스프링 웹 개발은 정적 컨텐츠, MVC 및 템플릿 엔진, API 부분으로 나눌 수 있다.
정적 컨텐츠
정적 컨텐츠는 HTML등과 같이 클라이언트가 요청하면 저장된 원본 그대로의 파일로 응답하는 것이다. 즉, 모든 클라이언트의 동일한 요청에 대해 동일한 결과를 보여준다.
resorces/static에 만들어 사용한다.
작동 방식

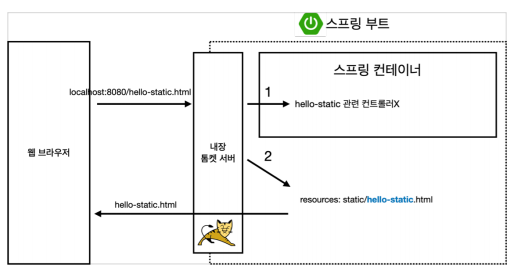
웹 브라우저에서 (내장)서버로 요청을 보내면 서버에서 스프링 부트로 요청을 넘긴다.
스프링 부트에서는 관련 컨트롤러가 있는지 확인을 먼저 한 후 없다면 내부에 있는 static 폴더를 찾아 요청에 해당하는 html을 찾아서 반환해 준다.
예시

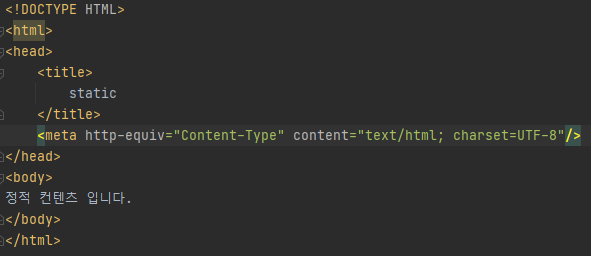
간단하게 hello-static.html을 static 폴더에 생성 후 실행하면 다음과 같은 결과를 얻는다.

mvc와 템플릿 엔진
mvc는 model, view, controller를 의미한다. 이 세가지 요소가 상호작용한 결과물이 사용자에게 보여지게 되는 것이다.
동적으로 작동하는 컨텐츠 이며 resources/templates에 view를 생성하고, 동작을 제어하기 위한 컨트롤러를 java 파일로 만들어 매핑하여 사용한다.
작동 방식

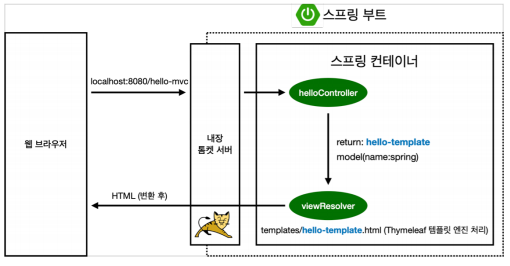
웹 브라우저에서 요청을 보내면 내장 서버를 거친 후 스프링부트로 넘어가게 된다. 만약 매핑이 되어 있다면 컨트롤러에서 반환한 값을 viewResolver가 해당 값에 맞는 view를 찾아 처리하여 사용자에게 보여주는 것이다.
예시

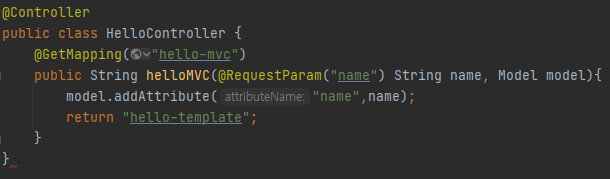
다음과 같이 controller를 생성해 준다. 파라메터를 사용해 보기 위해 어노테이션을 사용하여 RequestParam()을 사용해 준다. 이 때 어노테이션으로 사용된 변수 name은 key값을 나타내는 것이고 String name이 value를 나타낸다.
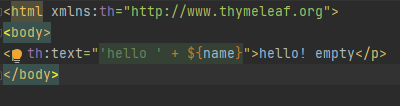
그리고 그 결과를 보여줄 view를 다음과 같이 생성해 준다.

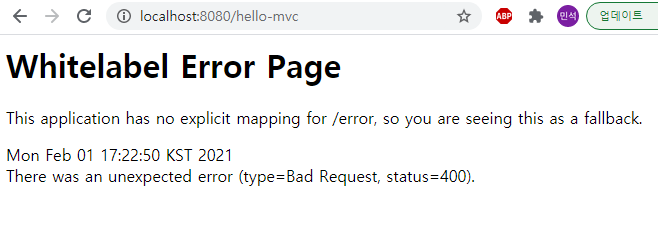
그리고 실행해 보면 아래와 같이 결과가 나온다.
requestparam을 통해 변수가 넘어오지 않았기 때문에 위와 같은 결과가 나온 것이다.
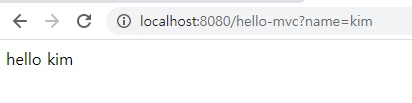
"해당 URL?key=value"를 통해 변수를 설정해 줄 수 있다.
변수를 설정해 주고 나면 다음과 같은 결과를 얻을 수 있다.
API
기존의 HTML을 통한 반환이 아닌 사용자가 어떤 요청을 했을 때 필요로 하는 결과 만을 반환해 주는 방식이다. 주로 객체를 반환할 때 사용하는데, 반환 형태로는 json 형식을 갖는다는 특징이 있다. 그리고 @ResponseBody를 활용한다. @ResponseBody란 HTTP의 BODY에 문자 내용을 직접 반환하도록 하기위한 어노테이션이다.
작동 방식

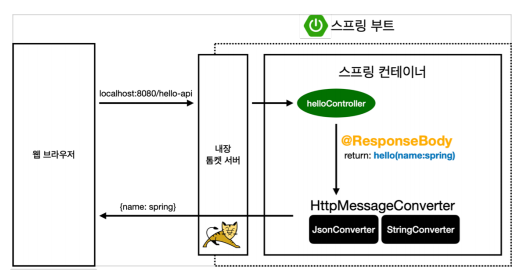
웹 브라우저가 내장서버로 요청을 하면 내장서버에서 스프링부트로 요청을 넘긴다. 만약 ResponseBody라는 어노테이션이 붙어 있으면 viewResolver 대신 HttpMessageConverter가 동작하여 데이터를 그대로 넘겨준다. 만약 데이터가 기본 문자열이면 StingConverter를 통해 문자열을 그대로 넘기고 데이터가 객체라면 JsonConverter를 통해 json 형식으로 데이터를 만들어 응답에 반환한다.
예시
1. 기본 문자열 형태

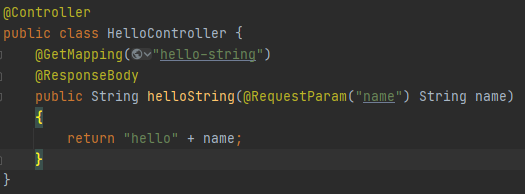
다음과 같이 기본 문자열을 반환하는 코드를 작성한다. 만약 @ResponseBody가 없다면 viewResolver를 통해 html을 찾아야 하지만 @ResponseBody가 존재하기 때문에 viewResolver를 사용하지 않고 HTTP의 BODY에 문자 내용을 직접 반환하게 된다.
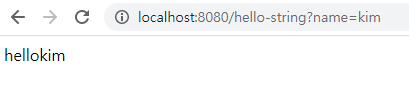
실행결과는 다음과 같다.

2. 객체 형태

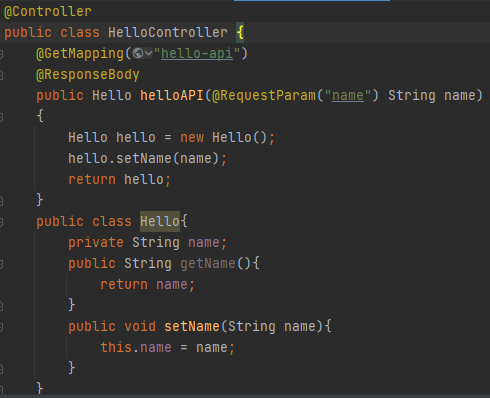
그림과 같이 객체를 생성하고, 해당 객체 변수를 설정해서 데이터를 저장해 주었다.
마찬가지로 @ResponseBody를 사용하기 때문에 데이터가 직접 반환된다.
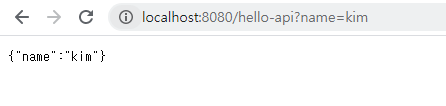
실행결과는 다음과 같다.

그림에서 볼 수 있듯이 json 형태로 반환된 것을 확인할 수 있다.
정리
출처 : 인프런 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술
https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-%EC%9E%85%EB%AC%B8-%EC%8A%A4%ED%94%84%EB%A7%81%EB%B6%80%ED%8A%B8/lecture/49578?tab=curriculum&speed=1
