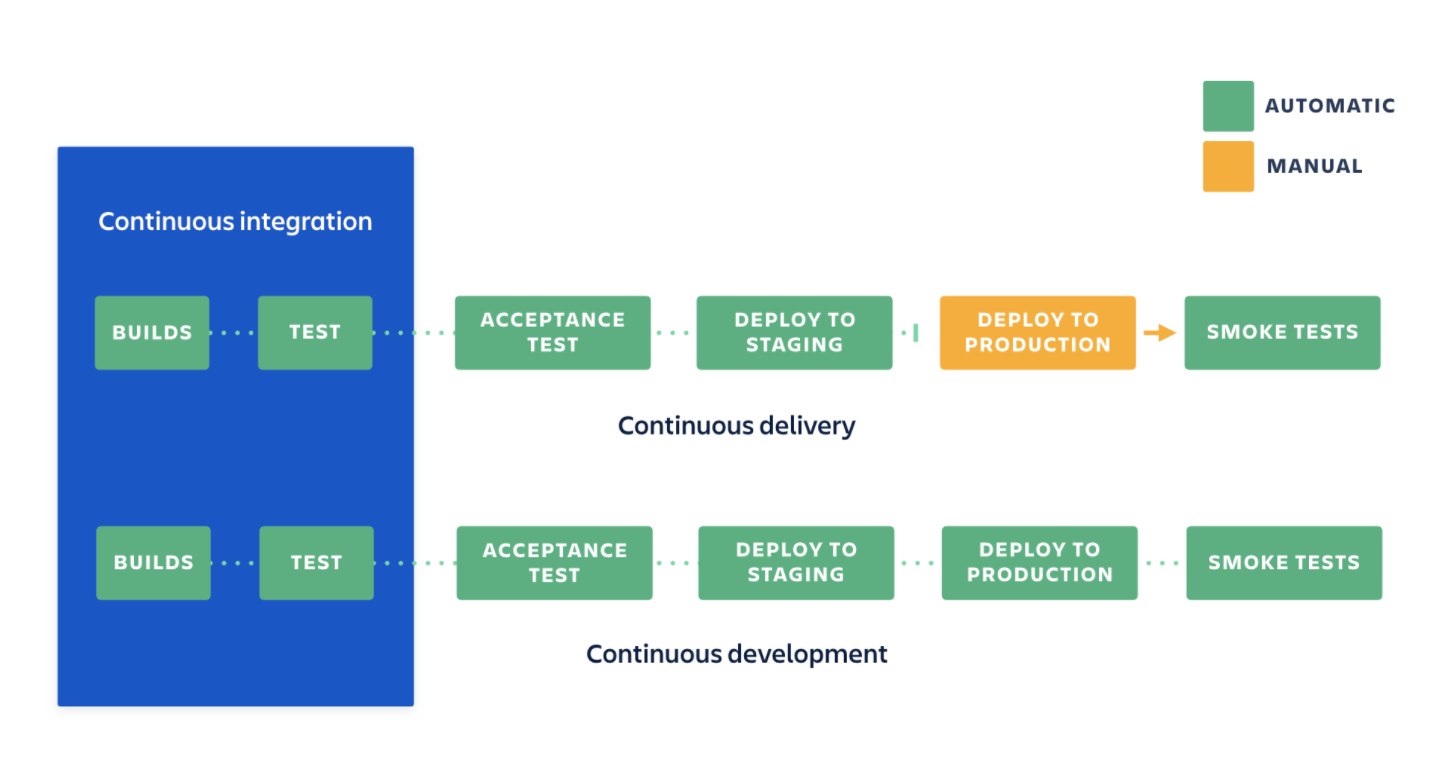
6. CI와 CD
CI (Continuous Integration, 지속적 통합)
CI는 빌드와 테스트를 자동화해서 공유 저장소에 병합시키는 프로세스를 뜻한다. git과 같은 버전관리 시스템을 사용할 때 여러명의 개발자가 하나의 공유 저장소를 사용하는 경우가 많다. 이렇게 되면 새로운 코드의 변경 사항이 저장소에 통합되지 않을 경우 서로 충돌할 수 있다. 따라서 빌드/테스트 자동화부터 코드의 일관성(Consistency)을 제공하기 때문에 지속적으로 통합한다는 용어를 사용하는 것이다.
CD (Continuous Delivery/Deploy, 지속적 전달/배포)
CD는 CI의 빌드/테스트를 통해서 정상적으로 수행됨을 확인하면 이는 배포를 수동으로 하느냐 자동으로 하느냐에 따라 2가지로 나뉜다.
- 지속적 전달 : 프로덕션 배포를 위한 상태가 되고 배포 자체는 수동으로 실행한다.
--> 개발팀과 비즈니스팀간의 커뮤니케이션 부족 문제를 해결한다. - 지속적 배포 : 프로덕션까지 자동으로 배포한다.
--> 어플리케이션의 제공 속도를 증가시킨다.